What is the difference between lists and tables in html5
The difference between lists and tables in html5: 1. Tables are mainly used to display data, while lists are mainly used to layout data; 2. Tables use table tags with tr, td, th, etc. The list is defined using the li tag together with ol, ul and other tags.

The operating environment of this article: Windows 10 system, html5 version, Dell G3 computer.
What is the difference between lists and tables in html5
1. Table tags
1.1 Basic use of tables
-
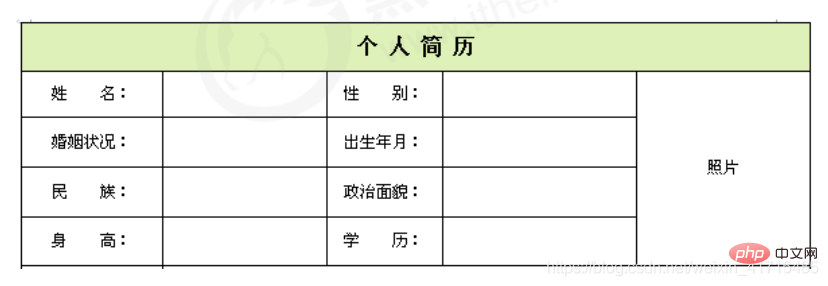
<li>Tables are mainly used for display , display data, because it can make the data display very regular and very readable. Especially when displaying data in the background, it is very important to be able to use tables skillfully. A clear and simple table can present complex data in an organized manner.
<li>Teacher pink: Tables are not used to lay out pages, but to display data.

1.2 Basic usage of tables
| 单元格内的文字 | ...
-
<li>##<table></table>
is used to define tables Tag of.
<li>
tag is used to define a row in the table and must be nested in the <table></table>
tag middle.
<li>
is used to define cells in the table and must be nested in the tag middle.
The letters <li>td refer to table data (table data), that is, the content of data cells.
- Generally, the header cell is located in the first row or column of the table, and the text content in the header cell is bold. Display centered. <li>
<li>
- 名词
- 名词2
- 名词3 ...
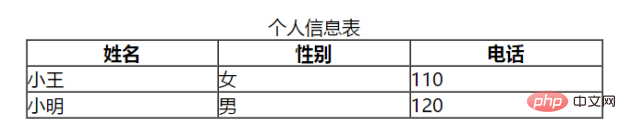
tag indicates the abbreviation of the table head of the HTML table. | 姓名 | 性别 | 电话 |
|---|---|---|
| 内容1 | 内容2 | ...

pink teacher’s summary: The header cell is also a cell, often used in the first row of the table to highlight the importance, inside the header cell The text will be bold and centered.1.4 Table attributes
| Attribute value | Description | |
|---|---|---|
| left, center, right | Specifies the alignment of the table relative to surrounding elements | |
| 1 or "" | Specifies whether the table cell has a border, the default is "", indicating no border | |
| Pixel value | Specifies the space between the edge of the cell and its content. The default pixel is 1 | |
| Pixel value | Specify the space between cells, the default pixel is 2 | |
| Pixel value or percentage | Specify the width of the table |
| 标签名 | 定义 | 说明 |
|---|---|---|
<ul></ul> |
无序列表 | 里面只能包含li,没有顺序,使用较多,li里面可以包含任何标签 |
<ol></ol> |
有序列表 | 里面只能包含li,有顺序,使用相对较少,li里面可以包含任何标签 |
<dl></dl> |
自定义列表 | 里面只能包含dt和dd,dt和dd里面可以放任何标签 |
注意:
-
<li>学会什么时候使用无序列表,什么时候使用自定义列表。
<li>无序列表和自定义列表代码怎么写?
<li>列表布局在学习完CSS后再完成。
3.表单标签
现实中的表单,类似于我们去银行办理信用卡填写的单子。

