
This article will share with you 10 good CSS practical tips to make front-end development easier. Come and collect it. I hope it will be helpful to everyone!

CSS There are about two hundred properties. Many attributes are interrelated, and it is impossible to sort out the details of every attribute. Therefore, this article shares some useful CSS tips for developers and designers to refer to. [Recommended learning: css video tutorial]
1. Typing effect

Webdesign is becoming more and more creative. Coordinated with CSS animations, your web pages will look like they are alive. In this example, we will use the animation and @keyframes attributes to achieve the typing effect.
Specifically, in this demonstration, we use the steps() attribute to achieve the effect of splitting text. First, you must specify the amount passed in step(), which in this case is the length of the text.
Then, in the second step, we use @keyframes to declare when to start executing the animation.
If you add content after the text
Typing effect for textwithout changing the number instep(), this effect will not occur .
This effect is not particularly new. However, many developers use JavaScript libraries to implement this instead of using CSS.
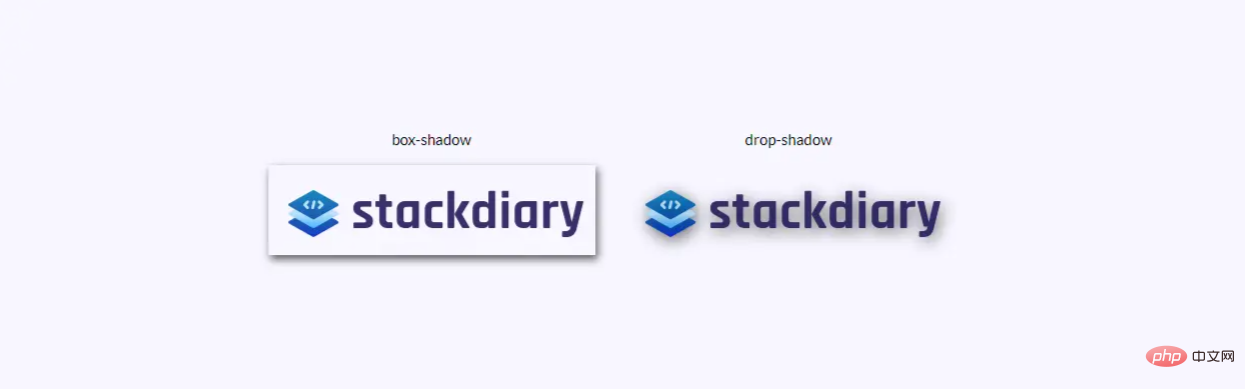
2. Transparent picture shadow effect

Have you ever used box-shadow to add a shadow to a transparent image, making it look like a border was added? However the solution is to use drop-shadow. The way
drop-shadow works is that it follows the Alpha channel given the given image. So the shadow is based on the inner shape of the image, rather than appearing outside the image.
3. Custom Cursor

You don't need to force your site visitors to use a unique cursor. At least, not for user experience purposes. However, the thing to note about the cursor attribute is that it allows you to display images, which is equivalent to displaying tooltips in a photo format.
Some user cases include comparing two different photos, and you do not need to render these photos in the view window. For example: cursor attributes can be used in your design to save space. Because you can lock a specific cursor within a specific div element, this div can have no effect.
Currently there is a limit to the size of the image, readers can change it for verification
4. Use attr() to display tooltip

##attr() attribute is what I discovered recently and is the most A proud discovery. I originally planned to add tooltip functionality to my site, but found that I needed to introduce a plug-in, which introduced unnecessary things and made my site look bloated. Thankfully, this can be avoided using attr().
attr() The way attributes work is very simple, let me analyze it step by step:
tooltip class to mark which element needs to display tooltip information. Then add the style you like to the element. For this convenience demonstration, we use the dotted border-bottom style. :before pseudo-element that will contain content content, pointing to a specific attr(). This refers to attr(tooltip-data). :hover pseudo-class. When the user moves the mouse over the element, it will set the opacity to 1 . Additionally, you can include custom styles. Depending on the data you set tooltp, you may need to adjust its width or margins. Once you set up the tooptip-data arrt() class, you can apply it to other parts of your design.
5. Pure CSS implementation accounting list

