30 practical VSCode plug-ins to double your development efficiency!
This article summarizes and shares with you 30 practical VSCode plug-ins to double the efficiency of your daily development work. I hope it will be helpful to everyone!

1. Image preview
With this plug-in, when the mouse is hovering over the link of the image, you can preview the image in real time. In addition, You can also see the size and resolution of the image. [Recommended learning: "vscode introductory tutorial"]

2. Auto Rename Tag
Use this plug-in to rename When an HTML tag is created, automatically rename the opening and closing tags of the HTML tag. Avoid modifying only the opening tag and forgetting to modify the closing tag. The extension works with HTML, XML, PHP and JavaScript.

3. Bracket Pair Colorizer
Using this plug-in, you can use different colors to distinguish the brackets in the code, which is very practical for codes with many brackets. The plugin also supports custom bracket colors.

4. Color Highlight
This extension can be used to style CSS colors. In addition to CSS, it also colors JavaScript, HTML, JSON, etc. files that do not display default colors. The plugin tints color names, RGB, RGBA and HEX colors.

5. Better Comments
Better Comments extension can help us create more user-friendly comments in the code. There are comments in different forms and colors for us. choose.

6. GitLens
GitLens enhances the Git functionality built into Visual Studio Code. It helps us understand the code better, quickly knowing who changed a line or block of code, why and when.

7. VSCode-Icons
VSCode-Icons is a file image plug-in that can assign different icons to different types of files in the project. Makes it easier for us to differentiate between different file types.
After the installation is complete, follow the steps below to use it: File → Preferences → File Icon Theme → VSCode-Icons.

8. Tabnine
Tabnine is a multi-language plug-in that can automatically help us complete code input. Tabnine’s goal is to increase developer productivity through AI-based systems.

9. Project Dashboard
Project Dashboard is a project dashboard plug-in that can pin frequently accessed folders, files, etc. to the dashboard. Access them quickly.

10. CodeSnap
CodeSnap is a code screenshot plug-in. Just select the corresponding code segment in the project to quickly create a screenshot of the code.

11. CSS Peek
The CSS Peek plug-in allows us to select a class or id name in HTML and hold down the Ctrl key and the left mouse button to position it directly. to the location of the CSS for that name.

12. Path Autocomplete
Path Autocomplete provides path autocomplete, so you don’t have to remember those long file paths.

13. Auto Close Tag
Auto Close Tag plug-in is used to automatically complete HTML closing tags.

14. Vetur
A must-have plug-in for Vue development, which provides practical tools for Vue.js, such as debugging, error checking, syntax highlighting, snippets, etc.

15. IntelliCode
IntelliCode is designed to help developers provide intelligent code suggestions. It supports Python, TypeScript/JavaScript, React, and Java by default. IntelliCode saves time by putting the content you're most likely to use at the top of the list. IntelliCode recommendations are based on thousands of open source projects on GitHub.

16. Import Cast
This plug-in is used to display the size of the imported package inline in the editor. This extension uses webpack to detect the size of imported packages.

17. Beautify
Beautify can help us format the code in a more beautiful way. It supports popular languages like JavaScript, JSON, CSS, Sass, and HTML.

18. Code Time
Code Time can calculate the time we use Visual Studio Code and provides a variety of data indicators.

19. Settings Sync
Settings Sync is used to save settings for Visual Studio Code on GitHub and easily use them on other computers. For example, information about extensions or system settings. This plugin makes it easy to set up for many different machines without having to open previously installed extensions and related settings.

20. Live Share
Live Share helps developers in the team share the code in the program in real time to easily edit and debug the program, such as shared debugging Sessions, terminal instances, localhost web applications, voice calls, etc.

21. Code Spell Checker
Code Spell Checker can help us check whether there are spelling errors in words. The checking rules follow camelCase (camel case nomenclature).

22. Error Lens
Error Lens is a plug-in that highlights code inspections (errors, warnings, syntax problems). Error Lens enhances a language's diagnostic capabilities by making diagnostics more prominent, highlighting the entire line where a diagnostic generated by the language occurs, and printing diagnostic messages online in line at the location of the line of code.

23. ES7 React/Redux/GraphQL/React-Native snippets
React/Redux/Reatc Native/react-router syntax smart tips, React development A must. With the help of this code snippet, you can easily create class-based components, function components.

24. REST Client
REST Client allows sending HTTP requests and viewing the responses directly in VS Code. It is Postman for VS Code and can be easily integrated into the code editor. The REST client supports both REST and GraphQL APIs.