网页中的表单展示
3.1为什么需要表单
-
<li>使用表单的目的就是为了用户的信息。
<li>在我们网页中,我们也需要跟用户进行交互,手机用户资料,此时就需要填写表单。
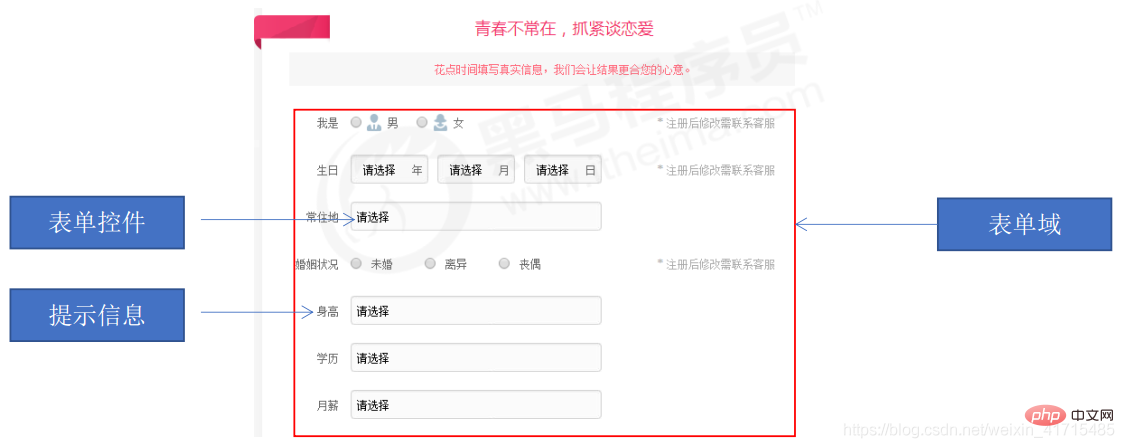
3.2表单的组成
在HTML中,一个完整的表单通常由表单域、表单控件和提示信息3个部分组成。
3.3表单域
表单域是一个包含表单元素的区域。
在HTML标签中,<form></form>标签用于定义表单域,以实现用户信息的收集和传递。
<form></form>会把它范围内的表单元素信息提交给服务器。
常用属性:
| 属性 | 属性值 | 作用 |
|---|---|---|
| action | url地址 | 用于指定接受并处理表单数据的服务器程序的url地址 |
| method | get/post | 用于设置表单数据的提交方式,其取值为get或者post |
| name | 名称 | 用于指定表单的名称,以区分同一个页面中的表单域 |
For the basic class, we don’t need to submit data in the form field for the time being. We only need to write the form tag. This will be explained again in the employment class and other stages of learning server programming.
This is just Two points need to be remembered:
-
<li>Before we write the form elements, there should be a form field to contain them.
<li>The form field is the form tag
3.4 Expression controls (form elements)
Various form elements can be defined in the form field. These form elements are content controls that allow users to enter or select in the form.
Mainly includes the following content:
-
<li>input input form element
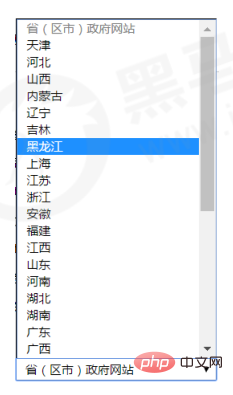
<li>select drop-down form element
<li>textarea text area element
3.4.1<input>Form element
In the English word, input means input, and in the form element<input> Tags are used to collect user information.
In the <input> tag, it contains a type attribute. According to different type attribute values, the input field has many forms (text field, check box, masked text spaces, radio buttons, buttons, etc.).
<input type="attribute value">
-
<li>#<input>
The label is a single label The type attribute sets different attribute values to specify different control types <li>
typeThe attribute values of the attribute and their descriptions are as follows:
| Description | |
|---|---|
| Define a clickable button (in most cases, For launching scripts via JavaScript) | |
| Definition of checkbox | |
| Definition Input fields and Browse button for file upload | |
| Define hidden input fields | |
| Define the submit button in image form | |
| Define the password field, the characters in the field are masked | |
| Define the radio button | |
| Define the reset button, which will clear all data in the form | |
| Define the submit button, which will send the form data to the server | |
| Definition A single-line input field in which users can enter text. The default width is 20 characters |
tag also has There are many other attributes, and their commonly used attributes are as follows:
| Description | ||
|---|---|---|
| Define the name of the input element | value | |
| Specifies the value of the input element | checked | |
| Specifies that this input element should be selected when it is first loaded | maxlength | |
| Specifies the maximum length of characters in the input field |
The above is the detailed content of What is the difference between lists and tables in html5. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1386
1386
 52
52
 Table Border in HTML
Sep 04, 2024 pm 04:49 PM
Table Border in HTML
Sep 04, 2024 pm 04:49 PM
Guide to Table Border in HTML. Here we discuss multiple ways for defining table-border with examples of the Table Border in HTML.
 HTML margin-left
Sep 04, 2024 pm 04:48 PM
HTML margin-left
Sep 04, 2024 pm 04:48 PM
Guide to HTML margin-left. Here we discuss a brief overview on HTML margin-left and its Examples along with its Code Implementation.
 Nested Table in HTML
Sep 04, 2024 pm 04:49 PM
Nested Table in HTML
Sep 04, 2024 pm 04:49 PM
This is a guide to Nested Table in HTML. Here we discuss how to create a table within the table along with the respective examples.
 HTML Table Layout
Sep 04, 2024 pm 04:54 PM
HTML Table Layout
Sep 04, 2024 pm 04:54 PM
Guide to HTML Table Layout. Here we discuss the Values of HTML Table Layout along with the examples and outputs n detail.
 HTML Input Placeholder
Sep 04, 2024 pm 04:54 PM
HTML Input Placeholder
Sep 04, 2024 pm 04:54 PM
Guide to HTML Input Placeholder. Here we discuss the Examples of HTML Input Placeholder along with the codes and outputs.
 Moving Text in HTML
Sep 04, 2024 pm 04:45 PM
Moving Text in HTML
Sep 04, 2024 pm 04:45 PM
Guide to Moving Text in HTML. Here we discuss an introduction, how marquee tag work with syntax and examples to implement.
 HTML Ordered List
Sep 04, 2024 pm 04:43 PM
HTML Ordered List
Sep 04, 2024 pm 04:43 PM
Guide to the HTML Ordered List. Here we also discuss introduction of HTML Ordered list and types along with their example respectively
 HTML onclick Button
Sep 04, 2024 pm 04:49 PM
HTML onclick Button
Sep 04, 2024 pm 04:49 PM
Guide to HTML onclick Button. Here we discuss their introduction, working, examples and onclick Event in various events respectively.