As I said at the beginning, CSS is gradually maturing. This dynamic list demo is a good example.
We use the checkbox input type, plus a :checked pseudo-class. When :checked returns the true case, we use the transform attribute to change the state.
You can achieve various goals using this method. For example, when the user clicks on a specified checkbox, its content is hidden. Used in input input type radio and checkboxes, of course, this can also be applied to <option></option> and <select></select> elements.
6. Use <span style="font-size: 18px;">:is()</span> and <span style="font-size: 18px;">:where()</span> Add element style

ModernCSS One way the framework operates is through the use of conditional logic selectors. In other words, the :is() and :where() properties can be used to style multiple design elements at the same time. But, more importantly, you can use these properties to query for elements that you need to process individually.
The CSS snippet below is a small example, you can learn more about :is() and from MDN: The content of where().
7. Use key frames to achieve the accordion pull-down effect

JavaScript libraries, such as jQuery, Cash, etc., even if you want to use a simple zoom function, you have to import it entirely. Fortunately, there are many CSS tricks that can avoid this introduction. For example, the following accordion snippet code.
If you carefully look at the current web design trends, you will find that the accordion design effect will be found on the landing page. This is a way of condensing content to save design space. Frequently asked questions, product features, usage tips and other functions can all be implemented within the accordion. Below is a pure CSS code snippet to put it into practice.
8. Hover effect of the sidebar

Is there a sidebar that can use CSS to achieve a dynamic Hover effect? Of course, this is possible thanks to the transform and :hover properties.
For the sake of compatibility, I tested it on a variety of mobile terminals and it felt pretty good. Although this effect works smoothly on desktop than on mobile.
In this exercise example, using position: sticky; to create a sticky sidebar works well.
9. Use first-letter to capitalize the first letter

In CSS, you can select certain first-of-type elements. In this example, we use the ::first-letter pseudo-class to achieve the effect of capitalizing the first letter. This class allows us to add styles more freely. So, you can adjust the style of capital letters to match your site design style.
Speaking of this property, you can do a lot of things with it. When a specific element appears for the first time on the page, we can use first-of-type to add styles individually. However, as the code below shows, you can still use it on multiple elements even if the element already appears.
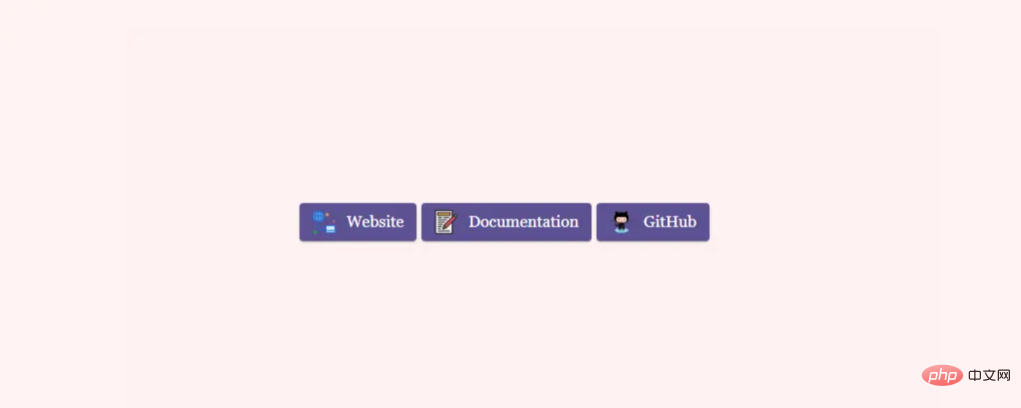
10. Use::before to add the icon of the button

button generators , but I'm more interested in a general solution that I can use anytime.
:before pseudo-element for the specific button. What needs to be stated is that content:"\0000a0"; in the code snippet is the Unicode escape of .
Code Snippet
Most importantly, theseCSS tips highlight the potential of implementing functionality without using JavaScript . You can use the tips above and apply them to your designs. In fact, many of these examples can be mixed and used to create free-style designs.
JavaScript functions, and achieving design effects through CSS is on the way.
English original address: https://stackdiary.com/useful-css-tricks/【End】(Learning video sharing:This article is a translation, using free translation.
web front-end)
The above is the detailed content of Look! 10 good CSS practical tips (share). For more information, please follow other related articles on the PHP Chinese website!