
This article brings you relevant knowledge about javascript, which mainly introduces related issues about weak references and strong references, including what are weak references and strong references and weak references Let’s take a look at the feature summary and so on. I hope it will be helpful to everyone.

[Related recommendations: javascript video tutorial, web front-end]
Strong references in JavaScript: The reference of an object is a strong reference in JavaScript, that is, when save a reference object through a variable or constant, then this variable Or the constant is a strong reference, and the object will not be recycled.
Adding an object as a key to a WeakMap or WeakSet does not prevent these objects from being recycled.

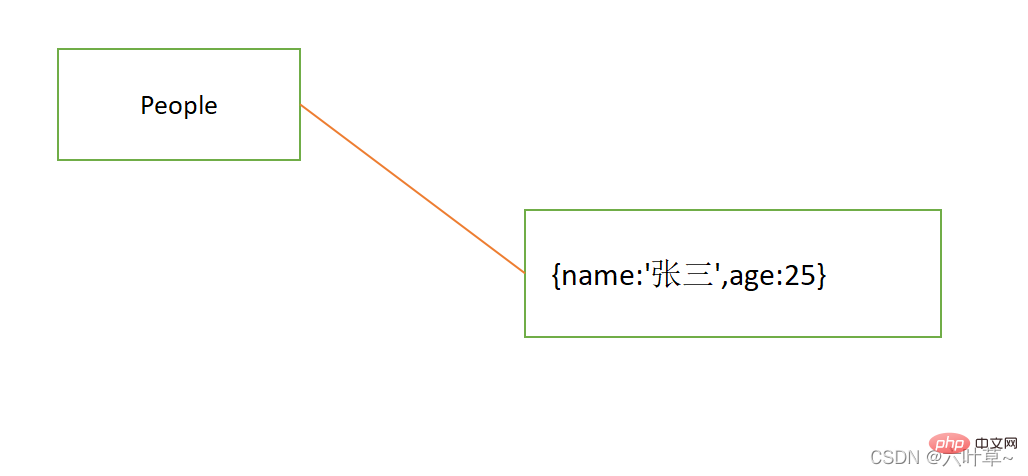
let people = {name:'张三',age:25}
let people1 = people;{name:'Zhang San ',age:25}When assigning a value to the variable people, there will be a line connecting them in the memory:
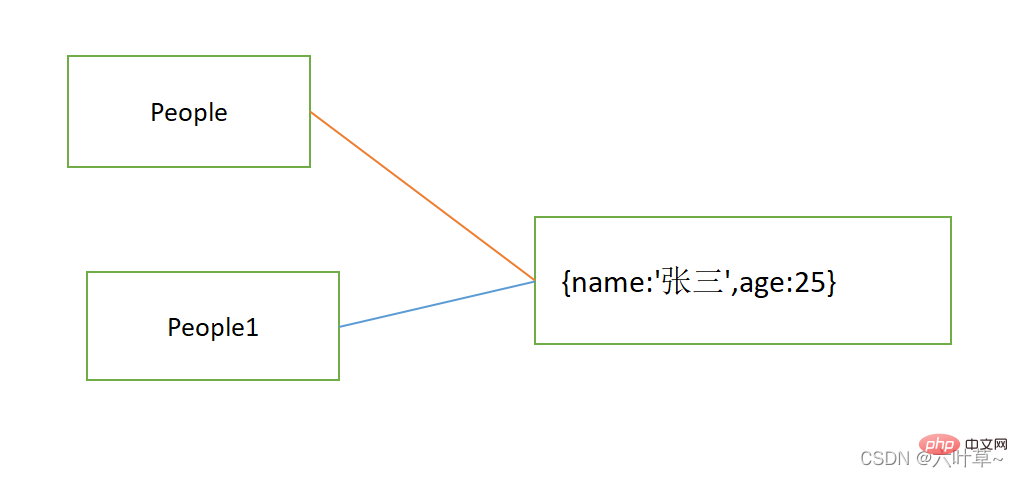
 Then create the people1 variable and assign people to people1 , which is equivalent to people1 also referencing this object:
Then create the people1 variable and assign people to people1 , which is equivalent to people1 also referencing this object:  Let’s take a look at what happens when we use the newly introduced types WeakSet and WeakMap in ES6 to store reference values.
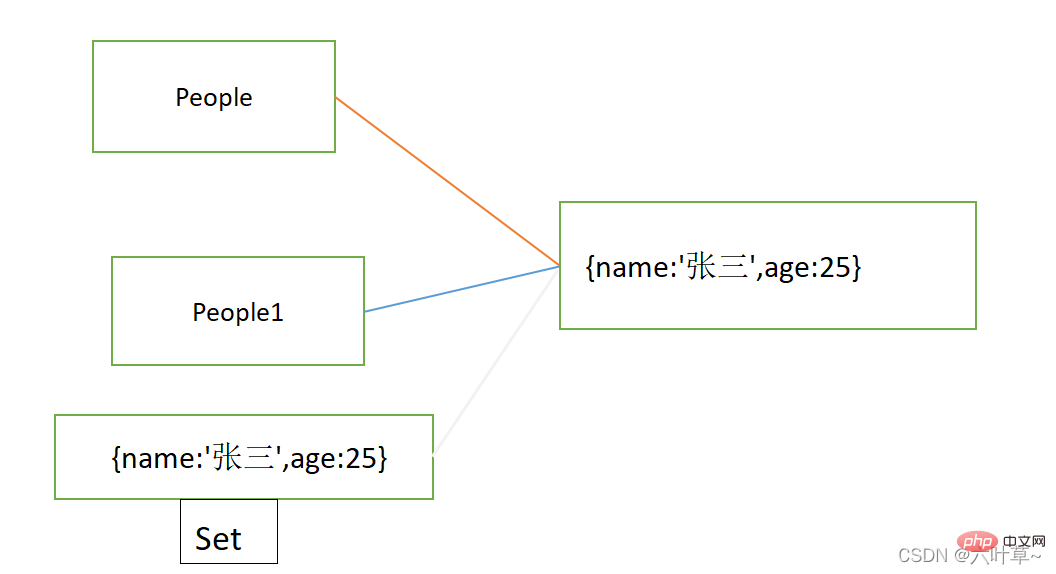
Let’s take a look at what happens when we use the newly introduced types WeakSet and WeakMap in ES6 to store reference values.
let people = {name:'张三',age:25}
let people1 = people;
let set = new WeakSet();
set.add(people);{name:'Zhang San',age:25}.

{name:'Zhang San',age:25}The reference points to {name :'Zhang San',age:25} (In actual memory, it points to the pointer reference of the stack of the data, and the stack points to the value of the corresponding address in the corresponding heap). And it is important to note that this "line" of weak references is transparent. What does this mean? What is the difference between it and strong quotation?
{name:'Zhang San',age:25}This reference is recognized as a "connection", while a weak reference is not recognized. That is, the reference does not know that it is referenced by the set instance.
let people = {name:'张三',age:25}
let people1 = people;
let set = new WeakSet();
set.add(people);
people = null;
people1 = null;
{name:'Zhang San',age:25} is not If necessary, it will be destroyed. Then the reference used by the corresponding set instance no longer exists, even if the set instance is still using the reference.
4. Strong references sometimes forget to dereference, causing the memory to be unable to be released, which may cause memory leaks. Weak references are not included in the garbage collection mechanism, so this problem does not exist.
【Related recommendations: javascript video tutorial, web front-end】
The above is the detailed content of Let's analyze weak references and strong references in JavaScript. For more information, please follow other related articles on the PHP Chinese website!