
Modification method: 1. Use attr() to set the class attribute value, modify the css class name, the syntax is "element object.attr("class","new class")"; 2. Remove the old class and To add a new css class, the syntax is "element object.removeClass("old class name").addClass("new class name")".

The operating environment of this tutorial: windows7 system, jquery1.10.2 version, Dell G3 computer.
jquery method to modify css class
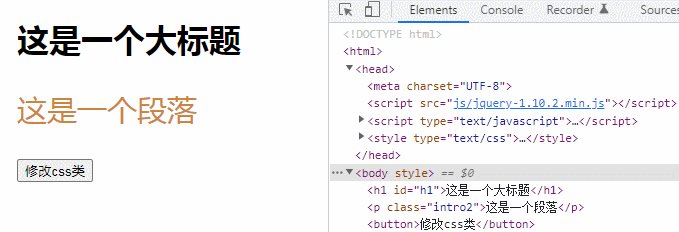
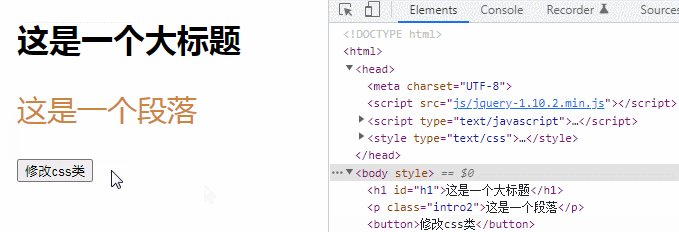
Method 1: Use attr() to set the class attribute value and modify the css class name
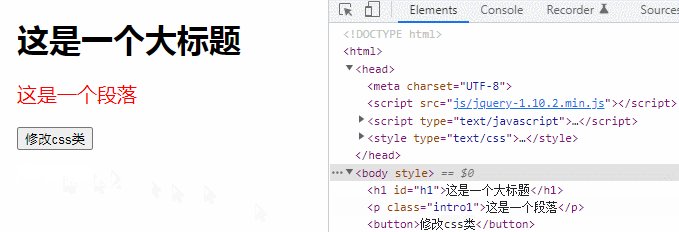
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script type="text/javascript">
$(document).ready(function() {
$("button").click(function() {
$("p").attr("class","intro2");
});
});
</script>
<style type="text/css">
.intro1 {
font-size: 20px;
color: red;
}
.intro2 {
font-size: 30px;
color: peru;
}
</style>
</head>
<body>
<h1 id="h1">这是一个大标题</h1>
<p class="intro1">这是一个段落</p>
<button>修改css类</button>
</body>
</html>
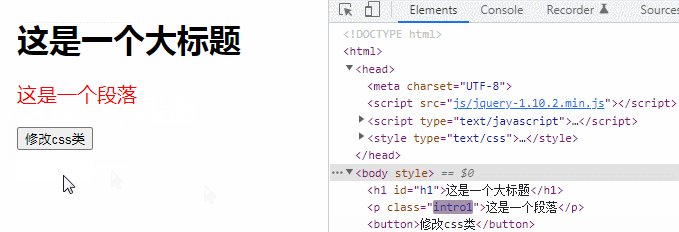
Method 2: Use removeClass() to remove the old class and addClass() to add the new css class
removeClass() method removes one or more classes from the selected element.
addClass() method adds one or more classes to the selected element. This method does not remove existing class attributes, it only adds one or more class attributes.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script ></script>
<script type="text/javascript">
$(document).ready(function() {
$("button").click(function() {
$("p").removeClass("intro2").addClass("intro1");
});
});
</script>
<style type="text/css">
.intro1 {
font-size: 20px;
color: red;
}
.intro2 {
font-size: 30px;
color: peru;
}
</style>
</head>
<body>
<h1 id="h1">这是一个大标题</h1>
<p class="intro2">这是一个段落</p>
<button>修改css类</button>
</body>
</html>
[Recommended learning: jQuery video tutorial, web front-end video】
The above is the detailed content of How to modify css class in jquery. For more information, please follow other related articles on the PHP Chinese website!