 headlines
headlines
 20 github front-end open source projects that you can't miss, add them to your favorites!
20 github front-end open source projects that you can't miss, add them to your favorites!
20 github front-end open source projects that you can't miss, add them to your favorites!
The world of open source is becoming more colorful every day. What new challenges will there be in the front-end field in 2022? Below are 20 interesting open source projects we have compiled. We hope there is one among them that you want to collect.
★1. Proton particles
Site: https://github.com/drawcall/Proton
Proton is a lightweight, flexible Javascript particle animation library. You can use it to easily create a variety of cool particle animation effects. This project has been referenced by nearly 2k projects on github.
Proton also supports 3d particle version
https://github.com/drawcall/three.proton/


★2. Awesome LowCode Component
#Site: https://github.com/aliaszz/awesome-lowcode-component
LowCode - The hottest concept in the front-end field in recent years, the Awesome LowCode Component project collects various LowCode components and cutting-edge technical solutions for you, which can be used to quickly build enterprise-level projects or directly Development, greatly improving the efficiency of business needs and commercial realization.

★3. wp2vite
Site: https://github.com/tnfe/wp2vite

A particularly useful project that allows your webpack project to support vite. Compared with webpack, the construction speed of Vite development environment can be increased by about 80%, and the construction speed of production environment can be increased by about 50%.

★4. Awesome State
Site: https://github.com/tnfe/awesome-state
Covers various front-end State management solutions in the industry, including react, vue, angular, applet and other state libraries.

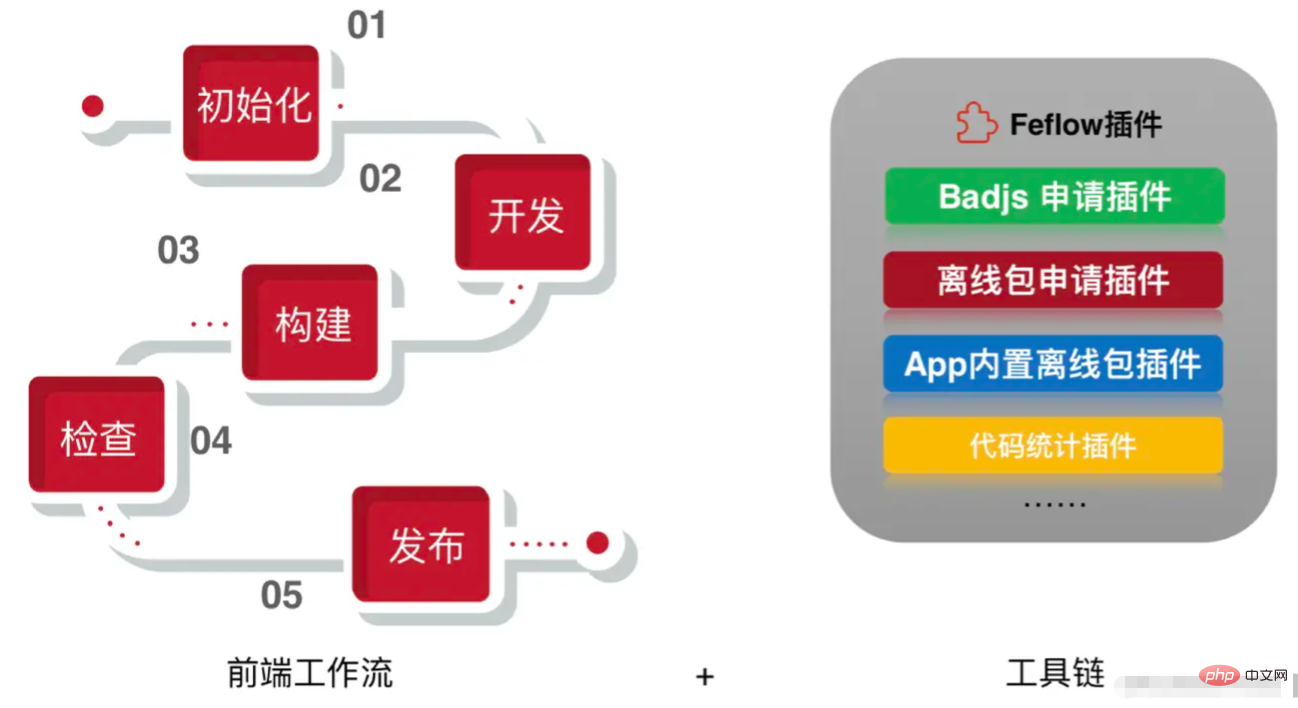
★5. Front-end engineering tool Feflow
Site: https://github.com/Tencent/feflow
Feflow is Tencent’s open source front-end workflow and standardization tool used to improve engineering efficiency. It has been widely used in NOW live broadcast, fancy live broadcast, fancy dating, mobile QQ nearby, group video, group gift giving, echo, App Store, Penguin account and other businesses.

