
In CSS3, the "pointer-events" attribute can be used to set the input to be non-editable. This attribute can define whether the element responds to pointers. When the attribute value is set to none, the element does not respond to pointer events. That is, it cannot be edited, and the syntax is "input{pointer-events:none}".

The operating environment of this tutorial: Windows 10 system, CSS3&&HTML5 version, Dell G3 computer.
The pointer-events attribute defines whether the element reacts to pointer events.
The syntax is:
pointer-events: auto|none;
The attribute value is described as follows:
auto default value. Elements react to pointer events, such as :hover and click.
none The element does not react to pointer events.
initial Sets this property to its default value.
inherit Inherit this property from its parent element.
The example is as follows;
<!DOCTYPE html>
<html>
<head>
<style>
.input1 {
pointer-events: none;
}
.input2{
pointer-events: auto;
}
</style>
</head>
<body>
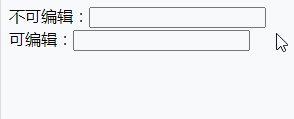
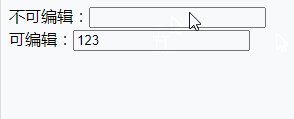
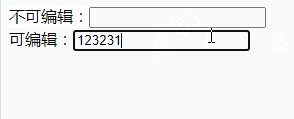
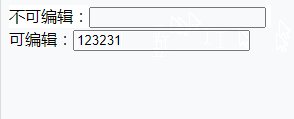
不可编辑:<input type="text" class="input1"><br>
可编辑:<input type="text" class="input2">
</body>
</html>Output result:

(Learning video sharing:css video Tutorial)
The above is the detailed content of How to set input to be non-editable in css3. For more information, please follow other related articles on the PHP Chinese website!
 css3 tutorial
css3 tutorial
 What are the css3 gradient properties?
What are the css3 gradient properties?
 Introduction to frequency converter maintenance methods
Introduction to frequency converter maintenance methods
 The latest ranking of Snapdragon processors
The latest ranking of Snapdragon processors
 What is the name of the telecommunications app?
What is the name of the telecommunications app?
 Introduction to standard tags in php
Introduction to standard tags in php
 How to turn on and off Douyin Xiaohuoren
How to turn on and off Douyin Xiaohuoren
 What should I do if the CAD image cannot be moved?
What should I do if the CAD image cannot be moved?