 Web Front-end
Web Front-end
 Vue.js
Vue.js
 Understand the single-item data flow and two-way data binding in Vue. Are the two conflicts?
Understand the single-item data flow and two-way data binding in Vue. Are the two conflicts?
Understand the single-item data flow and two-way data binding in Vue. Are the two conflicts?
This article will take you to understand the single data flow and two-way data binding in vue, and analyze whether Vue's two-way binding and one-way data flow conflict? I hope to be helpful!

As we all know, the one-way data flow state management mode (such as Vuex) is more recommended in Vue, but Vue also supports two-way data binding through v-model. (Learning video sharing: vuejs tutorial)
Then the question is, the concepts of single data flow and two-way data binding, don’t they conflict with each other? Now that v-model can be used for two-way data binding, shouldn't it be a two-way data flow?
This article mainly includes the following content
One-way binding
vsTwo-way bindingSingle One-way data flow
vsTwo-way data flowWhy do we say
v-modelis just syntax sugar
One-way binding<span style="font-size: 18px;">vs</span> Two-way binding
One-way binding, Refers to the mapping relationship between the View layer and the Model layer.
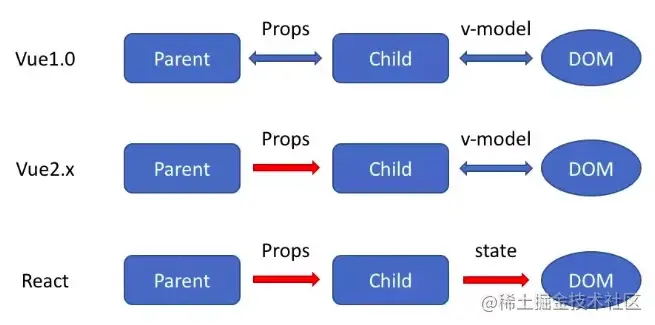
react adopts one-way binding, as shown in the figure:

In React, when When the View layer changes, the user processes it by issuing Actions, and in Actions setState is used to process the State Update, State triggers View update after update. It can be seen that the View layer cannot directly modify the State, it must be operated through Actions, which is more clear and controllable
One-way The advantage of the binding method is that it is clear and controllable, but the disadvantage is that there will be some template code. Vue supports both one-way binding and two-way binding
- One-way binding Fixed: Interpolation form
{{data}},v-bindis also one-way binding - Two-way binding:
v-model## of the form #, user changes to theViewlayer will be synchronized directly to theModellayer
v-model is just As syntactic sugar for v-bind:value and v-on:input, we can also use one-way binding similar to react. Both have advantages and disadvantages. One-way binding is clear and controllable, but there is too much template code. Two-way binding can simplify development, but it will also cause data changes to be opaque. The advantages and disadvantages coexist. You can use it according to the situation.
One-way data flowvs<span style="font-size: 18px;"></span> Two-way data flow
Vue and React are both one-way data flow models, although vue has two-way bindingv-model, but the data transfer between vue and react parent-child components still follows the one-way data flow. The parent component can pass props to the child component, but The child component cannot modify the props passed by the parent component. The child component can only notify the parent component of data changes through events, as shown in the figure:

