Web Front-end
Web Front-end
 Vue.js
Vue.js
 Let's take a look at the popular trends in the front-end through 9 Vue3 component libraries!
Let's take a look at the popular trends in the front-end through 9 Vue3 component libraries!
Let's take a look at the popular trends in the front-end through 9 Vue3 component libraries!
This article will share with you 9 open source Vue3 component libraries. Through them, we will talk about the popular trends in the front-end discovered. I hope it will be helpful to everyone!

Refer to the following open source component libraries. Because some designs have multiple versions and frameworks, only the Vue3 version will be discussed here. (Learning video sharing: vue video tutorial)
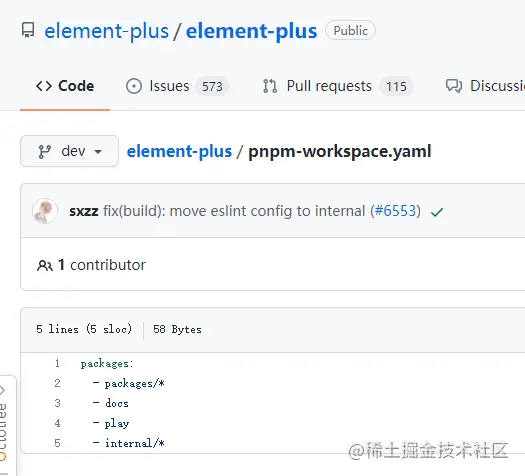
element-plus - A classic among classics, fully supports Vue 3
tdesign-vue-next - Goose Factory high-quality UI components, complete supporting tools, neat design, clear documentation
arco-design-vue - Bytedance UI component library open source, big factory logic, perfect design documents
ant-design-vue - Ant front-end UI library for enterprise-level middle and backends
naive-ui - Treasure Vue UI library, Vue UI rising star, starting from Vue 3
vant - Youzan team’s open source mobile UI component library fully supports Vue 3
nutui - Produced by JD.com, Mobile Client-friendly, oriented to e-commerce business scenarios
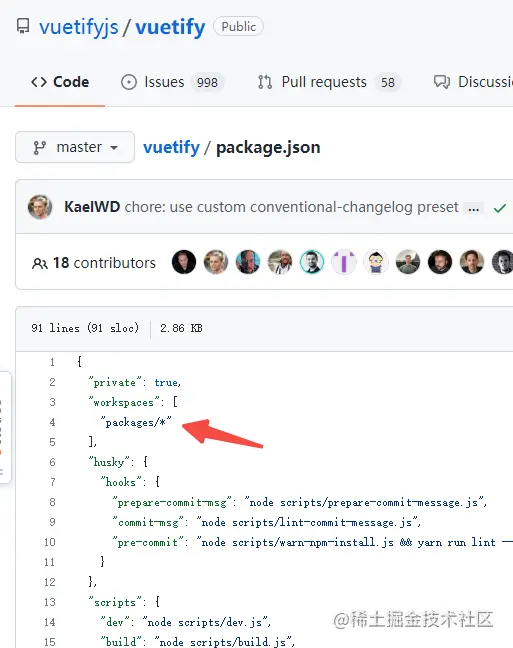
vuetify - Old Vue UI, developed based on Google’s Material Design style
varlet - Varlet is a Material style mobile component library developed based on
Vue3. It fully embraces theVue3ecology and is maintained by the component library team established by the community. .
| Name | TypeScript | Monorepo | Package Manager | esbuild | SVG Icon | CSS Variable |
|---|---|---|---|---|---|---|
| true | true | pnpm | true | true | true scss | |
| true | submodule | No lock file, npm | true | true svg & iconfont | true less | |
| true | true | yarn | vitedefaulttrue | true | false less | |
| true | false | No lock File, npm | true | true | true less | |
| true | false | No lock file, npm | true | true xicons | A brand new mode | |
| true | true | pnpm | true | false iconfont | true less | |
| true | false | There is no lock file, npm | vite defaults to true | false iconfont | false scss | |
| true | true | yarn | false | false iconfont | true | |
| true | true | pnpm | vitedefaulttrue | false iconfont | true |
The above is the detailed content of Let's take a look at the popular trends in the front-end through 9 Vue3 component libraries!. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1386
1386
 52
52
 Vue.js vs. React: Project-Specific Considerations
Apr 09, 2025 am 12:01 AM
Vue.js vs. React: Project-Specific Considerations
Apr 09, 2025 am 12:01 AM
Vue.js is suitable for small and medium-sized projects and fast iterations, while React is suitable for large and complex applications. 1) Vue.js is easy to use and is suitable for situations where the team is insufficient or the project scale is small. 2) React has a richer ecosystem and is suitable for projects with high performance and complex functional needs.
 How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
Using Bootstrap in Vue.js is divided into five steps: Install Bootstrap. Import Bootstrap in main.js. Use the Bootstrap component directly in the template. Optional: Custom style. Optional: Use plug-ins.
 How to add functions to buttons for vue
Apr 08, 2025 am 08:51 AM
How to add functions to buttons for vue
Apr 08, 2025 am 08:51 AM
You can add a function to the Vue button by binding the button in the HTML template to a method. Define the method and write function logic in the Vue instance.
 How to reference js file with vue.js
Apr 07, 2025 pm 11:27 PM
How to reference js file with vue.js
Apr 07, 2025 pm 11:27 PM
There are three ways to refer to JS files in Vue.js: directly specify the path using the <script> tag;; dynamic import using the mounted() lifecycle hook; and importing through the Vuex state management library.
 How to use watch in vue
Apr 07, 2025 pm 11:36 PM
How to use watch in vue
Apr 07, 2025 pm 11:36 PM
The watch option in Vue.js allows developers to listen for changes in specific data. When the data changes, watch triggers a callback function to perform update views or other tasks. Its configuration options include immediate, which specifies whether to execute a callback immediately, and deep, which specifies whether to recursively listen to changes to objects or arrays.
 What does vue multi-page development mean?
Apr 07, 2025 pm 11:57 PM
What does vue multi-page development mean?
Apr 07, 2025 pm 11:57 PM
Vue multi-page development is a way to build applications using the Vue.js framework, where the application is divided into separate pages: Code Maintenance: Splitting the application into multiple pages can make the code easier to manage and maintain. Modularity: Each page can be used as a separate module for easy reuse and replacement. Simple routing: Navigation between pages can be managed through simple routing configuration. SEO Optimization: Each page has its own URL, which helps SEO.
 How to return to previous page by vue
Apr 07, 2025 pm 11:30 PM
How to return to previous page by vue
Apr 07, 2025 pm 11:30 PM
Vue.js has four methods to return to the previous page: $router.go(-1)$router.back() uses <router-link to="/" component window.history.back(), and the method selection depends on the scene.
 How to query the version of vue
Apr 07, 2025 pm 11:24 PM
How to query the version of vue
Apr 07, 2025 pm 11:24 PM
You can query the Vue version by using Vue Devtools to view the Vue tab in the browser's console. Use npm to run the "npm list -g vue" command. Find the Vue item in the "dependencies" object of the package.json file. For Vue CLI projects, run the "vue --version" command. Check the version information in the <script> tag in the HTML file that refers to the Vue file.