
React is not a two-way data flow, but a one-way data flow. One-way data flow means that after the data is changed on a node, it will only affect other nodes in one direction; the performance in React is that the data is mainly passed from the parent node to the child node through props. If a certain props of the parent changes , React will re-render all child nodes.

The operating environment of this tutorial: Windows 10 system, react17.0.1 version, Dell G3 computer.
React is not a bidirectional data flow, react is a one-way data flow
vue and ng are both bidirectional data flows , VM two-way data binding. React is a one-way data flow, and the data from the model layer flows to the view layer.
What does one-way data flow mean?
One-way data flow is: after the data is modified at a node, it will only affect other nodes in one direction.

One-way data flow means that data can only be modified from one direction. For now, we can understand it this way, as shown in the figure below. There are two child components 1 and 2 under a parent component. The parent component can pass data to the child components. If all subcomponents have obtained the name of the parent component, after the name is modified in subcomponent 1, the values in subcomponent 2 and the parent component will not change. This is precisely because the mechanism in Vue is a one-way data flow. , child components cannot directly change the state of the parent component. But on the other hand, if the name in the parent component is modified, of course the names in the two child components will also change.
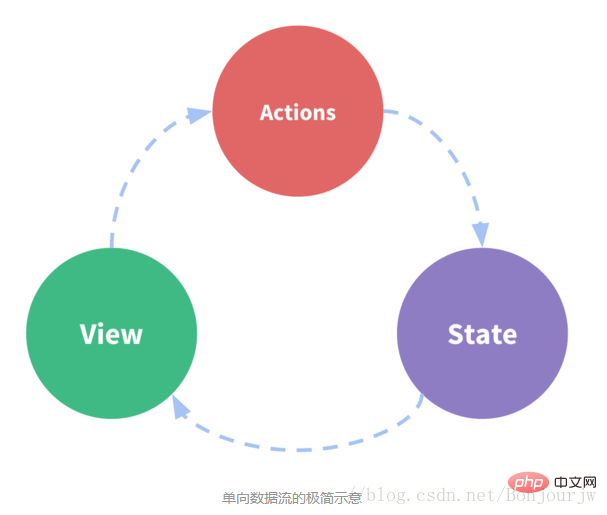
Simple unidirectional data flow (unidirectional data flow) means that the user accesses the View, the View issues an Action for user interaction, and the state is updated accordingly in the Action. After the state is updated, the process of View updating the page will be triggered. This way data always flows clearly in one direction, making it easy to maintain and predictable.
React follows the data flow from top to bottom, that is, one-way data flow.
React is a one-way data flow, and data is mainly passed from parent nodes to child nodes (through props). If one of the top-level (parent) props changes, React will re-render all child nodes.
One-way data flow is not ‘one-way binding’, and even one-way data flow has ‘no relationship’ with binding. For React, the two principles of one-way data flow (top to bottom) and single data source limit the need to update the state of another component in one component in React (similar to Vue's parallel component parameter passing, Or the child component passes parameters to the parent component), which requires state promotion. That is to promote the state into their nearest ancestor component. The state is changed in the child component, triggering a change in the state of the parent component. The change in the state of the parent component affects the display of another component (because the state passed to another component has changed, which is different from the $emit() of the Vue child component. The method is very similar).
Recommended learning: "react video tutorial"
The above is the detailed content of Is React a two-way data flow?. For more information, please follow other related articles on the PHP Chinese website!