 Development Tools
Development Tools
 VSCode
VSCode
 Scaffolding also comes in plug-in form! vscode implements scaffolding plug-in
Scaffolding also comes in plug-in form! vscode implements scaffolding plug-in
Scaffolding also comes in plug-in form! vscode implements scaffolding plug-in
Scaffolding also comes in plug-in form! The following article will introduce to you the vscode plug-in visual production and management scaffolding and principle analysis. I hope it will be helpful to everyone!

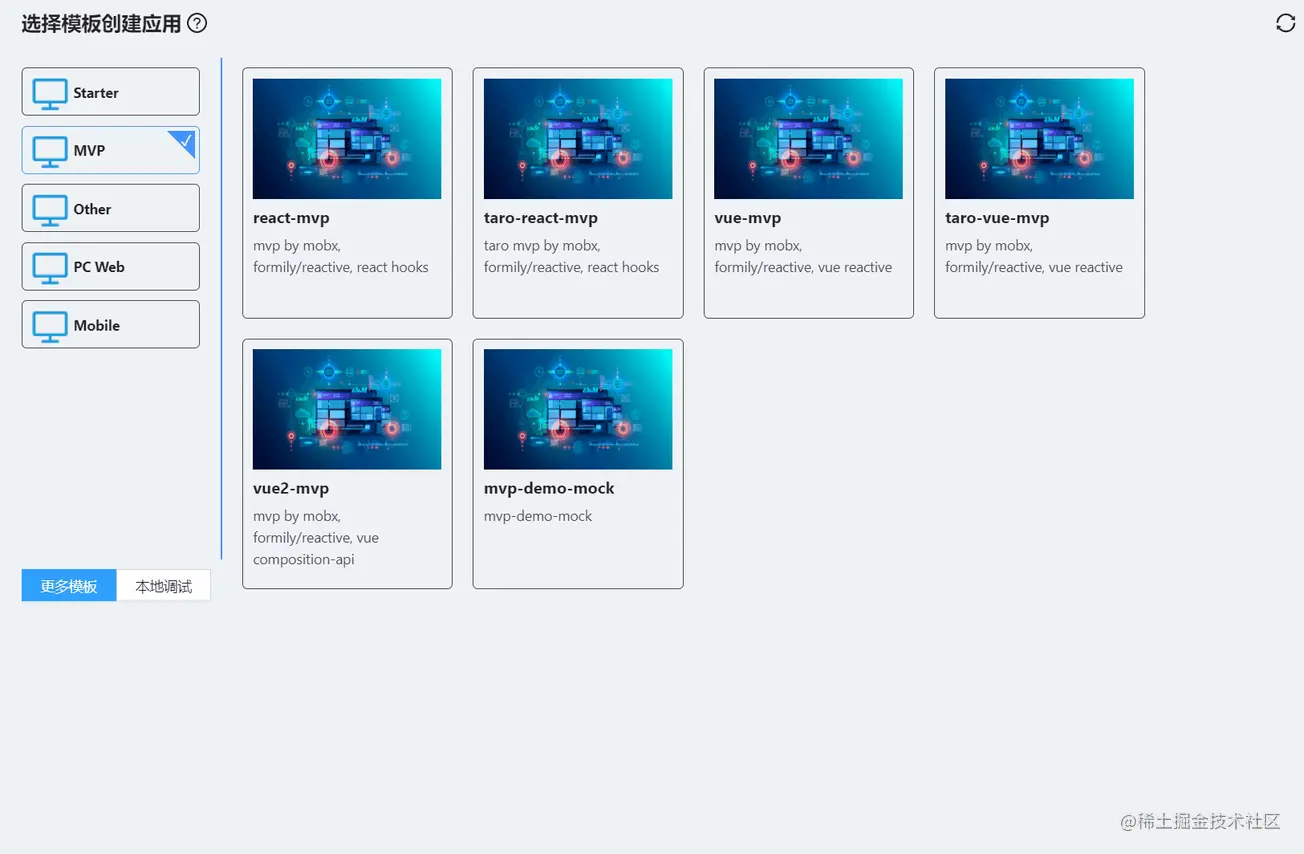
When it comes to scaffolding, you may think of various xxx-cli. This article introduces another way: implemented in the form of vscode plug-in to provide web visual operations , as shown below:

#The following describes how to install and use it, as well as the implementation principle.
Install and use
vscode to install the lowcode plug-in. This plug-in is an efficiency tool. Scaffolding is only one of its functions. You can view more functionsDocumentation, this episode only talks about scaffolding. [Recommended learning: "vscode introductory tutorial"]
After the plug-in is installed, open the scaffolding interface. The steps are as follows:


Create the scaffolding
In the root directory of the template project Create thelowcode.scaffold.config.json file, and add the .ejs suffix to the file that needs to be dynamically replaced.
ejs syntax: https://ejs.bootcss.com/

