What is the difference between react and vue's diff algorithm?
Difference: 1. When the node element types are the same, but the className is different, Vue will consider it to be a different type of element and will delete and rebuild it, while react will consider it to be the same type of node and only modify the node attributes; 2. List comparison Yes, vue uses a comparison method from both ends to the middle, while react uses a comparison method from left to right.

The operating environment of this tutorial: Windows 10 system, react17.0.1 version, Dell G3 computer.
What is the difference between the diff algorithm of react and vue
Before talking about the diff algorithm, let’s first understand the virtual DOM:
The virtual DOM only retains Some basic attributes of real DOM nodes and the hierarchical relationship between nodes are equivalent to a layer of "cache" established between JavaScript and DOM.
Virtual DOM actually uses an object to describe the DOM. By comparing the differences between the two objects before and after, only the changed parts are finally re-rendered to improve rendering efficiency.
What is the diff algorithm
React needs to maintain two virtual DOM trees at the same time: one represents the current DOM structure, and the other is Generated when React state changes are about to re-render. React compares the differences between the two trees to determine whether the DOM structure needs to be modified and how to modify it.
Simply speaking, the Diff algorithm is implemented on the virtual DOM. It is an accelerator of the virtual DOM and a magic weapon for improving performance.
Original diff algorithm
The original diff algorithm is actually a traversal loop comparison. I will not draw a picture here. Simply put, it is very important. First of all, make sure You need to understand what the diff algorithm is, and then you know how to optimize the diff algorithm of vue and react
The original diff algorithm is two virtual DOM trees, compared one by one, and it is not hierarchical. That is to say, if it is a virtual DOM tree, each node from the root node to the subsequent branches must be taken out separately and compared with the newly generated nodes. This is the most original diff algorithm. This diff algorithm is time-complex The degree is O(n ^3), which appears to be (n ^2), because if you compare each one with the other n, the comparison must be completed n ^2 times, but in fact it is not. After the comparison, we still need to calculate how to place the best node in the best place, so it is O(n ^3). In fact, from an algorithmic perspective, the original diff algorithm functionally solves the problem of comparing first Then deal with the actual dom needs, but in fact our process becomes more complex and clumsy
Optimized diff algorithm
In fact, what I want to say here is vue and React's diff algorithms are all optimized diff algorithms, and they have the same optimization points, which are same-level comparisons and no cross-level comparisons
That is, our analysis can find that in the actual web display, non-similar There are very few node movements in the same level, so we choose to do same-level comparison
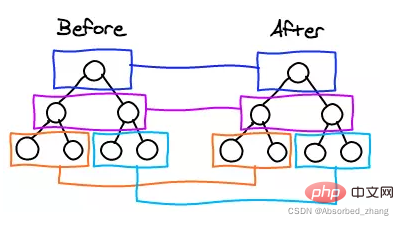
The explanation of same-level comparison is: only nodes in the same level are compared, and different levels are not compared. For different layers, you only need to delete the original node and insert a new updated node.

This is a picture I saw on the Internet. I am really lazy in drawing. If there is any infringement, please contact me. Contact me to delete. Simply speaking, it is what is said in the picture. The tree structure is hierarchical, so the old and new tree structures can be compared. After comparison, the actual DOM operation will be performed, which reduces the overall cost of changing the data. Reflow or redraw
The difference between diff algorithms in Vue and React
The diff algorithms of vue and react both ignore cross-level comparisons and only Do apples-to-apples comparisons. The patch function is called during vue diff. The parameters are vnode and oldVnode, which represent the old and new nodes respectively.
vue compares nodes. When the node element types are the same but the className is different, it is considered to be different types of elements. Delete and rebuild. However, react will consider them to be nodes of the same type and only modify the node attributes
vue List comparison uses a comparison method from both ends to the middle, while react uses a comparison method from left to right. When a collection only moves the last node to the first, React will move the previous nodes in sequence, while Vue will only move the last node to the first. Generally speaking, vue's comparison method is more efficient.
