
react dnd is used to build complex drag-and-drop interfaces and maintain coupling between components. It is a set of react high-order components. When using it, you only need to wrap the target component with the corresponding API to realize dragging. Move or accept the function of dragging elements; there is no need to judge the dragging status, just do the corresponding processing in each status attribute in the incoming spec object.

The operating environment of this tutorial: Windows 10 system, react17.0.1 version, Dell G3 computer.
React-DnD is a set of React utilities that help you build complex drag-and-drop interfaces while maintaining coupling between components. It's perfect for apps like Trello and Storify, where dragging transfers data between different parts of the app and components can change their appearance and app state in response to drag-and-drop events.
The team task collaboration platform shown above is used by many companies. React-DnD is an excellent open source solution for this type of business scenario.
Next, let’s first introduce how to use it.
Usage
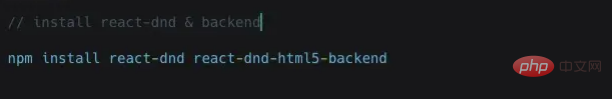
Installation

Installed Sometimes we need to install backend and react-dnd at the same time.
Why it is designed like this will be explained in detail later when the source code is parsed.
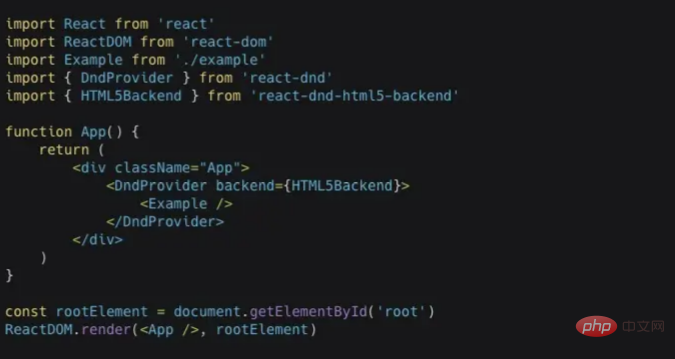
DndProvider Injection
The DndProvider component provides React-DnD functionality to your application. It must be injected into the backend via the backendc parameter, but it can also be injected into the window object.
The backend is a very good design method in React-DnD. It can be understood as the specific implementation of drag and drop.

DndProvider api
backend: Required, the dnd backend can use the two official HTML5Backend or TouchBackend, or You can also write your own backend.
context: Optional, the user configures the context of the backend, which depends on the implementation of the backend.
options: Configure the backend object, you can pass in backend when customizing. There are examples later.
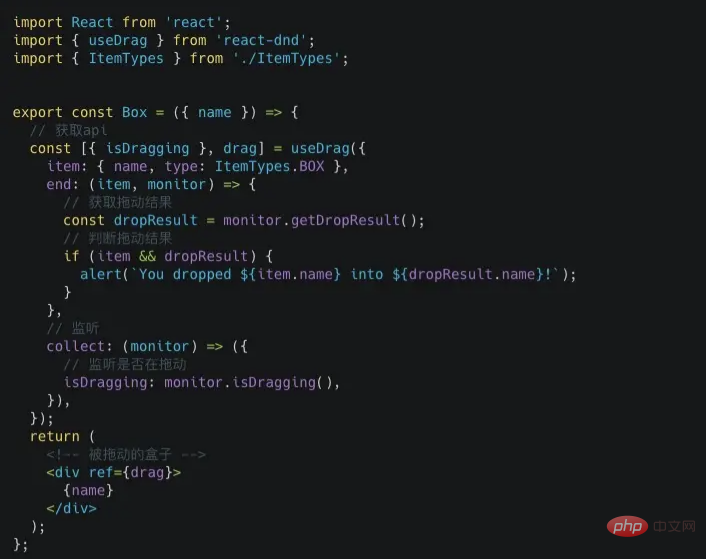
useDrag declares the drag source
userDrag is the hook used to use the current component as the drag source.

The parameters returned by useDrag are
arguments[0]: an object containing the attributes collected from the collect function. If collect does not define a function, an empty object is returned.
arguments[1]: The connector function of the drag source. This must be attached to a draggable part of the DOM.
arguments[2]: Connector function for drag preview. This can be attached to the preview portion of the DOM.
Then the parameters passed in by useDrag are
item: required. A plain JavaScript object that describes the data to be dragged. This is the only information about the drag source available for the drop target
item.type: Required and must be a string, ES6 notation. Only drop targets registered as the same type will react to this item
previewOptions: Optional. A plain JavaScript object describing drag preview options
options: Optional, a plain object. If some of your component's props are not scalar (i.e. not primitive values or functions), specifying a custom function arePropsEqual(props, otherProps) inside the options object can improve performance. Unless you have performance issues, don't worry.
begin(monitor): Optional, triggered when the drag operation starts. Nothing needs to be returned, but if an object is returned it will override the item specification's default properties.
end(item, monitor): Optional, end will be called when dragging stops.
canDrag(monitor): Optional. Use this to specify whether dragging is currently allowed. Allowed by default
isDragging(monitor): Optional. By default, only the drag source that initiates the drag operation is considered a drag
collect: Optional, collection function.
Recommended learning: "react video tutorial"
The above is the detailed content of What is the usage of react dnd. For more information, please follow other related articles on the PHP Chinese website!