 Development Tools
Development Tools
 VSCode
VSCode
 Take a look at the 16 practical attributes in the vscode Prettier option to make your code beautiful!
Take a look at the 16 practical attributes in the vscode Prettier option to make your code beautiful!
Take a look at the 16 practical attributes in the vscode Prettier option to make your code beautiful!
This article takes a look at the options of Prettier, and summarizes and shares 16 attributes that make your code beautiful. I hope it will be helpful to everyone!
 I have been doing front-end development for a long time, but every time I rely on scaffolding or open source code templates to write code in a unified style. When I encounter something I don’t like, I don’t know how to adjust it. , Baidu failed to do it several times, so it could only make do with it. This time, I specifically took a look at the
I have been doing front-end development for a long time, but every time I rely on scaffolding or open source code templates to write code in a unified style. When I encounter something I don’t like, I don’t know how to adjust it. , Baidu failed to do it several times, so it could only make do with it. This time, I specifically took a look at the
option, and figured it out in one go. This is quite used in code formatting scenarios (20,533,053 installations )Tool of. [Recommended study: "vscode Getting Started Tutorial"]
Prettier introduction and usage configuration:
Prettieris a tool that supports multiple programming languages for code formatting with less configuration, and has integrated and provided plug-ins in most commonly used editors. We can use the plug-in address provided at the end of the article or search in the store in
VSCode to find the one with the largest download volume. After installing the plug-in, we can configure a style that matches our customization by configuring the .prettierrc file in the project root directory. It is recommended to use JSON format combination for the file content. Of course, other configuration file naming and writing methods are also supported. The corresponding address of the original document is also provided at the end of the article. Remember to select the default formatter as Prettier.

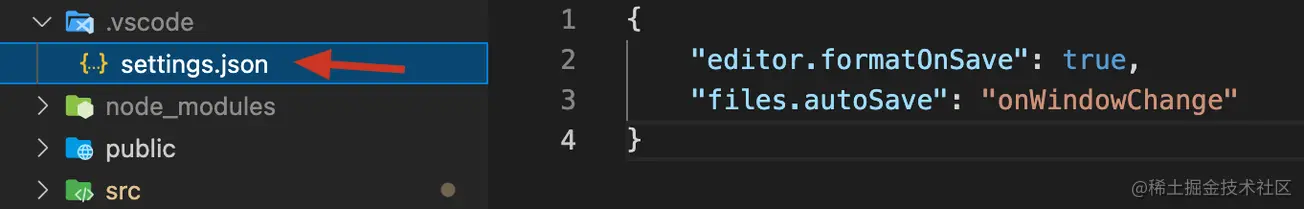
 It is also recommended to format the code when saving in VSCode under the project configuration, and automatically save when the window status changes, because Too many saves can cause unnecessary trouble.
It is also recommended to format the code when saving in VSCode under the project configuration, and automatically save when the window status changes, because Too many saves can cause unnecessary trouble.

Attribute introduction:
Print Width:Introduction and explanation: The width of the code line, the general recommendation is that the maximum length of each line is 100/120, but it is best not to exceed these two numbers.
- API: printWidth
-
Parameter type: int - Default value: 80
Introduction and description: Specify the number of spaces for each indentation.
- API: tabWidth
-
Parameter type: int - Default value: 2
Introduction and description: Whether to use tabs instead of spaces to perform indentation.
- API: useTabs
-
Parameter type: bool - Default value: false
Introduction and description: Whether to add a semicolon at the end of the code statement.
- API: semi
-
Parameter type: bool - Default value: true
Introduction and explanation: Whether to use single quotes, JSX is set separately.
- API: singleQuote
-
Parameter type: bool - Default value: false
Introduction and explanation: Whether to use single quotes in JSX.
- API: jsxSingleQuote
-
Parameter type: bool - Default value: false
Introduction and explanation: In the syntax of multiple lines separated by commas, add trailing commas as much as possible.