Recommended learning: "react video tutorial"
The above is the detailed content of What is the difference between react and vue's diff algorithm?. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1378
1378
 52
52
 How to build a real-time chat app with React and WebSocket
Sep 26, 2023 pm 07:46 PM
How to build a real-time chat app with React and WebSocket
Sep 26, 2023 pm 07:46 PM
How to build a real-time chat application using React and WebSocket Introduction: With the rapid development of the Internet, real-time communication has attracted more and more attention. Live chat apps have become an integral part of modern social and work life. This article will introduce how to build a simple real-time chat application using React and WebSocket, and provide specific code examples. 1. Technical preparation Before starting to build a real-time chat application, we need to prepare the following technologies and tools: React: one for building
 Guide to React front-end and back-end separation: How to achieve decoupling and independent deployment of front-end and back-end
Sep 28, 2023 am 10:48 AM
Guide to React front-end and back-end separation: How to achieve decoupling and independent deployment of front-end and back-end
Sep 28, 2023 am 10:48 AM
React front-end and back-end separation guide: How to achieve front-end and back-end decoupling and independent deployment, specific code examples are required In today's web development environment, front-end and back-end separation has become a trend. By separating front-end and back-end code, development work can be made more flexible, efficient, and facilitate team collaboration. This article will introduce how to use React to achieve front-end and back-end separation, thereby achieving the goals of decoupling and independent deployment. First, we need to understand what front-end and back-end separation is. In the traditional web development model, the front-end and back-end are coupled
 How to build simple and easy-to-use web applications with React and Flask
Sep 27, 2023 am 11:09 AM
How to build simple and easy-to-use web applications with React and Flask
Sep 27, 2023 am 11:09 AM
How to use React and Flask to build simple and easy-to-use web applications Introduction: With the development of the Internet, the needs of web applications are becoming more and more diverse and complex. In order to meet user requirements for ease of use and performance, it is becoming increasingly important to use modern technology stacks to build network applications. React and Flask are two very popular frameworks for front-end and back-end development, and they work well together to build simple and easy-to-use web applications. This article will detail how to leverage React and Flask
 React responsive design guide: How to achieve adaptive front-end layout effects
Sep 26, 2023 am 11:34 AM
React responsive design guide: How to achieve adaptive front-end layout effects
Sep 26, 2023 am 11:34 AM
React Responsive Design Guide: How to Achieve Adaptive Front-end Layout Effects With the popularity of mobile devices and the increasing user demand for multi-screen experiences, responsive design has become one of the important considerations in modern front-end development. React, as one of the most popular front-end frameworks at present, provides a wealth of tools and components to help developers achieve adaptive layout effects. This article will share some guidelines and tips on implementing responsive design using React, and provide specific code examples for reference. Fle using React
 How to build a reliable messaging app with React and RabbitMQ
Sep 28, 2023 pm 08:24 PM
How to build a reliable messaging app with React and RabbitMQ
Sep 28, 2023 pm 08:24 PM
How to build a reliable messaging application with React and RabbitMQ Introduction: Modern applications need to support reliable messaging to achieve features such as real-time updates and data synchronization. React is a popular JavaScript library for building user interfaces, while RabbitMQ is a reliable messaging middleware. This article will introduce how to combine React and RabbitMQ to build a reliable messaging application, and provide specific code examples. RabbitMQ overview:
 React code debugging guide: How to quickly locate and solve front-end bugs
Sep 26, 2023 pm 02:25 PM
React code debugging guide: How to quickly locate and solve front-end bugs
Sep 26, 2023 pm 02:25 PM
React code debugging guide: How to quickly locate and resolve front-end bugs Introduction: When developing React applications, you often encounter a variety of bugs that may crash the application or cause incorrect behavior. Therefore, mastering debugging skills is an essential ability for every React developer. This article will introduce some practical techniques for locating and solving front-end bugs, and provide specific code examples to help readers quickly locate and solve bugs in React applications. 1. Selection of debugging tools: In Re
 React Router User Guide: How to implement front-end routing control
Sep 29, 2023 pm 05:45 PM
React Router User Guide: How to implement front-end routing control
Sep 29, 2023 pm 05:45 PM
ReactRouter User Guide: How to Implement Front-End Routing Control With the popularity of single-page applications, front-end routing has become an important part that cannot be ignored. As the most popular routing library in the React ecosystem, ReactRouter provides rich functions and easy-to-use APIs, making the implementation of front-end routing very simple and flexible. This article will introduce how to use ReactRouter and provide some specific code examples. To install ReactRouter first, we need
 How to build a fast data analysis application using React and Google BigQuery
Sep 26, 2023 pm 06:12 PM
How to build a fast data analysis application using React and Google BigQuery
Sep 26, 2023 pm 06:12 PM
How to use React and Google BigQuery to build fast data analysis applications Introduction: In today's era of information explosion, data analysis has become an indispensable link in various industries. Among them, building fast and efficient data analysis applications has become the goal pursued by many companies and individuals. This article will introduce how to use React and Google BigQuery to build a fast data analysis application, and provide detailed code examples. 1. Overview React is a tool for building