★6. TDesign React Starter
Site: https://github.com/Tencent/tdesign-react-starter
TDesign React Starter is based on tdesign-react and developed using React, Vite2. It can carry out personalized theme configuration and aims to provide Out-of-the-box, configurable mid- and back-end projects.

★7. Web IDE UI
Site: https://github.com/DTStack/molecule
Molecule is a Web IDE UI framework inspired by VS Code and built using React.js. By designing an extension mechanism (Extension) similar to VS Code, a highly abstract Web IDE UI system can be quickly and easily built.

★8. Flutter game library
Site: https://github.com/flutterkit/zerker
Zerker is a flexible, lightweight Flutter animation game framework. Have you tried using Flutter to develop cross-end games? At the same time, it can also create Widget component animation effects, such as fly-out animation, pop-up animation, scene transition, etc.

★9. InkPaint
Site: https://github.com/drawcall/inkpaint

InkPaint is a lightweight Canvas graphics rendering library that runs on the node.js side. Use InkPaint to dynamically synthesize various images, PDFs, etc. on the server side. At the same time, InkPaint is a universal library between node.js and the browser, and can still run normally on the browser side.

★10. Golang for Node.js Developers
Site: https://github.com/miguelmota/golang- for-nodejs-developers
This guide contains plenty of examples for people learning Go from Node.js and vice versa. Go is a high-performance, high-concurrency, cross-platform language that is receiving more and more widespread attention and application. As the saying goes, more skills don’t weigh you down, and mastering more languages means you have more choices when it comes to application development.

★11. Cloud development CloudBase CMS
Site: https://github.com/TencentCloudBase/cloudbase-extension- cms
CloudBase CMS is a headless content management platform based on Node.js developed by Tencent Cloud. It provides rich content management functions, is simple to install, easy for secondary development, and is compatible with The cloud development ecosystem is closely integrated to help developers improve development efficiency.


Site: https://github .com/wl-ui/wl-mfe
qiankun is a complete micro front-end solution. This project will introduce the Vue project through a microservice Demo How to access qiankun. This project is a practical micro front-end backend management system project based on vue3 koa2 qiankun2.

An online video editor that supports timeline operation, video cropping and other functions. The project uses server-side rendering and supports modern mainstream browsers.Site: https://github.com/kudlav/videoeditor

This project collects dozens of various interesting clock codes. Find a good-looking clock and hang it on your blog homepage, which will instantly make it look taller.Site: https://github.com/drawcall/clock-shop

 ##★15. Awesome made by chinese
##★15. Awesome made by chinese
Site: https://github .com/JN-H/awesome-made-by-chinesehttps://github.com/igoradamenko/awesome-made-by-russiansOpen source projects from Chinese developers on Github. This project collects and organizes some of our Chinese developers’ own Works, every one of them deserves praise. Similar projects to Awesome include
-
https://github.com/felipefialho/ awesome-made-by-brazilians -
https://github.com/jeswinsimon/awesome-made-by-indians -
https://github.com/ mvximenko/awesome-made-by-japanese
##★16. Alloy Worker
.Transaction-oriented high-availability Web Worker communication framework, withstood the test of large front-end projects such as
Tencent Documents
★17. Mall low-code platform
Mall-Cook is a visual mall construction platform developed based on vue, including multi-page visual construction, Json Schema generator (visual construction material control panel), and realizing component pipeline standard access platform. The latest version uses uni-app to reconstruct materials and template projects, and supports the generation of H5 and mini-program multi-terminal malls.
★18. WebGPU Samples
Site: https://github.com/austinEng/ webgpu-samples
WebGPU is the latest Web 3D graphics API. There are currently very few learning materials about WebGPU on the Internet. This project contains a series of WebGPU examples and code, which can help You get started quickly.
★19. Front-end information TNT Weekly
Site: https://github.com/tnfe/TNT-Weekly
A weekly project maintained by the front-end team of Tencent News TNTWeb, which recommends you the latest excellent articles and industry progress in the front-end field at home and abroad every week. The project has received 3.5k stars since it was open sourced and is deeply loved by the majority of front-end developers in the industry.
★ 20. Programmers cook at home
Site: https://github.com/Anduin2017/HowToCook
There are recipes everywhere. You can find them all over the Internet. There are even video tutorials, but there are always elusive "appropriate amounts" and "seasonings" that pop up from time to time. This is really a headache for programmers who have always been cautious and clear in doing things, and the "HowToCook" project was born.
Thank you for your patience in reading!
Original address: https://juejin.cn/post/7071857303590273061
Author: Tencent TNTWeb front-end team
[Related video tutorial recommendations: web front end】

