How to remove specified values from es6 array
Removal method: 1. Use the "arr.splice(arr.indexOf("specified value"),1)" statement, use indexOf() to find the position of the specified value, and then use splice() to delete based on the position. This element; 2. Use the "delete arr[arr.indexOf("value")]" statement.

The operating environment of this tutorial: Windows 7 system, ECMAScript version 6, Dell G3 computer.
Remove the specified value from the es6 array
Method 1: Use the indexOf() and splice() methods
Implementation idea:
Use indexOf() to find the position of the specified value
Use splice() to delete based on the position The element
implementation code:
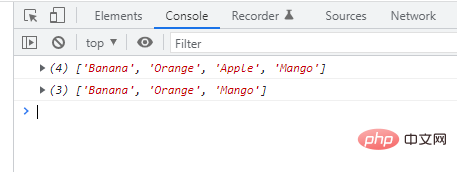
var arr = ["Banana", "Orange", "Apple", "Mango"];
console.log(arr);
var a = arr.indexOf("Apple");
arr.splice(a,1);
console.log(arr);
Method 2: Using the indexOf() method and delete keyword
Implementation ideas:
Use indexOf() to find the location of the specified value
Use the delete keyword Delete the element based on position
delete arr[index];
Implementation code:
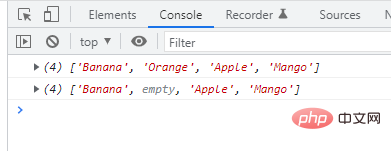
var arr = ["Banana", "Orange", "Apple", "Mango"];
console.log(arr);
var index = arr.indexOf("Orange");
delete arr[index];
console.log(arr);
Description: After using delete to delete the element, it is time to download The marked position element will be displayed as undefined, that is, the empty element
[Related recommendations: javascript video tutorial, web front-end]
The above is the detailed content of How to remove specified values from es6 array. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1377
1377
 52
52
 How to remove duplicate elements from PHP array using foreach loop?
Apr 27, 2024 am 11:33 AM
How to remove duplicate elements from PHP array using foreach loop?
Apr 27, 2024 am 11:33 AM
The method of using a foreach loop to remove duplicate elements from a PHP array is as follows: traverse the array, and if the element already exists and the current position is not the first occurrence, delete it. For example, if there are duplicate records in the database query results, you can use this method to remove them and obtain results without duplicate records.
 The Art of PHP Array Deep Copy: Using Different Methods to Achieve a Perfect Copy
May 01, 2024 pm 12:30 PM
The Art of PHP Array Deep Copy: Using Different Methods to Achieve a Perfect Copy
May 01, 2024 pm 12:30 PM
Methods for deep copying arrays in PHP include: JSON encoding and decoding using json_decode and json_encode. Use array_map and clone to make deep copies of keys and values. Use serialize and unserialize for serialization and deserialization.
 PHP array key value flipping: Comparative performance analysis of different methods
May 03, 2024 pm 09:03 PM
PHP array key value flipping: Comparative performance analysis of different methods
May 03, 2024 pm 09:03 PM
The performance comparison of PHP array key value flipping methods shows that the array_flip() function performs better than the for loop in large arrays (more than 1 million elements) and takes less time. The for loop method of manually flipping key values takes a relatively long time.
 Best Practices for Deep Copying PHP Arrays: Discover Efficient Methods
Apr 30, 2024 pm 03:42 PM
Best Practices for Deep Copying PHP Arrays: Discover Efficient Methods
Apr 30, 2024 pm 03:42 PM
The best practice for performing an array deep copy in PHP is to use json_decode(json_encode($arr)) to convert the array to a JSON string and then convert it back to an array. Use unserialize(serialize($arr)) to serialize the array to a string and then deserialize it to a new array. Use the RecursiveIteratorIterator to recursively traverse multidimensional arrays.
 PHP array multi-dimensional sorting practice: from simple to complex scenarios
Apr 29, 2024 pm 09:12 PM
PHP array multi-dimensional sorting practice: from simple to complex scenarios
Apr 29, 2024 pm 09:12 PM
Multidimensional array sorting can be divided into single column sorting and nested sorting. Single column sorting can use the array_multisort() function to sort by columns; nested sorting requires a recursive function to traverse the array and sort it. Practical cases include sorting by product name and compound sorting by sales volume and price.
 Application of PHP array grouping function in data sorting
May 04, 2024 pm 01:03 PM
Application of PHP array grouping function in data sorting
May 04, 2024 pm 01:03 PM
PHP's array_group_by function can group elements in an array based on keys or closure functions, returning an associative array where the key is the group name and the value is an array of elements belonging to the group.
 PHP array merging and deduplication algorithm: parallel solution
Apr 18, 2024 pm 02:30 PM
PHP array merging and deduplication algorithm: parallel solution
Apr 18, 2024 pm 02:30 PM
The PHP array merging and deduplication algorithm provides a parallel solution, dividing the original array into small blocks for parallel processing, and the main process merges the results of the blocks to deduplicate. Algorithmic steps: Split the original array into equally allocated small blocks. Process each block for deduplication in parallel. Merge block results and deduplicate again.
 The role of PHP array grouping function in finding duplicate elements
May 05, 2024 am 09:21 AM
The role of PHP array grouping function in finding duplicate elements
May 05, 2024 am 09:21 AM
PHP's array_group() function can be used to group an array by a specified key to find duplicate elements. This function works through the following steps: Use key_callback to specify the grouping key. Optionally use value_callback to determine grouping values. Count grouped elements and identify duplicates. Therefore, the array_group() function is very useful for finding and processing duplicate elements.




