
Implementation method: 1. Use "$("Element:nth-of-type(keyword)")" to select elements in even rows and odd rows respectively, set "even" to select even elements, and "odd" "Optional odd-numbered elements; 2. Use "css("color attribute", "color value")" to add different color styles to even-numbered rows and odd-numbered rows elements respectively.

The operating environment of this tutorial: windows7 system, jquery1.10.2 version, Dell G3 computer.
jquery realizes interlaced color change
Implementation method:
<span style="font-family:Microsoft Yahei, Hiragino Sans GB, Helvetica, Helvetica Neue, 微软雅黑, Tahoma, Arial, sans-serif">Use </span>:nth-of-type()The selector selects even rows and odd rows
Use css() to add styles to even rows and odd rows respectively, with different settings Color Color
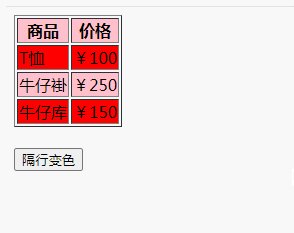
Implementation Example:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function() {
$("button").click(function() {
$("tr:nth-of-type(even)").css("background","red");
$("tr:nth-of-type(odd)").css("background","pink");
});
});
</script>
</head>
<body>
<table border="1">
<tr>
<th>商品</th>
<th>价格</th>
</tr>
<tr>
<td>T恤</td>
<td>¥100</td>
</tr>
<tr>
<td>牛仔褂</td>
<td>¥250</td>
</tr>
<tr>
<td>牛仔库</td>
<td>¥150</td>
</tr>
</table><br>
<button>隔行变色</button>
</body>
</html>
Description:
:nth- of-type(n) selector selects all elements that are the nth child element of a specific type from its parent element.
When used with the keywords even and odd, you can select even and odd rows
even selects each even sub-element.
odd Select every odd child element.
【Recommended learning: jQuery video tutorial, web front-end video】
The above is the detailed content of How to achieve interlaced color change in jquery. For more information, please follow other related articles on the PHP Chinese website!