- API: trailingComma
-
Parameter type: es5 / none / all - Default value: es5
| Supplement in ES5, such as (object, array) | |
|---|---|
| No supplement | |
| Supplement as much as possible, including function parameters and function calls, support TS |
The above is the detailed content of Take a look at the 16 practical attributes in the vscode Prettier option to make your code beautiful!. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1387
1387
 52
52
 How to define header files for vscode
Apr 15, 2025 pm 09:09 PM
How to define header files for vscode
Apr 15, 2025 pm 09:09 PM
How to define header files using Visual Studio Code? Create a header file and declare symbols in the header file using the .h or .hpp suffix name (such as classes, functions, variables) Compile the program using the #include directive to include the header file in the source file. The header file will be included and the declared symbols are available.
 What computer configuration is required for vscode
Apr 15, 2025 pm 09:48 PM
What computer configuration is required for vscode
Apr 15, 2025 pm 09:48 PM
VS Code system requirements: Operating system: Windows 10 and above, macOS 10.12 and above, Linux distribution processor: minimum 1.6 GHz, recommended 2.0 GHz and above memory: minimum 512 MB, recommended 4 GB and above storage space: minimum 250 MB, recommended 1 GB and above other requirements: stable network connection, Xorg/Wayland (Linux)
 How to solve the problem of vscode Chinese annotations becoming question marks
Apr 15, 2025 pm 11:36 PM
How to solve the problem of vscode Chinese annotations becoming question marks
Apr 15, 2025 pm 11:36 PM
How to solve the problem that Chinese comments in Visual Studio Code become question marks: Check the file encoding and make sure it is "UTF-8 without BOM". Change the font to a font that supports Chinese characters, such as "Song Style" or "Microsoft Yahei". Reinstall the font. Enable Unicode support. Upgrade VSCode, restart the computer, and recreate the source file.
 How to switch Chinese mode with vscode
Apr 15, 2025 pm 11:39 PM
How to switch Chinese mode with vscode
Apr 15, 2025 pm 11:39 PM
VS Code To switch Chinese mode: Open the settings interface (Windows/Linux: Ctrl, macOS: Cmd,) Search for "Editor: Language" settings Select "Chinese" in the drop-down menu Save settings and restart VS Code
 Common commands for vscode terminal
Apr 15, 2025 pm 10:06 PM
Common commands for vscode terminal
Apr 15, 2025 pm 10:06 PM
Common commands for VS Code terminals include: Clear the terminal screen (clear), list the current directory file (ls), change the current working directory (cd), print the current working directory path (pwd), create a new directory (mkdir), delete empty directory (rmdir), create a new file (touch) delete a file or directory (rm), copy a file or directory (cp), move or rename a file or directory (mv) display file content (cat) view file content and scroll (less) view file content only scroll down (more) display the first few lines of the file (head)
 How to set vscode in Chinese
Apr 15, 2025 pm 09:27 PM
How to set vscode in Chinese
Apr 15, 2025 pm 09:27 PM
There are two ways to set up a Chinese language in Visual Studio Code: 1. Install the Chinese language package; 2. Modify the "locale" settings in the configuration file. Make sure Visual Studio Code version is 1.17 or higher.
 How to set vscode
Apr 15, 2025 pm 10:45 PM
How to set vscode
Apr 15, 2025 pm 10:45 PM
To enable and set VSCode, follow these steps: Install and start VSCode. Custom preferences including themes, fonts, spaces, and code formatting. Install extensions to enhance features such as plugins, themes, and tools. Create a project or open an existing project. Use IntelliSense to get code prompts and completions. Debug the code to step through the code, set breakpoints, and check variables. Connect the version control system to manage changes and commit code.
 How to use VSCode
Apr 15, 2025 pm 11:21 PM
How to use VSCode
Apr 15, 2025 pm 11:21 PM
Visual Studio Code (VSCode) is a cross-platform, open source and free code editor developed by Microsoft. It is known for its lightweight, scalability and support for a wide range of programming languages. To install VSCode, please visit the official website to download and run the installer. When using VSCode, you can create new projects, edit code, debug code, navigate projects, expand VSCode, and manage settings. VSCode is available for Windows, macOS, and Linux, supports multiple programming languages and provides various extensions through Marketplace. Its advantages include lightweight, scalability, extensive language support, rich features and version



