
Modification method: 1. Use css() to control the font-family style, the syntax is "text element.css("font-family","宋体")"; 2. Use attr() to set the font style, Syntax "text element.attr("style","font-family:'宋体'")".

The operating environment of this tutorial: windows7 system, jquery1.10.2 version, Dell G3 computer.
In the browser, when parsing the HTML document, the text has a default font.
What should I do if I want to change the font? Let me introduce to you the jquery method to change the font to Song Dynasty.
Method 1: Use css()
css() method returns or sets one or more style attributes of the matching element.
You only need to use the css() method to set the font-family attribute and set the attribute value to "Songti".
Example:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function() {
$("button").click(function() {
$("#zt").css("font-family","宋体");
});
});
</script>
</head>
<body>
<p>默认字体</p>
<p id="zt">修改字体</p>
<button>将字体改变为宋体</button>
</body>
Method 2: Use the attr() method
attr() method to set or Returns the attribute value of the selected element.
You can use this method to set the style attribute and add font-family: "宋体"; style.
Example:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script ></script>
<script>
$(document).ready(function() {
$("button").click(function() {
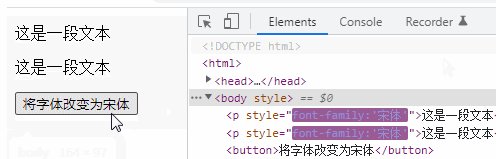
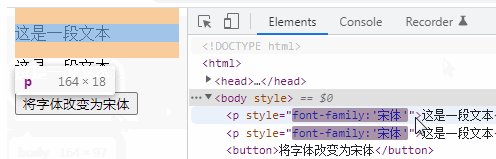
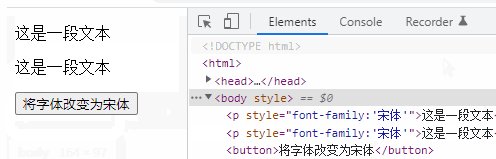
$("p").attr("style","font-family:'宋体'");
});
});
</script>
</head>
<body>
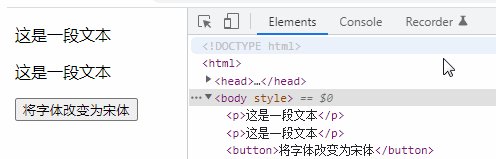
<p>这是一段文本</p>
<p>这是一段文本</p>
<button>将字体改变为宋体</button>
</body>
Description:
font - The family attribute specifies the font of an element.
The font-family property should set several font names as a "fallback" mechanism, if the browser does not support the first font, he will try the next font.
Note: If the name of the font family is more than one character, it must be in quotation marks, such as Font Family: "宋体".
Attribute value of this attribute:
| Value | Description |
|---|---|
|
##The font family used for an element A precedence list of names or/and family names. Default value: Depends on browser. |
| Specifies that the font family should be inherited from the parent element. |
jQuery video tutorial, web front-end video】
The above is the detailed content of How to change the font to Song Dynasty in jquery. For more information, please follow other related articles on the PHP Chinese website!