Configuration##A complete
lowcode.scaffold.config.json Configuration: <div class="code" style="position:relative; padding:0px; margin:0px;"><pre class='brush:php;toolbar:false;'>{
"formSchema": {
"schema": {
"type": "object",
"ui:displayType": "row",
"ui:showDescIcon": true,
"properties": {
"port": {
"title": "监听端口",
"type": "string",
"props": {},
"default": "3000"
},
"https": {
"title": "https",
"type": "boolean",
"ui:widget": "switch"
},
"lint": {
"title": "eslint + prettier",
"type": "boolean",
"ui:widget": "switch",
"default": true
},
"noREADME": {
"title": "移除README文件",
"type": "boolean",
"ui:widget": "switch",
"ui:width": "100%",
"ui:labelWidth": 0,
"ui:hidden": "{{rootValue.emptyREADME === true}}",
"default": false
},
"emptyREADME": {
"title": "空README文件",
"type": "boolean",
"ui:widget": "switch",
"ui:hidden": "{{rootValue.noREADME === true}}"
}
},
"labelWidth": 120,
"displayType": "row"
},
"formData": {
"port": 3000,
"https": false,
"lint": true,
"noREADME": false,
"emptyREADME": false
}
},
"excludeCompile": ["codeTemplate/", "materials/"],
"conditionFiles": {
"noREADME": {
"value": true,
"exclude": ["README.md.ejs"]
},
"lint": {
"value": false,
"exclude": [".eslintrc.js", ".prettierrc.js"]
}
}
}</pre><div class="contentsignin">Copy after login</div></div>
:
is the schema exported by x-render form designer. The form interface will be built based on the schema. formSchema.formData is the default for the form. Data
 #When creating a project, the form data will be passed into the ejs template for compilation.
#When creating a project, the form data will be passed into the ejs template for compilation.
: Configure folders or files that do not need to be compiled by ejs.
: Based on the value of the form item, delete certain folders or files when creating the project, such as: <div class="code" style="position:relative; padding:0px; margin:0px;"><pre class='brush:php;toolbar:false;'>"conditionFiles": {
"noREADME": {
"value": true,
"exclude": ["README.md.ejs"]
},
"lint": {
"value": false,
"exclude": [".eslintrc.js", ".prettierrc.js"]
}
}</pre><div class="contentsignin">Copy after login</div></div>when
When the value of this form item is false, the configured folders or files ".eslintrc.js" and ".prettierrc.js" will be excluded from the created project.
Local debugging scaffolding

