
In jquery, you can use the removeClass() method to remove multiple classes. You only need to pass the class name as a parameter to the method. The syntax is "$(selector).removeClass("class name List ")", multiple class names are separated by spaces; if the parameter is omitted, all classes will be removed.

The operating environment of this tutorial: windows7 system, jquery1.10.2 version, Dell G3 computer.
In jquery, you can use the removeClass() method to remove multiple classes.
removeClass() method removes one or more classes from the selected element.
Syntax:
$(selector).removeClass(class)
| Parameters | Description |
|---|---|
| class | Optional. Specifies the name of the class to be removed. If you need to remove several classes, please use spaces to separate class names. If this parameter is not set, all classes will be removed. |
If the removeClass() method does not specify parameters, this method will remove all classes from the selected elements.
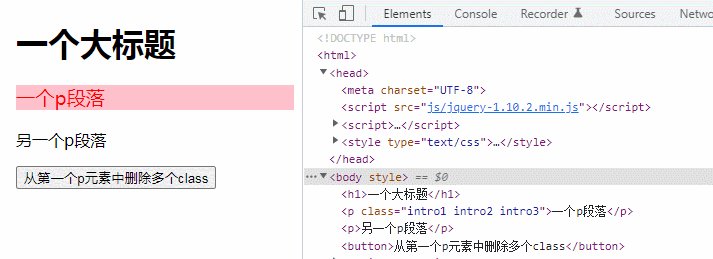
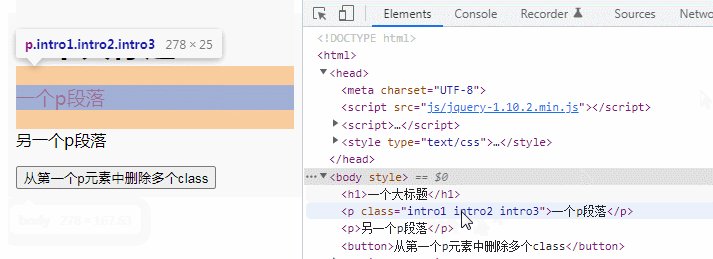
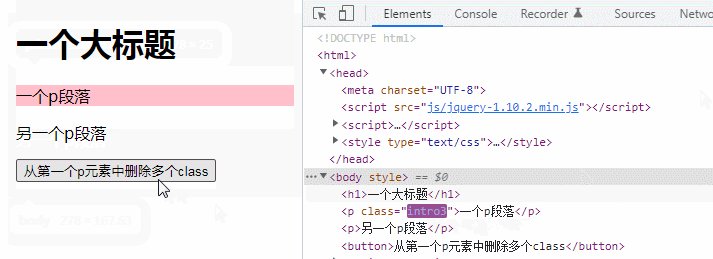
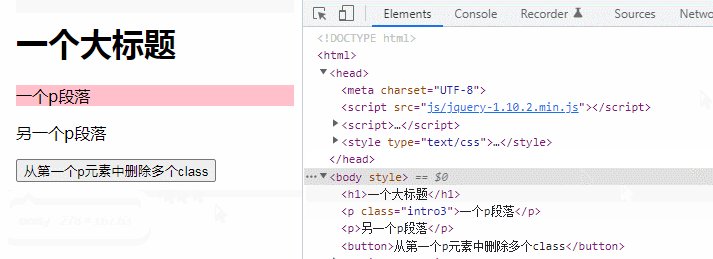
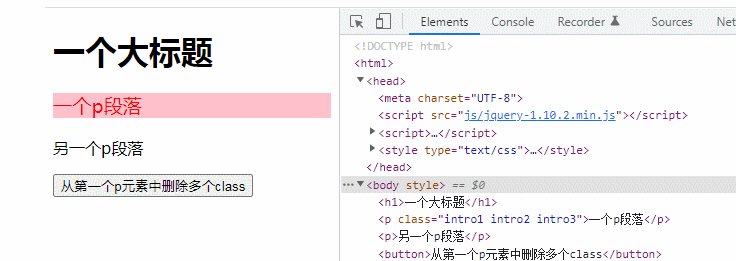
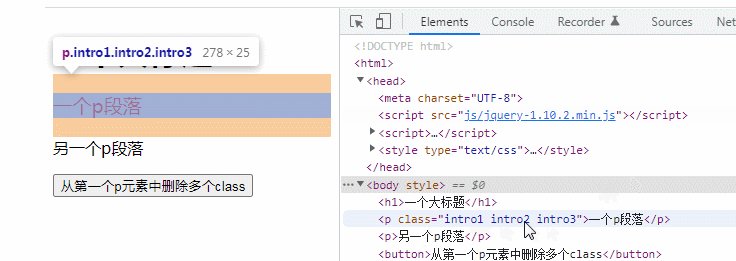
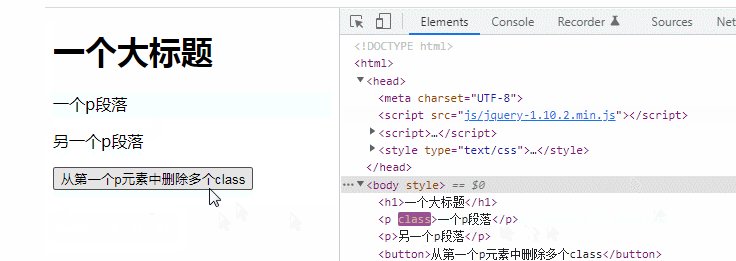
Example 1: Remove multiple classes
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(function () {
$("button").click(function () {
$("p").removeClass("intro1 intro2");
})
})
</script>
<style type="text/css">
.intro1 {
font-size: 120%;
}
.intro2 {
color: red;
}
.intro3 {
background-color:pink;
}
</style>
</head>
<body>
<h1>一个大标题</h1>
<p class="intro1 intro2 intro3">一个p段落</p>
<p>另一个p段落</p>
<button>从第一个p元素中删除多个class</button>
</body>
</html>
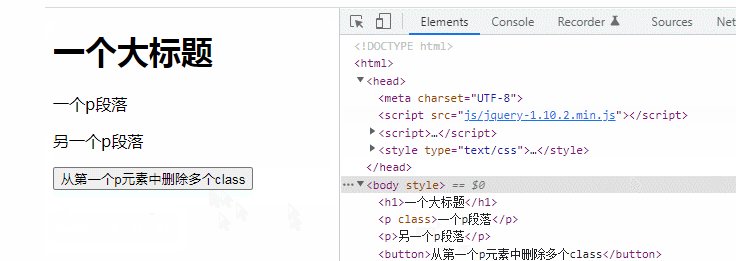
##Example 2: Remove all classes
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(function () {
$("button").click(function () {
$("p").removeClass();
})
})
</script>
<style type="text/css">
.intro1 {
font-size: 120%;
}
.intro2 {
color: red;
}
.intro3 {
background-color:pink;
}
</style>
</head>
<body>
<h1>一个大标题</h1>
<p class="intro1 intro2 intro3">一个p段落</p>
<p>另一个p段落</p>
<button>从第一个p元素中删除多个class</button>
</body>
</html>
jQuery video tutorial, web front-end video]
The above is the detailed content of How to remove multiple classes in jquery. For more information, please follow other related articles on the PHP Chinese website!