
The code is "Title element {text-shadow: horizontal shadow position vertical shadow position blur distance shadow color}"; where the "text-shadow" attribute is used to add a shadow to the text, the horizontal shadow position in this attribute When the value of the vertical shadow position is set to a negative value, the direction of the shadow will be in the negative direction of the x-axis and the positive direction of the y-axis.

The operating environment of this tutorial: Windows 10 system, CSS3&&HTML5 version, Dell G3 computer.
The text-shadow property is applied to shadow text.
The syntax is:
text-shadow: h-shadow v-shadow blur color;
The text-shadow property connects one or more shadow texts. The property is a shadow, specifying every 2 or 3 length values and an optional color value separated by commas. The expired length is 0.
The parameters are expressed as follows:
h-shadow is required. The position of the horizontal shadow. Negative values are allowed.
v-shadow Required. The position of the vertical shadow. Negative values are allowed.
blur Optional. Blurred distance.
color Optional. The color of the shadow.
The example is as follows:
<html>
<head>
<meta charset="utf-8">
<title>123</title>
<style>
h1 {text-shadow:2px 2px 8px #FF0000;}
</style>
</head>
<body>
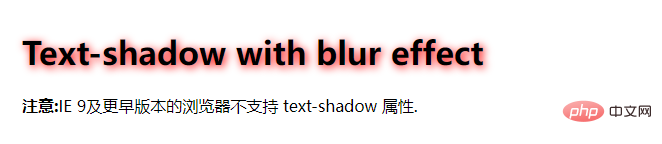
<h1>Text-shadow with blur effect</h1>
<p><b>注意:</b>IE 9及更早版本的浏览器不支持 text-shadow 属性.</p>
</body>
</html>Output result:

(Learning video sharing: css video tutorial)
The above is the detailed content of What is the code for css3 to add shadow to title. For more information, please follow other related articles on the PHP Chinese website!