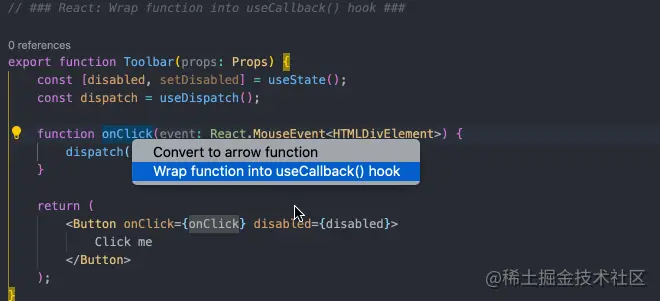
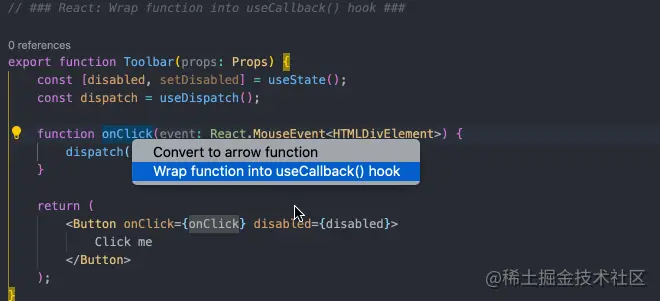
#25. JavaScript Booster
JavaScript Booster automatically suggests quick actions to refactor or enhance your code by analyzing the code and its context. It supports multiple code operations from refactoring conditionals, declarations, functions, TypeScript, promises, JSX, and more.

26. Live SASS Compiler
The Live SASS Compiler extension can compile or translate SASS or SCSS files into CSS files in real time.

27. Remote-SSH
Remote-SSH can use any remote machine with an SSH server as a development environment. Because the extension runs commands directly on the remote machine, you can quickly operate the remote server without having source code on your local machine.

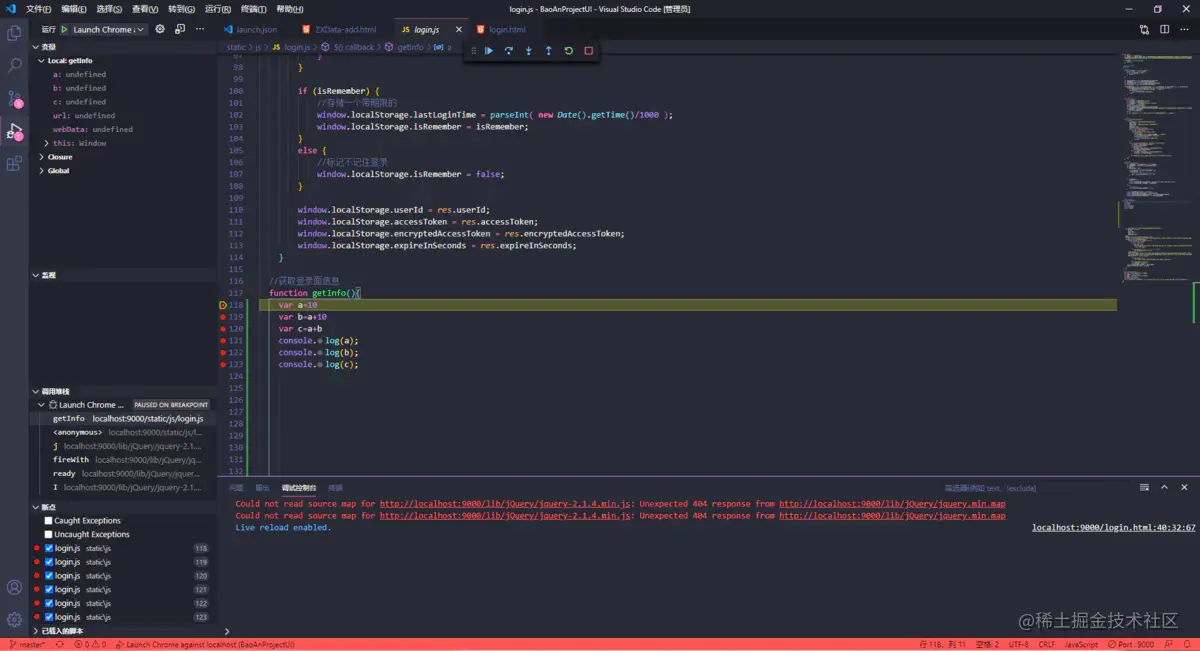
28. Debugger for chrome
Debugger for Chrome is a plug-in developed by Microsoft that allows us to debug JS code in VS Code. You can set breakpoints, step through code, debug dynamically added scripts, and more. It helps detect errors early in the development process.

