
Method: 1. Use the "parent element:nth-child(n)" selector. This selector will select the nth child element in the parent element, and there is no limit on the element type; 2. Use the "parent element:nth-child(n)" selector. Element:nth-of-type(n)" selector, this selector will also select the nth child element in the parent element, but only selects sibling elements.

The operating environment of this tutorial: Windows 10 system, CSS3&&HTML5 version, Dell G3 computer.
1.:nth-child(n)
:nth-child(n) selector Matches the nth child element in the parent element. There is no restriction on the element type.
n can be a number, a keyword, or a formula.
The example is as follows:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>123</title>
<style>
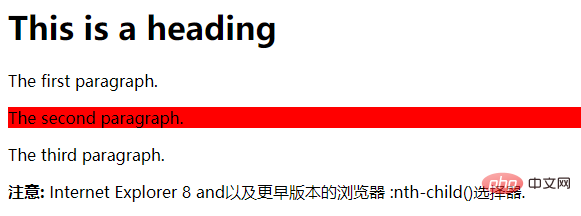
p:nth-child(3)
{
background:#ff0000;
}
</style>
</head>
<body>
<h1>This is a heading</h1>
<p>The first paragraph.</p>
<p>The second paragraph.</p>
<p>The third paragraph.</p>
<p><b>注意:</b> Internet Explorer 8 and以及更早版本的浏览器 :nth-child()选择器.</p>
</body>
</html>Output result:

##2, :nth-of-type(n )
:nth-of-type(n) selector matches the nth sibling element of the same type. n can be a number, a keyword, or a formula. The example is as follows:<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>123</title>
<style>
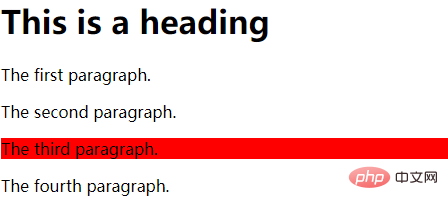
p:nth-of-type(3)
{
background:#ff0000;
}
</style>
</head>
<body>
<h1>This is a heading</h1>
<p>The first paragraph.</p>
<p>The second paragraph.</p>
<p>The third paragraph.</p>
<p>The fourth paragraph.</p>
</body>
</html> ##(Learning video sharing:
##(Learning video sharing:
The above is the detailed content of How to select the number of css3 selector. For more information, please follow other related articles on the PHP Chinese website!