
Calculation method: 1. Use find() to obtain all subset elements (including subsets of subsets) under the specified element. The syntax "specified element object.find(filter)" will return a set of elements. ; 2. Use the length attribute to get the number of elements contained in the element set. The syntax is "element set.length".

The operating environment of this tutorial: windows7 system, jquery1.10.2 version, Dell G3 computer.
Jquery calculates how many elements there are under an element, which is to calculate the number of all subset elements under the element (including subsets of subsets).
Implementation idea:
Use the find() method to obtain all subset elements, which will return a collection of elements
Use The length attribute gets the length of the element collection, that is, the number of elements contained in the element collection
Implementation code:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery-1.10.2.min.js"></script>
<style>
.div,
div * {
display: block;
border: 2px solid lightgrey;
color: lightgrey;
padding: 5px;
margin: 15px;
}
</style>
<script>
$(document).ready(function() {
$("button").on("click", function() {
$("ul").find("*").css({
"color": "red",
"border": "2px solid red"
});
var len=$("ul").find("*").length;
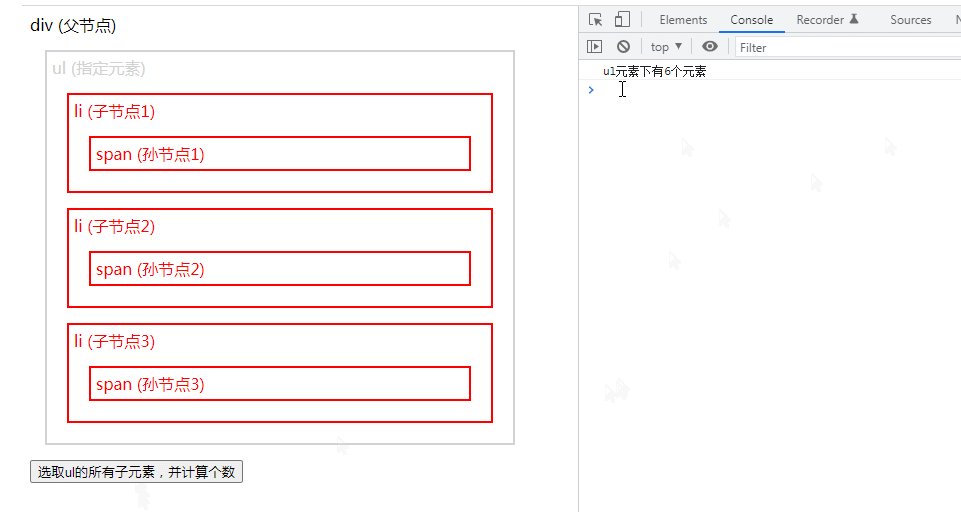
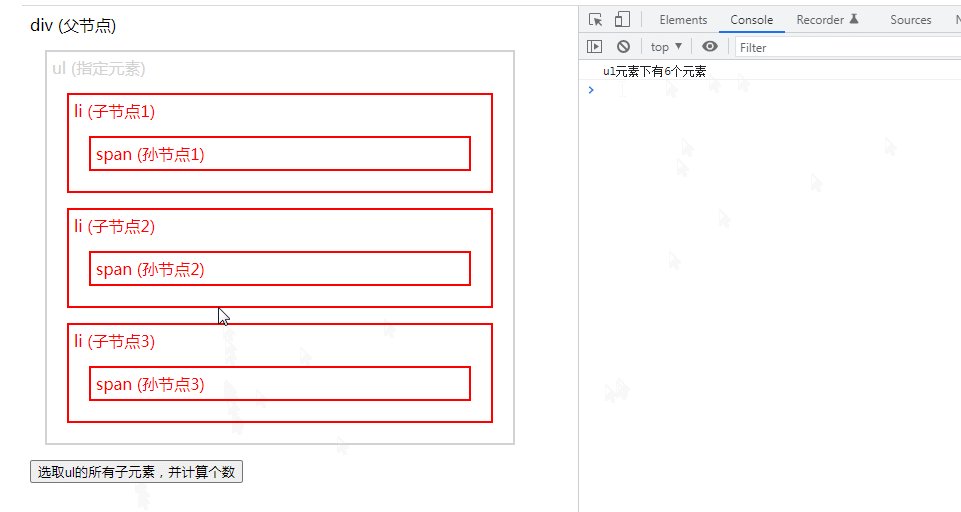
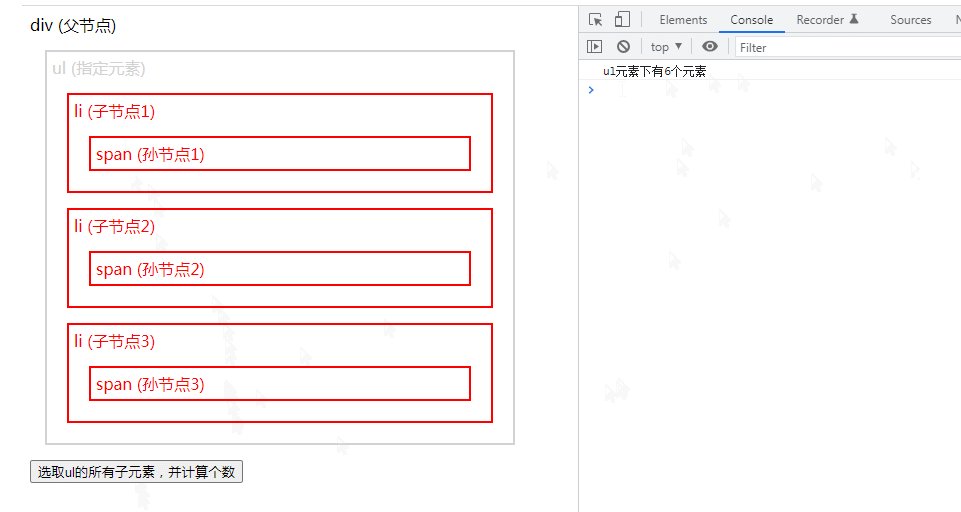
console.log("ul元素下有"+len+"个元素");
});
});
</script>
</head>
<body class="ancestors">
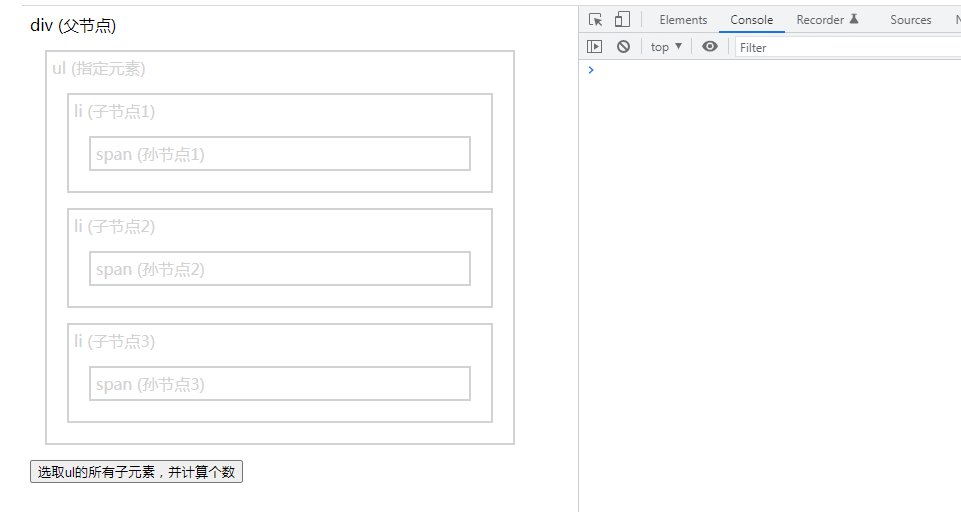
<div style="width:500px;">div (父节点)
<ul>ul (指定元素)
<li>li (子节点1)
<span>span (孙节点1)</span>
</li>
<li>li (子节点2)
<span>span (孙节点2)</span>
</li>
<li>li (子节点3)
<span>span (孙节点3)</span>
</li>
</ul>
</div>
<button>选取ul的所有子元素,并计算个数</button>
</body>
</html>
Yes As you can see, 6 are output, right?
Let’s check: 3 li child elements 3 span grandchild elements = 6, OK is right!
【Recommended learning: jQuery video tutorial, web front-end video】
The above is the detailed content of How to calculate how many elements there are under a certain element in jquery. For more information, please follow other related articles on the PHP Chinese website!