
rgba is not compatible with ie8 and is only compatible with ie9 or above. It can be replaced by filter. The syntax is "filter:progid:DXImageTransform.Microsoft.gradient(startColorstr=color, endColorstr=color)".

The operating environment of this tutorial: Windows 10 system, CSS3&&HTML5 version, Dell G3 computer.
Not compatible.
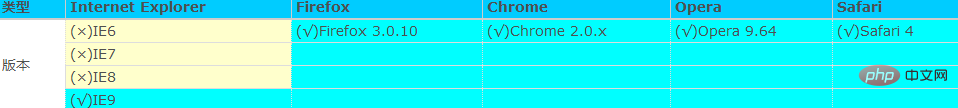
css3 rgba adds an alpha (transparency) channel to the original three primary colors. The compatibility of this attribute is as follows:

IE Only version 9 or later of the family supports this attribute;
rgba: The meaning of
rgba, r represents red, g represents green, b represents blue, and a represents transparency.
rgba(0,0,0,.5) This represents black and the transparency is 0.5
To solve the transparency problem under IE8, you can add this sentence:
filter:progid:DXImageTransform.Microsoft.gradient(startColorstr=#7f000000,endColorstr=#7f000000); /*IE8支持*/
This sentence was originally used for gradient, but there is no gradient effect here, so startColorstr and endColorstr are set to the same color.
Here #7f000000, # 7f represents transparency, 000000 represents color, the following is the corresponding table of transparency:
The example is as follows:
background: rgba(0,0,0,.6); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr=#99000000,endColorstr=#19000000);
StartColorstr=#99000000: #The following 8 numbers are split into two parts 99 000000. They correspond to AA(IEfilter) GGBBAA(GBA).
The first part is the 99 after the #. Is the IEfilter value of rgba transparency 0.6. Each number from 0.1 to 0.9 corresponds to an IEfilter value.
The second part is the six digits after 99. This is the hexadecimal color value. For example, rgb(255,255,255) corresponds to #ffffff; which is white.
(Learning video sharing: css video tutorial)
The above is the detailed content of Is rgba in css3 compatible with ie8?. For more information, please follow other related articles on the PHP Chinese website!