What is node forwarding
Node forwarding refers to the process in which when a user needs to request data, he or she can send a request to the front-end. After the front-end server receives the request, it sends a request to the back-end server to receive the data, and then forwards it to the user; request forwarding is the process of using node The request is forwarded to the backend, and the obtained data is returned to the frontend by the node. The node can be understood as a transfer station.

The operating environment of this tutorial: windows10 system, nodejs version 12.19.0, Dell G3 computer.
What is node forwarding
Definition
When the user needs to request data, the user sends a request to the front-end server, and then the front-end server receives it After the request, the request is sent to the back-end server to receive the data, and then forwarded to the user.
The essence of node forwarding is actually the same as that of webpack devServer, except that node forwarding is generally implemented by oneself, and webpack devServer is a definition Good configuration.
Node forwarding cross-domain understanding becomes the implementation of the webpack devServer principle
First of all, we need to understand what request forwarding is. Generally speaking, the front end requests data from the back end and needs the back end to There is a link on the front end. The front end directly requests the data on the connection. Request forwarding means using node to forward the request to the back end. The obtained data is returned to the front end by the node. It is understood that the node is like a transfer station.
Introducing the express module
express is a development framework based on node.js. You can use it to quickly build a fully functional website
When introducing express, create the package.json file first like introducing other modules, and then npm install it can be used
Use Node simulates back-end service
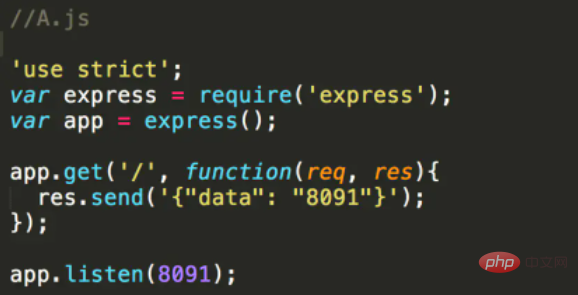
Suppose there are two services now: service A and service B. Here we use node to simulate a back-end service and put data on the service service {"data": "8091"}

At this point, switch to the parent folder of serverA.js in the terminal and enter the command node serverA.js. Service A is created.
Enter http://localhost:8091/ in the browser and you can see the data we put on service A {"data": "8091"}
Recommended learning:《nodejs video tutorial》
The above is the detailed content of What is node forwarding. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 How to delete node in nvm
Dec 29, 2022 am 10:07 AM
How to delete node in nvm
Dec 29, 2022 am 10:07 AM
How to delete node with nvm: 1. Download "nvm-setup.zip" and install it on the C drive; 2. Configure environment variables and check the version number through the "nvm -v" command; 3. Use the "nvm install" command Install node; 4. Delete the installed node through the "nvm uninstall" command.
 How to use express to handle file upload in node project
Mar 28, 2023 pm 07:28 PM
How to use express to handle file upload in node project
Mar 28, 2023 pm 07:28 PM
How to handle file upload? The following article will introduce to you how to use express to handle file uploads in the node project. I hope it will be helpful to you!
 How to do Docker mirroring of Node service? Detailed explanation of extreme optimization
Oct 19, 2022 pm 07:38 PM
How to do Docker mirroring of Node service? Detailed explanation of extreme optimization
Oct 19, 2022 pm 07:38 PM
During this period, I was developing a HTML dynamic service that is common to all categories of Tencent documents. In order to facilitate the generation and deployment of access to various categories, and to follow the trend of cloud migration, I considered using Docker to fix service content and manage product versions in a unified manner. . This article will share the optimization experience I accumulated in the process of serving Docker for your reference.
 Pi Node Teaching: What is a Pi Node? How to install and set up Pi Node?
Mar 05, 2025 pm 05:57 PM
Pi Node Teaching: What is a Pi Node? How to install and set up Pi Node?
Mar 05, 2025 pm 05:57 PM
Detailed explanation and installation guide for PiNetwork nodes This article will introduce the PiNetwork ecosystem in detail - Pi nodes, a key role in the PiNetwork ecosystem, and provide complete steps for installation and configuration. After the launch of the PiNetwork blockchain test network, Pi nodes have become an important part of many pioneers actively participating in the testing, preparing for the upcoming main network release. If you don’t know PiNetwork yet, please refer to what is Picoin? What is the price for listing? Pi usage, mining and security analysis. What is PiNetwork? The PiNetwork project started in 2019 and owns its exclusive cryptocurrency Pi Coin. The project aims to create a one that everyone can participate
 An in-depth analysis of Node's process management tool 'pm2”
Apr 03, 2023 pm 06:02 PM
An in-depth analysis of Node's process management tool 'pm2”
Apr 03, 2023 pm 06:02 PM
This article will share with you Node's process management tool "pm2", and talk about why pm2 is needed, how to install and use pm2, I hope it will be helpful to everyone!
 Let's talk about how to use pkg to package Node.js projects into executable files.
Dec 02, 2022 pm 09:06 PM
Let's talk about how to use pkg to package Node.js projects into executable files.
Dec 02, 2022 pm 09:06 PM
How to package nodejs executable file with pkg? The following article will introduce to you how to use pkg to package a Node project into an executable file. I hope it will be helpful to you!
 Token-based authentication with Angular and Node
Sep 01, 2023 pm 02:01 PM
Token-based authentication with Angular and Node
Sep 01, 2023 pm 02:01 PM
Authentication is one of the most important parts of any web application. This tutorial discusses token-based authentication systems and how they differ from traditional login systems. By the end of this tutorial, you will see a fully working demo written in Angular and Node.js. Traditional Authentication Systems Before moving on to token-based authentication systems, let’s take a look at traditional authentication systems. The user provides their username and password in the login form and clicks Login. After making the request, authenticate the user on the backend by querying the database. If the request is valid, a session is created using the user information obtained from the database, and the session information is returned in the response header so that the session ID is stored in the browser. Provides access to applications subject to
 How to configure and install node.js in IDEA? Brief analysis of methods
Dec 21, 2022 pm 08:28 PM
How to configure and install node.js in IDEA? Brief analysis of methods
Dec 21, 2022 pm 08:28 PM
How to run node in IDEA? The following article will introduce to you how to configure, install and run node.js in IDEA. I hope it will be helpful to you!






