
The on() method has 4 parameters: 1. The first parameter cannot be omitted, specifying one or more events or namespaces to be added from the selected element; 2. The second parameter can be omitted, Specifies the event handler for the element; 3. The third parameter can be omitted and specifies additional data passed to the function; 4. The fourth parameter can be omitted and specifies the function to be run when the event occurs.

The operating environment of this tutorial: windows7 system, jquery1.10.2 version, Dell G3 computer.
jquery on() method Add one or more event handlers on the selected element and child elements.
Since jQuery version 1.7, the on() method is the new replacement for the bind(), live(), and delegate() methods. This method brings a lot of convenience to the API and is recommended because it simplifies the jQuery code base.
Note: Event handlers added using the on() method apply to current and future elements (such as new elements created by scripts).
jquery on() method accepts 4 parameters
$(selector).on(event,childSelector,data,function)
| Parameters | Description |
|---|---|
| event | Required. Specifies one or more events or namespaces to be added from the selected element. Multiple event values separated by spaces, can also be an array. Must be a valid event. |
| childSelector | Optional. Specifies that event handlers can only be added to specified child elements (and not the selector itself, such as the deprecated delegate() method). |
| data | Optional. Specifies additional data to be passed to the function. |
| function | Optional. Specifies a function to run when an event occurs. |
Example 1: Adding a click event handler to the element
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function() {
$("p").on("click", function() {
alert("段落被点击了。");
});
});
</script>
</head>
<body>
<p>点击这个段落。</p>
</body>
</html>
Example 2: Add multiple event handlers
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<script ></script>
<script>
$(document).ready(function(){
$("p").on("mouseover mouseout",function(){
$("p").toggleClass("intro");
});
});
</script>
<style type="text/css">
.intro {
font-size: 150%;
color: red;
}
</style>
</head>
<body>
<p>将鼠标指针移到这段文字上。</p>
</body>
</html>
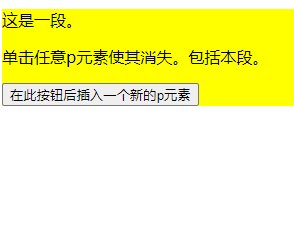
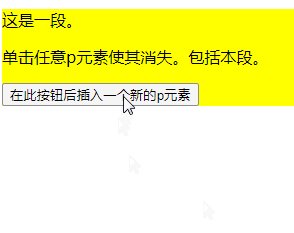
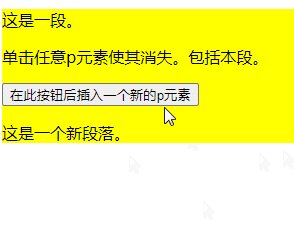
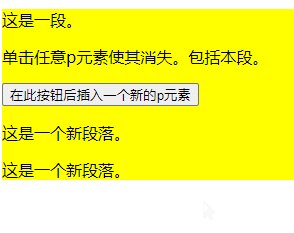
Example 3: Add event handlers to future elements
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function() {
$("div").on("click", "p", function() {
$(this).slideToggle();
});
$("button").click(function() {
$("<p>这是一个新段落。</p>").insertAfter("button");
});
});
</script>
</head>
<body>
<div style="background-color:yellow">
<p>这是一段。</p>
<p>单击任意p元素使其消失。包括本段。</p>
<button>在此按钮后插入一个新的p元素</button>
</div>
</body>
</html>
[Recommended learning: jQuery video tutorial, web front-end video】
The above is the detailed content of jquery on() has several parameters. For more information, please follow other related articles on the PHP Chinese website!
 What are the jquery plug-ins?
What are the jquery plug-ins?
 How to operate json with jquery
How to operate json with jquery
 How to delete elements in jquery
How to delete elements in jquery
 Use of jQuery hover() method
Use of jQuery hover() method
 jquery implements paging method
jquery implements paging method
 What is a hidden element in jquery
What is a hidden element in jquery
 What is highlighting in jquery
What is highlighting in jquery
 My computer can't open it by double-clicking it.
My computer can't open it by double-clicking it.
 vivox100s parameter configuration details
vivox100s parameter configuration details