What is the use of react's key?
Apr 21, 2022 am 11:33 AMThe function of key in react is to determine whether the element is newly created or moved in the diff algorithm, thereby reducing unnecessary diffs, that is, to improve the efficiency of diff peer comparison and avoid in-place A side effect of reuse; key is an identifier used by react to track whether elements of the list have been modified, added or deleted.

The operating environment of this tutorial: Windows 10 system, react17.0.1 version, Dell G3 computer.
What is the use of react's key
Function
Like Vue, React also has a diff algorithm, and the role of the element key attribute is to Determine whether the element is newly created or moved, thereby reducing unnecessary Diff
In react's diff algorithm, react will use the key of the element to determine whether the element is newly created or moved. , thereby reducing unnecessary element rendering. In addition, react also needs to determine the relationship between the element and the local state based on the key
To put it simply, it is to improve the efficiency of peer comparison of diff and avoid the side effects caused by in-situ reuse.
Vue and react themselves both use the diff algorithm. Vue uses a more fine-grained update component method, which is to bind monitors to each attribute.
react uses the automatic With the top-down update strategy, every small change will generate a new vdom for diff. If the key is not written, it will happen that it should be updated but not
What is the key?
key is an auxiliary indicator used by react to track which list elements have been modified, added or deleted. During the development process, we need to ensure that the key of an element is unique among its sibling elements.
If the list data is being rendered and a piece of data is inserted after the data, the key will not play a big role, as follows:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
|
The previous elements are exactly the same in the diff algorithm. , will not generate a delete or create operation. During the last comparison, it needs to be inserted into a new DOM tree.
Therefore, in this case, it does not mean much whether the element has a key attribute
Let’s take a look at the difference between using key and not using key when inserting data earlier:
1 2 3 4 5 6 |
|
When you have a key, react matches the sub-elements in the original tree and the latest ones based on the key attribute. For child elements in the tree, like the above situation, you only need to insert the 000 element into the front position
When there is no key, all li tags need to be modified
Similarly, it is not owned The key value represents higher performance. If only the text content has changed, the performance and efficiency will be higher if the key is not written.
The main reason is that if the key is not written, all the text content is replaced, and the nodes will not change.
Writing keys involves adding and deleting nodes. If it is found that the old key does not exist, it will be deleted. If the new key does not exist before, it will be inserted, which increases the performance overhead
Summary
Good use of key attributes is a very critical step in performance optimization. Notes are:
key should be the only one
key should not Use a random value (the random number will regenerate a number the next time it is rendered)
Avoid using index as the key
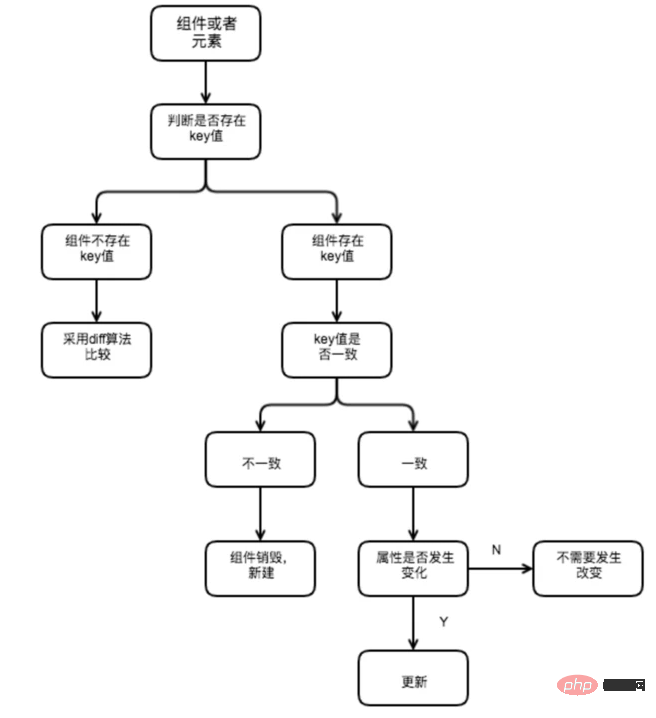
The process of react judging the key is as follows:

Recommended learning: "react video tutorial"
The above is the detailed content of What is the use of react's key?. For more information, please follow other related articles on the PHP Chinese website!

Hot Article

Hot tools Tags

Hot Article

Hot Article Tags

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 How to build a real-time chat app with React and WebSocket
Sep 26, 2023 pm 07:46 PM
How to build a real-time chat app with React and WebSocket
Sep 26, 2023 pm 07:46 PM
How to build a real-time chat app with React and WebSocket
 Guide to React front-end and back-end separation: How to achieve decoupling and independent deployment of front-end and back-end
Sep 28, 2023 am 10:48 AM
Guide to React front-end and back-end separation: How to achieve decoupling and independent deployment of front-end and back-end
Sep 28, 2023 am 10:48 AM
Guide to React front-end and back-end separation: How to achieve decoupling and independent deployment of front-end and back-end
 How to build simple and easy-to-use web applications with React and Flask
Sep 27, 2023 am 11:09 AM
How to build simple and easy-to-use web applications with React and Flask
Sep 27, 2023 am 11:09 AM
How to build simple and easy-to-use web applications with React and Flask
 How to build a reliable messaging app with React and RabbitMQ
Sep 28, 2023 pm 08:24 PM
How to build a reliable messaging app with React and RabbitMQ
Sep 28, 2023 pm 08:24 PM
How to build a reliable messaging app with React and RabbitMQ
 How to build a fast data analysis application using React and Google BigQuery
Sep 26, 2023 pm 06:12 PM
How to build a fast data analysis application using React and Google BigQuery
Sep 26, 2023 pm 06:12 PM
How to build a fast data analysis application using React and Google BigQuery
 React code debugging guide: How to quickly locate and solve front-end bugs
Sep 26, 2023 pm 02:25 PM
React code debugging guide: How to quickly locate and solve front-end bugs
Sep 26, 2023 pm 02:25 PM
React code debugging guide: How to quickly locate and solve front-end bugs
 React Router User Guide: How to implement front-end routing control
Sep 29, 2023 pm 05:45 PM
React Router User Guide: How to implement front-end routing control
Sep 29, 2023 pm 05:45 PM
React Router User Guide: How to implement front-end routing control
 React responsive design guide: How to achieve adaptive front-end layout effects
Sep 26, 2023 am 11:34 AM
React responsive design guide: How to achieve adaptive front-end layout effects
Sep 26, 2023 am 11:34 AM
React responsive design guide: How to achieve adaptive front-end layout effects