https://github.com/lowcode-scaffold/lowcode-mock
Submit the scaffolding to the git repository, please note that it is open Public access to the project. Use scaffoldingUse the git warehouse address directlyPublish the scaffolding
##Note Use clone address to support specified branches, such as  -b master https://github.com/lowcode-scaffold/lowcode-mock.git
-b master https://github.com/lowcode-scaffold/lowcode-mock.git
 Share to template list to quickly create
Share to template list to quickly create
Modify
warehouse Contents in
Contents in
, submit PR. 打开 webview 的时候从 cdn 拉取记录了脚手架列表的 json 文件,渲染列表视图。 点击某个脚手架,将脚手架的 git 仓库地址传到插件后台,插件后台根据 git 地址下载模版到临时工作目录,并且读取 webview 拿到 插件后台拿到表单数据后,到临时目录中根据 本地调试时,就是在步骤 2 中将选择的文件夹内容或者当前 vscode 打开的项目内容拷贝到临时工作目录。 下集再说插件其他功能,插件源码:https://github.com/lowcoding/lowcode-vscode 原文地址:https://juejin.cn/post/7080787567192309797 作者:若邪 更多关于VSCode的相关知识,请访问:vscode教程!!实现原理
lowcode.scaffold.config.json 文件中的 formSchema 返回给 webview。export const downloadScaffoldFromGit = (remote: string) => {
fs.removeSync(tempDir.scaffold);
execa.sync('git', ['clone', ...remote.split(' '), tempDir.scaffold]);
fs.removeSync(path.join(tempDir.scaffold, '.git'));
if (
fs.existsSync(path.join(tempDir.scaffold, 'lowcode.scaffold.config.json'))
) {
return fs.readJSONSync(
path.join(tempDir.scaffold, 'lowcode.scaffold.config.json'),
);
}
return {};
};formSchema 后弹框渲染动态表单,点提交后将动态表单数据以及生成目录等信息传给插件后台。conditionFiles 配置删除掉不需要的文件。然后根据表单数据编译所有 ejs 文件,最后将所有文件拷贝到生成目录。export const compileScaffold = async (model: any, createDir: string) => {
if (
fs.existsSync(path.join(tempDir.scaffold, 'lowcode.scaffold.config.json'))
) {
const config = fs.readJSONSync(
path.join(tempDir.scaffold, 'lowcode.scaffold.config.json'),
);
const excludeCompile: string[] = config.excludeCompile || [];
if (config.conditionFiles) {
Object.keys(model).map((key) => {
if (
config.conditionFiles[key] &&
config.conditionFiles[key].value === model[key] &&
Array.isArray(config.conditionFiles[key].exclude)
) {
config.conditionFiles[key].exclude.map((exclude: string) => {
fs.removeSync(path.join(tempDir.scaffold, exclude));
});
}
});
}
await renderEjsTemplates(model, tempDir.scaffold, excludeCompile);
fs.removeSync(path.join(tempDir.scaffold, 'lowcode.scaffold.config.json'));
}
fs.copySync(tempDir.scaffold, createDir);
};
The above is the detailed content of Scaffolding also comes in plug-in form! vscode implements scaffolding plug-in. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 How to view word documents in vscode How to view word documents in vscode
May 09, 2024 am 09:37 AM
How to view word documents in vscode How to view word documents in vscode
May 09, 2024 am 09:37 AM
First, open the vscode software on the computer, click the [Extension] icon on the left, as shown in ① in the figure. Then, enter [officeviewer] in the search box of the extension interface, as shown in ② in the figure. Then, from the search Select [officeviewer] to install in the results, as shown in ③ in the figure. Finally, open the file, such as docx, pdf, etc., as shown below
 How to draw a flow chart with vscode_How to draw a flow chart with visual_studio code
Apr 23, 2024 pm 02:13 PM
How to draw a flow chart with vscode_How to draw a flow chart with visual_studio code
Apr 23, 2024 pm 02:13 PM
First, open visual studio code on the computer, click the four square buttons on the left, then enter draw.io in the search box to query the plug-in, click Install. After installation, create a new test.drawio file, then select the test.drawio file, enter the editing mode on the left There are various graphics on the side. You can draw the flow chart by selecting at will. After drawing, click File → Embed → svg and then select Embed. Copy the svg code. Paste the copied svg code into the html code. Open the html web page and you can see it. Click on the picture on the web page to jump to the flow chart. On this page, you can zoom in and out of the flow chart. Here, we choose to click on the pencil pattern in the lower right corner to jump to the web page.
 How to write Maude in Vscode_How to write Maude in Vscode
Apr 23, 2024 am 10:25 AM
How to write Maude in Vscode_How to write Maude in Vscode
Apr 23, 2024 am 10:25 AM
First, you can search for the Maude plug-in in the vscode plug-in manager. Then, create a new file with the extension maude to use maude's code snippets and syntax highlighting. Terminal -> New Terminal can open the vscode built-in terminal in the current folder to run the maude or full-maude program. In maude's official tutorial, there are also examples of http clients, which can be called and run as shown in the figure. If you want to associate files with the fm extension, open settings, search for fileassociations in user settings, and open settings.json. Just add an entry to the file association, that is, the entry from *.fm to maude. But full
 Caltech Chinese use AI to subvert mathematical proofs! Speed up 5 times shocked Tao Zhexuan, 80% of mathematical steps are fully automated
Apr 23, 2024 pm 03:01 PM
Caltech Chinese use AI to subvert mathematical proofs! Speed up 5 times shocked Tao Zhexuan, 80% of mathematical steps are fully automated
Apr 23, 2024 pm 03:01 PM
LeanCopilot, this formal mathematics tool that has been praised by many mathematicians such as Terence Tao, has evolved again? Just now, Caltech professor Anima Anandkumar announced that the team released an expanded version of the LeanCopilot paper and updated the code base. Image paper address: https://arxiv.org/pdf/2404.12534.pdf The latest experiments show that this Copilot tool can automate more than 80% of the mathematical proof steps! This record is 2.3 times better than the previous baseline aesop. And, as before, it's open source under the MIT license. In the picture, he is Song Peiyang, a Chinese boy. He is
 How to enable background updates in vscode How to enable background updates in vscode
May 09, 2024 am 09:52 AM
How to enable background updates in vscode How to enable background updates in vscode
May 09, 2024 am 09:52 AM
1. First, after opening the interface, click the file menu in the upper left corner. 2. Then, click the settings button in the preferences column. 3. Then, in the settings page that jumps, find the update section. 4. Finally, click the mouse to check and enable it. Download and install the new VSCode version button in the background on Windows and restart the program.
 How to add files to vscode workspace How to add files to vscode workspace
May 09, 2024 am 09:43 AM
How to add files to vscode workspace How to add files to vscode workspace
May 09, 2024 am 09:43 AM
1. First, open the vscode software, click the explorer icon, and find the workspace window 2. Then, click the file menu in the upper left corner and find the add folder to workspace option 3. Finally, find the folder location in the local disk , click the add button
 How to disable wsl configuration file in vscode How to disable wsl configuration file in vscode
May 09, 2024 am 10:30 AM
How to disable wsl configuration file in vscode How to disable wsl configuration file in vscode
May 09, 2024 am 10:30 AM
1. First, open the settings option in the settings menu. 2. Then, find the terminal column in the commonly used page. 3. Finally, uncheck the usewslprofiles button on the right side of the column.
 How to set animation smooth insertion in VScode VScode tutorial to set animation smooth insertion
May 09, 2024 am 09:49 AM
How to set animation smooth insertion in VScode VScode tutorial to set animation smooth insertion
May 09, 2024 am 09:49 AM
1. First, after opening the interface, click the workspace interface 2. Then, in the open editing panel, click the File menu 3. Then, click the Settings button under the Preferences column 4. Finally, click the mouse to check the CursorSmoothCaretAnimation button and save Just set it





