
This article brings you relevant knowledge about WeChat Mini Program, which mainly introduces some common form components, including button, checkbox, input, label and other related issues. The following is Let's take a look, hope it helps everyone.

【Related learning recommendations: 小program learning tutorial】
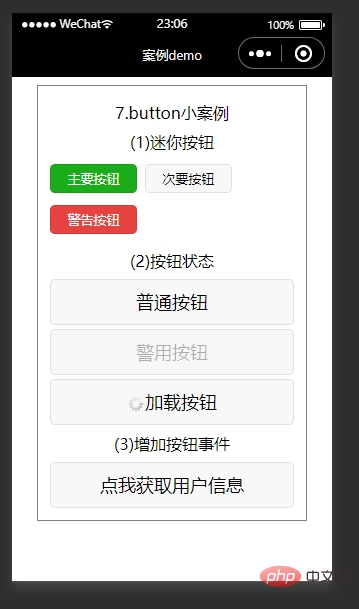
is a button component, which is one of the commonly used form components and is used for event triggering and form submission. Its attribute table is shown below.
 Code example:
Code example:
<view> <view>7.button小案例</view> <view>(1)迷你按钮</view> <button>主要按钮</button> <button>次要按钮</button> <button>警告按钮</button> <view>(2)按钮状态</view> <button>普通按钮</button> <button>警用按钮</button> <button>加载按钮</button> <view>(3)增加按钮事件</view> <button>点我获取用户信息</button></view>
 1.2 checkbox
1.2 checkbox
is a check box component, often used to select multiple data in a form. The <checkbox-group></checkbox-group> of the check box is the parent control, and several <checkbox></checkbox> child controls are nested inside it.
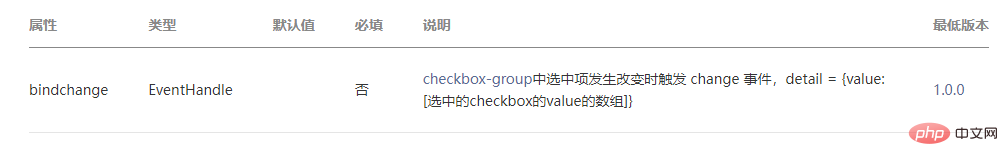
The attributes are as follows:
##  <checkbox></checkbox>
<checkbox></checkbox>
Code example: 
<view>
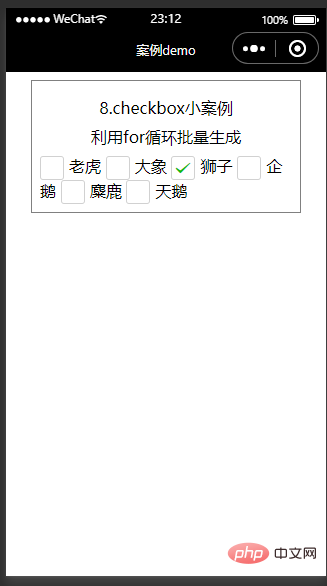
<view>8.checkbox小案例</view>
<view>利用for循环批量生成</view>
<checkbox-group>
<label>
<checkbox></checkbox>{{item.value}}
</label>
</checkbox-group>
</view>Page({
data: {
items: [
{ name: "tiger", value: "老虎" },
{ name: "elephant", value: "大象" },
{ name: "lion", value: "狮子", checked: "true" },
{ name: "penguin", value: "企鹅" },
{ name: "elk", value: "麋鹿" },
{ name: "swan", value: "天鹅" },
]
},
checkboxChange:function(e) {
console.log("checkbox发生change事件,携带value值为:", e.detail.value)
}})1.3 input
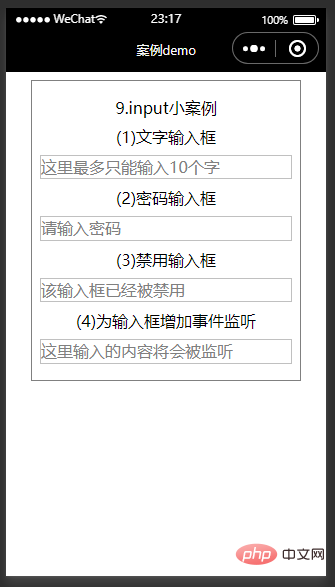
<view> <view>9.input小案例</view> <view>(1)文字输入框</view> <input> <view>(2)密码输入框</view> <input> <view>(3)禁用输入框</view> <input> <view>(4)为输入框增加事件监听</view> <input></view>

1.4 label
wxml
<view> <view>10.lable小案例</view> <view>(1)利用for属性</view> <checkbox-group> <checkbox></checkbox> <label>老虎</label> <checkbox></checkbox> <label>大象</label> <checkbox></checkbox> <label>狮子</label> </checkbox-group> <view>(2)label包裹组件</view> <checkbox-group> <label> <checkbox></checkbox>老虎 </label> <label> <checkbox></checkbox>大象 </label> <label> <checkbox></checkbox>狮子 </label> </checkbox-group></view>
The above is the detailed content of Summarize and organize common form components of WeChat mini programs. For more information, please follow other related articles on the PHP Chinese website!