 Web Front-end
Web Front-end
 Vue.js
Vue.js
 Why is vue3 fast? In what aspects does the efficiency of vue3 mainly improve?
Why is vue3 fast? In what aspects does the efficiency of vue3 mainly improve?
Why is vue3 fast? In what aspects does the efficiency of vue3 mainly improve?
Why is vue3 fast? In what aspects does the efficiency of vue3 mainly improve? The following article will introduce to you the optimizations made by vue3 compared to vue2. I hope it will be helpful to you!

You Dada introduced vue3 and said that the rendering efficiency of the client is 1.3-2 times higher than vue2, and the SSR rendering efficiency is 2-3 times higher than vue2.
Improvement of static nodes
What is a static node?
The so-called static node is written in vuetemplate The tag in the template and the tag does not use the v-bind binding attribute, is considered to be a static node# in vue3 ##. (Learning video sharing: vuejs tutorial)
<template >
<img src="/static/imghw/default1.png" data-src="/_assets/logo.102c1acc.jpg" class="lazy" alt="logo"> // 静态节点 没有绑定任何属性
<h1 id="Hello-nbsp-World">Hello World</h1> // 静态节点 没有绑定任何属性
<h1 id="nbsp-text-nbsp">{{ text }}</h1>
</template>
<script>
export default {
data() {
return {
text: 'Hello World',
}
},
}
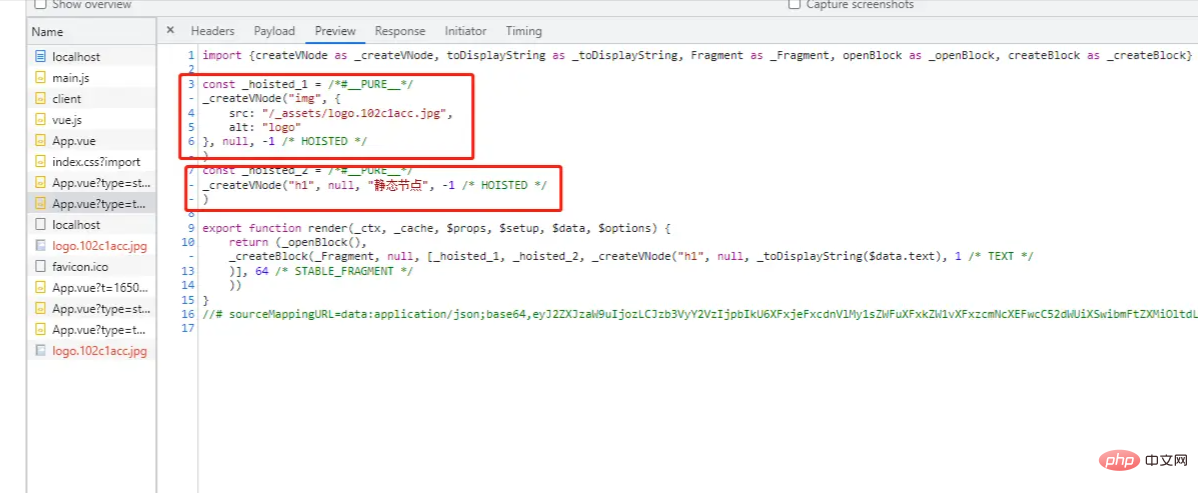
</script>vue3 will use static node in the render function The variable is saved, so the static node is only created once.
// vue2 的静态节点
render(){
createVNode("h1", null , "Hello World")
}
// vue3 的静态节点
const h1 = createVNode("h1", null , "Hello World")
render(){
// 直接使用即可
}vue3 project locally and look at the network request

<template >
<div class="container"> //container 这是一个静态属性
{{ text }} // 内容是动态的
</div>
</template>
<script>
export default {
data() {
return {
text: 'Hello World',
}
},
}
</script>Copy after login
<template >
<div class="container"> //container 这是一个静态属性
{{ text }} // 内容是动态的
</div>
</template>
<script>
export default {
data() {
return {
text: 'Hello World',
}
},
}
</script>container will also use variables to save

