
Implementation method: 1. Use blur() to add a loss of focus event to the input box, and set the event processing function; 2. In the function, use val() to get the content of the input box, and use "content==" """ statement to determine whether the content of the input box is empty; 3. If it is empty, use the "alert("The input box cannot be empty");" statement to prompt.

The operating environment of this tutorial: windows7 system, jquery1.10.2 version, Dell G3 computer.
jquery implements the function that the content of the input box cannot be empty
Implementation ideas:
When input When the box loses focus, get the content of the input box
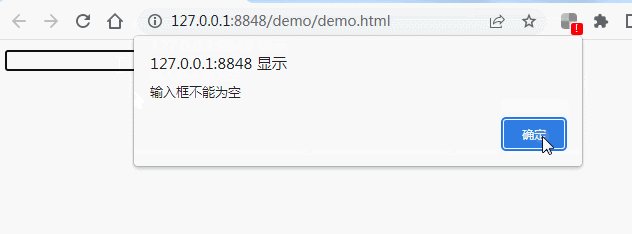
Judge whether the content of the input box is empty. If it is empty, a warning box will pop up to remind that the content cannot be empty
Implementation method:
Use the blur() method to add a lost focus event to the input box and set the event processing function;
In the processing function, use val() to obtain the content of the input box
Determine whether the content of the input box is an empty character
If so Then alert() prompts.
Implementation example:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function() {
$("input").blur(function() {
var t=$("input").val();
if(t==""){
alert("输入框不能为空");
}
});
});
</script>
</head>
<body>
<input type="text" />
</body>
</html>
[Recommended learning: jQuery video tutorial, web front-end video】
The above is the detailed content of How to realize that the content of the input box cannot be empty in jquery. For more information, please follow other related articles on the PHP Chinese website!