5 Vue mobile UI component libraries suitable for domestic use
This article will share with you 5 Vue mobile UI component libraries suitable for domestic use. I hope it will be helpful to everyone!

Some time after the official version of Vue 3 was released, major component libraries and frameworks have supported and optimized Vue 3, especially the Vue mobile component library. A leap-forward upgrade. Several leading manufacturers have also fully embraced Vue 3, and have successively released mobile UI component libraries that support Vue 3, which is very worthy of Amway. (Learning video sharing: vuejs tutorial)
This article screens the commonly used Vue mobile UI component library in China and selects 5 models from domestic first-tier Internet companies or that are better commercialized. The free mobile UI library maintained by enterprises/individuals for a long time is shared with everyone.
- Vant 3 - Youzan mobile UI component library, supports Vue 3 WeChat applet, Alipay applet
- Cube UI - Didi Chuxing mobile UI library, reliable quality and standard Standard and highly scalable
- VUX - Mobile UI component library, strongly optimized for WeChat
- NUTUI 3.0 - JD mobile UI library, oriented to e-commerce business scenarios, supports Vue3
- Vuetify 3 - Old Vue UI, developed based on Google's Material Design style, supports Vue3
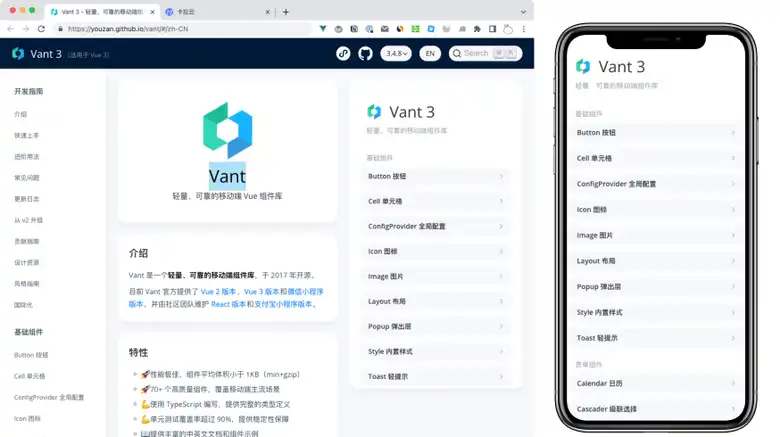
##1, Vant 3 - Youzan mobile UI component library, supports Vue 3 WeChat Mini program, Alipay mini program

Github: https://github.com/youzan/vantFirst of all, we recommend the Vant 3 mobile UI component library open sourced by the Youzan team. It not only fully supports Vue 3 but also supports WeChat mini programs and Alipay mini programs. It can be said that it is the king of mobile UI component libraries. Vant carries all of Youzan’s core businesses internally and serves more than 100,000 developers externally. It is one of the mainstream mobile component libraries in the industry. Vant 3 has excellent performance, the average component size is less than 1KB (min gzip), and has 65 built-in high-quality components, covering most needs in mainstream usage scenarios. There are 700 theme variables, and Tree-Shaking is introduced to introduce components on demand and reduce the packaging volume.
2. Cube UI - Didi Chuxing mobile UI library, reliable quality, standardized and highly scalable

Github: https://github.com/didi/cube-uiThe Cube UI mobile Vue UI component library open sourced by Didi team is lightweight and easy to use. Cube UI has reliable quality and is streamlined and refined from Didi’s internal component library. It has experienced more than a year of business testing, and each component has sufficient unit testing to provide guarantee for subsequent integration. The ultimate experience, with the goal of rapid response, smooth animation, and close to native, and the pursuit of the ultimate in interactive experience. Cube UI standard specifications follow unified design interaction standards and highly restore design effects; the interfaces are standardized and usage methods are unified and standardized, making development simpler and more efficient. It has strong scalability, supports on-demand introduction and post-compilation, is lightweight and flexible; has strong scalability, and can easily implement secondary development based on existing components.
3. VUX - mobile UI component library, strongly optimized for WeChat

Github: https://github.com/airyland/vuxVUX is a low-key mobile Vue UI component library, which is purely supported by the author's personal interests and has been maintained for 5 or 6 years. . Mainly serving the mobile terminal, friendly support for WeChat. Supporting vux-loader ensures that components can be used on demand without worrying about excessive packaging size. VUX is not completely dependent on
4. NutUI 3.0 - JD.com mobile UI library, oriented to e-commerce business scenarios