29. npm Intellisense
After npm installs the package, you can get smart prompts by providing the plug-in when require, and the npm module is automatically filled in the import statement.
30. Live Server
Live Server is a small server with real-time loading function. You can use live-server as a real-time server in the project. View the results of developed web pages or projects.
It is to launch a local development server with live reload function for static and dynamic pages, and you can start or stop the server with a click in the status bar.
Original address: https://juejin.cn/post/7090022862114783245
Author: CUGGZ
For more knowledge about VSCode, please visit: vscode tutorial! !
The above is the detailed content of 30 practical VSCode plug-ins to double your development efficiency!. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1378
1378
 52
52
 How to view word documents in vscode How to view word documents in vscode
May 09, 2024 am 09:37 AM
How to view word documents in vscode How to view word documents in vscode
May 09, 2024 am 09:37 AM
First, open the vscode software on the computer, click the [Extension] icon on the left, as shown in ① in the figure. Then, enter [officeviewer] in the search box of the extension interface, as shown in ② in the figure. Then, from the search Select [officeviewer] to install in the results, as shown in ③ in the figure. Finally, open the file, such as docx, pdf, etc., as shown below
 How to enable background updates in vscode How to enable background updates in vscode
May 09, 2024 am 09:52 AM
How to enable background updates in vscode How to enable background updates in vscode
May 09, 2024 am 09:52 AM
1. First, after opening the interface, click the file menu in the upper left corner. 2. Then, click the settings button in the preferences column. 3. Then, in the settings page that jumps, find the update section. 4. Finally, click the mouse to check and enable it. Download and install the new VSCode version button in the background on Windows and restart the program.
 How to add files to vscode workspace How to add files to vscode workspace
May 09, 2024 am 09:43 AM
How to add files to vscode workspace How to add files to vscode workspace
May 09, 2024 am 09:43 AM
1. First, open the vscode software, click the explorer icon, and find the workspace window 2. Then, click the file menu in the upper left corner and find the add folder to workspace option 3. Finally, find the folder location in the local disk , click the add button
 How to disable wsl configuration file in vscode How to disable wsl configuration file in vscode
May 09, 2024 am 10:30 AM
How to disable wsl configuration file in vscode How to disable wsl configuration file in vscode
May 09, 2024 am 10:30 AM
1. First, open the settings option in the settings menu. 2. Then, find the terminal column in the commonly used page. 3. Finally, uncheck the usewslprofiles button on the right side of the column.
 How to set animation smooth insertion in VScode VScode tutorial to set animation smooth insertion
May 09, 2024 am 09:49 AM
How to set animation smooth insertion in VScode VScode tutorial to set animation smooth insertion
May 09, 2024 am 09:49 AM
1. First, after opening the interface, click the workspace interface 2. Then, in the open editing panel, click the File menu 3. Then, click the Settings button under the Preferences column 4. Finally, click the mouse to check the CursorSmoothCaretAnimation button and save Just set it
 How to open workspace trust permissions in Vscode Vscode method to open workspace trust permissions
May 09, 2024 am 10:34 AM
How to open workspace trust permissions in Vscode Vscode method to open workspace trust permissions
May 09, 2024 am 10:34 AM
1. First, after opening the editing window, click the configuration icon in the lower left corner 2. Then, click the Manage Workspace Trust button in the submenu that opens 3. Then, find the page in the editing window 4. Finally, according to your office Just check the relevant instructions if required
 How to open animation in Vscode Introduction to the method of opening animation in Vscode
May 09, 2024 am 10:28 AM
How to open animation in Vscode Introduction to the method of opening animation in Vscode
May 09, 2024 am 10:28 AM
1. First, click to open the settings option in the More menu. 2. Then, find the terminal column under the Features section. 3. Finally, on the right side of the column, click the enableanimation button with the mouse and save the settings.
 How to set the file icon theme in vscode_How to set the file icon theme in vscode
May 09, 2024 am 10:00 AM
How to set the file icon theme in vscode_How to set the file icon theme in vscode
May 09, 2024 am 10:00 AM
1. After opening the interface, click the extension button in the lower left corner 2. Search for the vscode-icons plug-in in the extension store and install it 3. Then click the preferences button in the file menu in the upper left corner to find the file icon theme option 4. Find the just installed Just set the plug-in