is actually static nodes<div class="code" style="position:relative; padding:0px; margin:0px;"><pre class='brush:php;toolbar:false;'><template >
<div class="container">
<div class="logo">
<h1 id="logo">logo</h1>
</div>
<ul class="nav">
<li><a href="">菜单</a></li>
<li><a href="">菜单</a></li>
<li><a href="">菜单</a></li>
<li><a href="">菜单</a></li>
</ul>
<div class="user">
{{ user.name }}
</div>
</div>
</template>
<script>
export default {
data() {
return {
user: {
name: &#39;张三&#39;
}
}
},
}
</script></pre><div class="contentsignin">Copy after login</div></div>
The compiler will directly convert when encountering a large number of continuous static nodes It is compiled into an ordinary character creation node
.logo .nav The entire div is a static node. If it is processed according to vue2, it will be created recursivelyIn
, it is directly converted into a string, and then when creating the real dom, it is assigned to the innerHTML attribute, which reduces the Recursive creation time in vue2
 #The performance improvement of pre-stringification is not close to the improvement in the first creation, when re-rendering in the render function The improvement reduces the comparison time of a large number of virtual nodes (very scary)
#The performance improvement of pre-stringification is not close to the improvement in the first creation, when re-rendering in the render function The improvement reduces the comparison time of a large number of virtual nodes (very scary)
Cache event processing function
<template >
<button @click="handleClick">点一下</button>
</template>
<script>
export default {
data() {
return {
}
},
methods: {
handleClick() {
console.log('点击了')
}
},
}
</script> event, comparevue2 andvue3// vue2
render(ctx){
return createVNode("button",{
onclick: function ($event) {
console.log('点击了')
}
})
}
// vue3
export function render(_ctx, _cache, $props, $setup, $data, $options) {
return (_openBlock(),
_createBlock("button", {
onClick: _cache[1] || (_cache[1] = (...args)=>($options.handleClick && $options.handleClick(...args)))
}, "点一下"))
}
This code is the cache of the event functionBlock Tree
When comparing the virtual node tree Optimization has also been done
vue2When comparing the old and new node trees, we do not know which nodes are static and which nodes are dynamic, so we can only compare layer by layer. As a result, a lot of time was wasted on static node comparison
vue3How to compare, in fact, when creating a node, there is a mark recording the type of the node

here actually marks the type of the node, so when in Block Tree, you can directly use this mark to Skip the comparison of static nodes to reduce comparison time. PatchFlag
PatchFlagis a further optimization of Block Tree. When comparing a single node, it will compare attributes, content, etc.
vue2When comparing a single node, I don’t know which ones need to be compared, so compare them all once
vue3 Then you will know which attributes are dynamic. Each update only compares the dynamic attributes <template >
<div class="logo">
<h1 id="nbsp-text-nbsp">{{ text }}</h1>
</div>
</template>
<script>
export default {
data() {
return {
text: 'Hello World',
}
},
}
</script>
. Only the content of h1 is dynamic, so it is marked when creating the standard virtual node
here is to mark that the content is dynamic, so when comparing, only compare content to see if it has changed. It greatly shortens the comparison time (it’s so scary)Summary
The above optimizations all rely on the powerful compiler of
vue3It’s so scary (Learning video sharing:
web front-end development, Introduction to programming)
The above is the detailed content of Why is vue3 fast? In what aspects does the efficiency of vue3 mainly improve?. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1378
1378
 52
52
 How to add functions to buttons for vue
Apr 08, 2025 am 08:51 AM
How to add functions to buttons for vue
Apr 08, 2025 am 08:51 AM
You can add a function to the Vue button by binding the button in the HTML template to a method. Define the method and write function logic in the Vue instance.
 How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
Using Bootstrap in Vue.js is divided into five steps: Install Bootstrap. Import Bootstrap in main.js. Use the Bootstrap component directly in the template. Optional: Custom style. Optional: Use plug-ins.
 How to reference js file with vue.js
Apr 07, 2025 pm 11:27 PM
How to reference js file with vue.js
Apr 07, 2025 pm 11:27 PM
There are three ways to refer to JS files in Vue.js: directly specify the path using the <script> tag;; dynamic import using the mounted() lifecycle hook; and importing through the Vuex state management library.
 How to use watch in vue
Apr 07, 2025 pm 11:36 PM
How to use watch in vue
Apr 07, 2025 pm 11:36 PM
The watch option in Vue.js allows developers to listen for changes in specific data. When the data changes, watch triggers a callback function to perform update views or other tasks. Its configuration options include immediate, which specifies whether to execute a callback immediately, and deep, which specifies whether to recursively listen to changes to objects or arrays.
 How to return to previous page by vue
Apr 07, 2025 pm 11:30 PM
How to return to previous page by vue
Apr 07, 2025 pm 11:30 PM
Vue.js has four methods to return to the previous page: $router.go(-1)$router.back() uses <router-link to="/" component window.history.back(), and the method selection depends on the scene.
 What does vue multi-page development mean?
Apr 07, 2025 pm 11:57 PM
What does vue multi-page development mean?
Apr 07, 2025 pm 11:57 PM
Vue multi-page development is a way to build applications using the Vue.js framework, where the application is divided into separate pages: Code Maintenance: Splitting the application into multiple pages can make the code easier to manage and maintain. Modularity: Each page can be used as a separate module for easy reuse and replacement. Simple routing: Navigation between pages can be managed through simple routing configuration. SEO Optimization: Each page has its own URL, which helps SEO.
 How to jump to the div of vue
Apr 08, 2025 am 09:18 AM
How to jump to the div of vue
Apr 08, 2025 am 09:18 AM
There are two ways to jump div elements in Vue: use Vue Router and add router-link component. Add the @click event listener and call this.$router.push() method to jump.
 How to use foreach loop in vue
Apr 08, 2025 am 06:33 AM
How to use foreach loop in vue
Apr 08, 2025 am 06:33 AM
The foreach loop in Vue.js uses the v-for directive, which allows developers to iterate through each element in an array or object and perform specific operations on each element. The syntax is as follows: <template> <ul> <li v-for="item in items>>{{ item }}</li> </ul> </template>&am