Github: https://github.com/jdf2e/nutuiNutUI 3.0 is a Vue 3 mobile UI component library released by JD.com. It is mobile-friendly and is specially optimized for testing in mobile e-commerce business scenarios. 70 high-quality UI components, developed based on JD APP 10.0 visual specifications, support on-demand reference, support TypeScript, and support theme customization. You can use Vue language to write applications on H5 and mini program platforms, which helps us improve development efficiency and development experience.
5. Vuetify 3 - Old Vue UI, developed based on Google’s Material Design style

Github: https://github.com/vuetifyjs/vuetify
Vuetify is a veteran Vue UI component library that provides a wealth of commonly used Components (there are more than 100 components), suitable for use in most scenarios. Vuetify is developed based on Google's Material Design style and can generate a very neat and refreshing interface function without writing a line of CSS. Vuetify supports PC and mobile terminals. It is particularly optimized for mobile terminals. It is responsive, simple to configure, has a responsive network system, supports event processing, supports multiple browsers, and even IE 11 is supported. Vuetify has released a version that supports Vue 3. If you are considering future migration issues, you can use it with confidence.
Extension: Vue UI component library and Kara Cloud
This article introduces 5 Vue mobile UI component libraries, although these component libraries can Save us from reinventing the wheel, but even so, front-end debugging can be maddening at times. If you don’t want to deal with front-end issues, it is recommended to use Kara Cloud. Kara Cloud has various built-in components. You don’t need to know any front-end. You can quickly generate them by just dragging and dropping.

This is a database CURD backend management system built with Kara Cloud. You only need to drag and drop components to complete the setup in 10 minutes.
View more templates: https://kalacloud.com/templates/
##Original address: https://kalacloud.com/blog/best -vue-mobile-ui-component-libraries/(Learning video sharing:
web front-end development, Introduction to programming)
The above is the detailed content of 5 Vue mobile UI component libraries suitable for domestic use. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1377
1377
 52
52
 Vue.js vs. React: Project-Specific Considerations
Apr 09, 2025 am 12:01 AM
Vue.js vs. React: Project-Specific Considerations
Apr 09, 2025 am 12:01 AM
Vue.js is suitable for small and medium-sized projects and fast iterations, while React is suitable for large and complex applications. 1) Vue.js is easy to use and is suitable for situations where the team is insufficient or the project scale is small. 2) React has a richer ecosystem and is suitable for projects with high performance and complex functional needs.
 How to reference js file with vue.js
Apr 07, 2025 pm 11:27 PM
How to reference js file with vue.js
Apr 07, 2025 pm 11:27 PM
There are three ways to refer to JS files in Vue.js: directly specify the path using the <script> tag;; dynamic import using the mounted() lifecycle hook; and importing through the Vuex state management library.
 How to add functions to buttons for vue
Apr 08, 2025 am 08:51 AM
How to add functions to buttons for vue
Apr 08, 2025 am 08:51 AM
You can add a function to the Vue button by binding the button in the HTML template to a method. Define the method and write function logic in the Vue instance.
 How to use watch in vue
Apr 07, 2025 pm 11:36 PM
How to use watch in vue
Apr 07, 2025 pm 11:36 PM
The watch option in Vue.js allows developers to listen for changes in specific data. When the data changes, watch triggers a callback function to perform update views or other tasks. Its configuration options include immediate, which specifies whether to execute a callback immediately, and deep, which specifies whether to recursively listen to changes to objects or arrays.
 How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
Using Bootstrap in Vue.js is divided into five steps: Install Bootstrap. Import Bootstrap in main.js. Use the Bootstrap component directly in the template. Optional: Custom style. Optional: Use plug-ins.
 Vue realizes marquee/text scrolling effect
Apr 07, 2025 pm 10:51 PM
Vue realizes marquee/text scrolling effect
Apr 07, 2025 pm 10:51 PM
Implement marquee/text scrolling effects in Vue, using CSS animations or third-party libraries. This article introduces how to use CSS animation: create scroll text and wrap text with <div>. Define CSS animations and set overflow: hidden, width, and animation. Define keyframes, set transform: translateX() at the beginning and end of the animation. Adjust animation properties such as duration, scroll speed, and direction.
 How to return to previous page by vue
Apr 07, 2025 pm 11:30 PM
How to return to previous page by vue
Apr 07, 2025 pm 11:30 PM
Vue.js has four methods to return to the previous page: $router.go(-1)$router.back() uses <router-link to="/" component window.history.back(), and the method selection depends on the scene.
 How to query the version of vue
Apr 07, 2025 pm 11:24 PM
How to query the version of vue
Apr 07, 2025 pm 11:24 PM
You can query the Vue version by using Vue Devtools to view the Vue tab in the browser's console. Use npm to run the "npm list -g vue" command. Find the Vue item in the "dependencies" object of the package.json file. For Vue CLI projects, run the "vue --version" command. Check the version information in the <script> tag in the HTML file that refers to the Vue file.