Why do we sayv-model<span style="font-size: 18px;"></span> is just syntactic sugar
You can use theVuev-model
As mentioned above,directive in the form# Create two-way data bindings on the ##<input>,<textarea></textarea>, and<select></select>elements. It automatically chooses the correct method to update the element based on the control type. Although somewhat magical,v-modelis essentially just syntactic sugar. It is responsible for listening to user input events to update data, and perform some special processing for some extreme scenarios
The documentation saysv-model Just syntactic sugar<div class="code" style="position:relative; padding:0px; margin:0px;"><pre class='brush:php;toolbar:false;'><input v-model=“phoneInfo.phone”/>
//在组件中使用时,实际相当于下面的简写
<input :value="PhoneInfo.phone" @input="val => { PhoneInfo.phone = val }"</pre><div class="contentsignin">Copy after login</div></div>Then the question is, why is
not a true two-way data flow? According to this principle, can we think that the one-way data flow of model->view is also syntactic sugar, and it is just implemented by the author of vue through a certain method The real reason has been mentioned above.
View and AngularJs Summary View Model. Data flow refers to the data flow between components v-model is not a true two-way data flow because it cannot directly modify the value of the parent component. For example, if you bind props# in v-model The value in ## will report an error, it can only bind the value of the component , allows the parent component to be directly updated in the child component Of value, this is why v-model is just syntactic sugar and Model, and data flow refers to the relationship between components. data flow. Therefore, one-way data flow can also have two-way binding, and two-way data flow can also have two-way binding. The two should not be confused
web front-end development
Author: Programmer Jiang classmate
The above is the detailed content of Understand the single-item data flow and two-way data binding in Vue. Are the two conflicts?. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1386
1386
 52
52
 How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
Using Bootstrap in Vue.js is divided into five steps: Install Bootstrap. Import Bootstrap in main.js. Use the Bootstrap component directly in the template. Optional: Custom style. Optional: Use plug-ins.
 How to add functions to buttons for vue
Apr 08, 2025 am 08:51 AM
How to add functions to buttons for vue
Apr 08, 2025 am 08:51 AM
You can add a function to the Vue button by binding the button in the HTML template to a method. Define the method and write function logic in the Vue instance.
 How to reference js file with vue.js
Apr 07, 2025 pm 11:27 PM
How to reference js file with vue.js
Apr 07, 2025 pm 11:27 PM
There are three ways to refer to JS files in Vue.js: directly specify the path using the <script> tag;; dynamic import using the mounted() lifecycle hook; and importing through the Vuex state management library.
 How to use watch in vue
Apr 07, 2025 pm 11:36 PM
How to use watch in vue
Apr 07, 2025 pm 11:36 PM
The watch option in Vue.js allows developers to listen for changes in specific data. When the data changes, watch triggers a callback function to perform update views or other tasks. Its configuration options include immediate, which specifies whether to execute a callback immediately, and deep, which specifies whether to recursively listen to changes to objects or arrays.
 What does vue multi-page development mean?
Apr 07, 2025 pm 11:57 PM
What does vue multi-page development mean?
Apr 07, 2025 pm 11:57 PM
Vue multi-page development is a way to build applications using the Vue.js framework, where the application is divided into separate pages: Code Maintenance: Splitting the application into multiple pages can make the code easier to manage and maintain. Modularity: Each page can be used as a separate module for easy reuse and replacement. Simple routing: Navigation between pages can be managed through simple routing configuration. SEO Optimization: Each page has its own URL, which helps SEO.
 How to return to previous page by vue
Apr 07, 2025 pm 11:30 PM
How to return to previous page by vue
Apr 07, 2025 pm 11:30 PM
Vue.js has four methods to return to the previous page: $router.go(-1)$router.back() uses <router-link to="/" component window.history.back(), and the method selection depends on the scene.
 How to query the version of vue
Apr 07, 2025 pm 11:24 PM
How to query the version of vue
Apr 07, 2025 pm 11:24 PM
You can query the Vue version by using Vue Devtools to view the Vue tab in the browser's console. Use npm to run the "npm list -g vue" command. Find the Vue item in the "dependencies" object of the package.json file. For Vue CLI projects, run the "vue --version" command. Check the version information in the <script> tag in the HTML file that refers to the Vue file.
 How to use vue traversal
Apr 07, 2025 pm 11:48 PM
How to use vue traversal
Apr 07, 2025 pm 11:48 PM
There are three common methods for Vue.js to traverse arrays and objects: the v-for directive is used to traverse each element and render templates; the v-bind directive can be used with v-for to dynamically set attribute values for each element; and the .map method can convert array elements into new arrays.