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1376
1376
 52
52
 An article about memory control in Node
Apr 26, 2023 pm 05:37 PM
An article about memory control in Node
Apr 26, 2023 pm 05:37 PM
The Node service built based on non-blocking and event-driven has the advantage of low memory consumption and is very suitable for handling massive network requests. Under the premise of massive requests, issues related to "memory control" need to be considered. 1. V8’s garbage collection mechanism and memory limitations Js is controlled by the garbage collection machine
 Let's talk in depth about the File module in Node
Apr 24, 2023 pm 05:49 PM
Let's talk in depth about the File module in Node
Apr 24, 2023 pm 05:49 PM
The file module is an encapsulation of underlying file operations, such as file reading/writing/opening/closing/delete adding, etc. The biggest feature of the file module is that all methods provide two versions of **synchronous** and **asynchronous**, with Methods with the sync suffix are all synchronization methods, and those without are all heterogeneous methods.
 Explore how to write unit tests in Vue3
Apr 25, 2023 pm 07:41 PM
Explore how to write unit tests in Vue3
Apr 25, 2023 pm 07:41 PM
Vue.js has become a very popular framework in front-end development today. As Vue.js continues to evolve, unit testing is becoming more and more important. Today we’ll explore how to write unit tests in Vue.js 3 and provide some best practices and common problems and solutions.
 PHP and Vue: a perfect pairing of front-end development tools
Mar 16, 2024 pm 12:09 PM
PHP and Vue: a perfect pairing of front-end development tools
Mar 16, 2024 pm 12:09 PM
PHP and Vue: a perfect pairing of front-end development tools. In today's era of rapid development of the Internet, front-end development has become increasingly important. As users have higher and higher requirements for the experience of websites and applications, front-end developers need to use more efficient and flexible tools to create responsive and interactive interfaces. As two important technologies in the field of front-end development, PHP and Vue.js can be regarded as perfect tools when paired together. This article will explore the combination of PHP and Vue, as well as detailed code examples to help readers better understand and apply these two
 How to solve cross-domain issues? A brief analysis of common solutions
Apr 25, 2023 pm 07:57 PM
How to solve cross-domain issues? A brief analysis of common solutions
Apr 25, 2023 pm 07:57 PM
Cross-domain is a scenario often encountered in development, and it is also an issue often discussed in interviews. Mastering common cross-domain solutions and the principles behind them can not only improve our development efficiency, but also perform better in interviews.
 How to use Go language for front-end development?
Jun 10, 2023 pm 05:00 PM
How to use Go language for front-end development?
Jun 10, 2023 pm 05:00 PM
With the development of Internet technology, front-end development has become increasingly important. Especially the popularity of mobile devices requires front-end development technology that is efficient, stable, safe and easy to maintain. As a rapidly developing programming language, Go language has been used by more and more developers. So, is it feasible to use Go language for front-end development? Next, this article will explain in detail how to use Go language for front-end development. Let’s first take a look at why Go language is used for front-end development. Many people think that Go language is a
 Questions frequently asked by front-end interviewers
Mar 19, 2024 pm 02:24 PM
Questions frequently asked by front-end interviewers
Mar 19, 2024 pm 02:24 PM
In front-end development interviews, common questions cover a wide range of topics, including HTML/CSS basics, JavaScript basics, frameworks and libraries, project experience, algorithms and data structures, performance optimization, cross-domain requests, front-end engineering, design patterns, and new technologies and trends. . Interviewer questions are designed to assess the candidate's technical skills, project experience, and understanding of industry trends. Therefore, candidates should be fully prepared in these areas to demonstrate their abilities and expertise.
 Learn more about Buffers in Node
Apr 25, 2023 pm 07:49 PM
Learn more about Buffers in Node
Apr 25, 2023 pm 07:49 PM
At the beginning, JS only ran on the browser side. It was easy to process Unicode-encoded strings, but it was difficult to process binary and non-Unicode-encoded strings. And binary is the lowest level data format of the computer, video/audio/program/network package




