
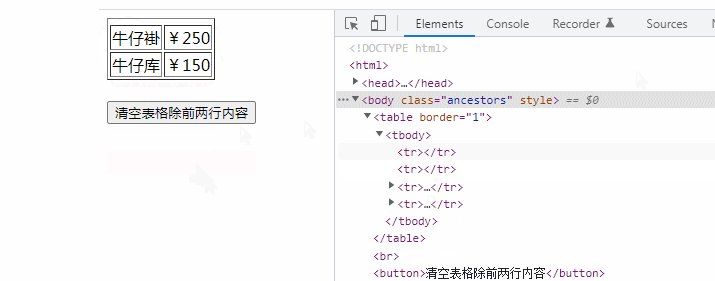
Jquery method to clear the table except the first two rows: 1. Use the "$("tr:first").empty();" statement to select the first row of the table and clear the content of the row; 2. Use The "$("tr:nth-child(2)").empty();" statement selects the second row of the table and clears the content of the row.

The operating environment of this tutorial: windows7 system, jquery1.10.2 version, Dell G3 computer.
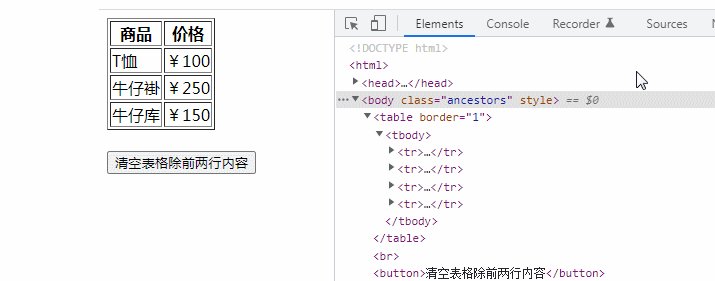
jquery clears the table except the first two rows
Implementation method:
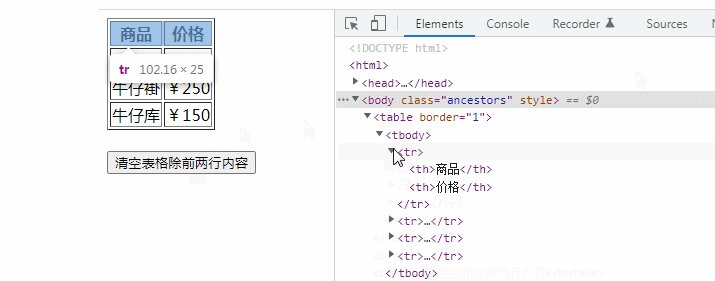
Use the :first selector to select the first row of the table, and use empty() to clear the content
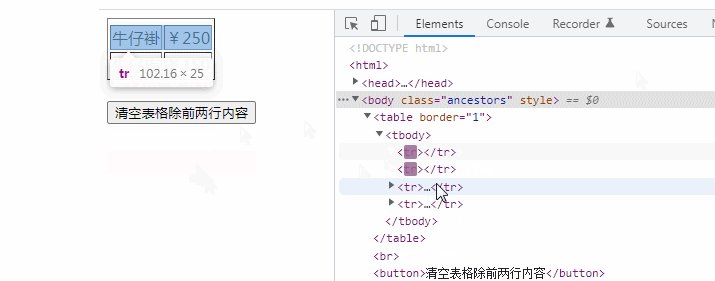
Use :nth-child(2) The selector selects the second row of the table and uses empty() to clear the content
Description: The empty() method can remove all child nodes and content of the selected element.
Implementation code:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function() {
$("button").on("click", function() {
$("tr:first").empty(); //清空表格第一行内容
$("tr:nth-child(2)").empty(); //清空表格第二行内容
});
});
</script>
</head>
<body class="ancestors">
<table border="1">
<tr>
<th>商品</th>
<th>价格</th>
</tr>
<tr>
<td>T恤</td>
<td>¥100</td>
</tr>
<tr>
<td>牛仔褂</td>
<td>¥250</td>
</tr>
<tr>
<td>牛仔库</td>
<td>¥150</td>
</tr>
</table><br>
<button>清空表格除前两行内容</button>
</body>
</html>
[Recommended learning: jQuery video tutorial, web Front-End Video】
The above is the detailed content of How to clear the table except the first two rows in jquery. For more information, please follow other related articles on the PHP Chinese website!