 Web Front-end
Web Front-end
 Vue.js
Vue.js
 Let's talk about the modifiers in the Vue command, a summary of common event modifiers
Let's talk about the modifiers in the Vue command, a summary of common event modifiers
Let's talk about the modifiers in the Vue command, a summary of common event modifiers
This article will talk about the modifiers in vue instructions, compare the instruction modifiers in vue and the event objects in dom events, and introduce the commonly used event modifiers. I hope it will be useful to everyone. Helps!

Compare the instruction modifiers in vue and the event object in the dom event
Before talking about the modifiers in vue , we use the common methods/attributes of event objects used in DOM operations. What are the attributes of event? The attributes of the events I have used are as follows:
1. Prevent default event jumps (such as the jump of the href of the a tag and the submission of the form) (Learning video sharing: vue video tutorial )
event.preventDefault()
2. Prevent bubbling events (for example, the parent element binds the event, and the child element also binds the event. If the bubbling is not cancelled, clicking the child
element will also trigger the parent Element's event
event.stopPropagation()
3. Prevent subsequent events from being triggered. If written in A, the subsequently registered event B will not be triggered (for example, a button binds two events,
Pass [Priority Level] registered A and B, B does not run when running A)
event.stopImmediatePropagation()
4. The element that binds the event, such as ul binding event, and then click li, then currentTarget The return is ul
event.currentTarget
5. The element where the event occurred, such as ul binding event, and then clicking li, the target return is the clicked li.
event.target
The above are some attributes/methods that operate in the DOM tree, but using the Vue framework does not require these DOM operations. The methods in Vue have better and more concise syntax modifiers to implement various functions.
Event Modifier
In the event handler, there are always some functions that need to be modified, such as preventing certain default event jumps and submitting events without reloading the page, etc. Etc. In order to solve this problem, vuejs provides some event modifiers for v-on. Modifiers are represented by instruction suffix names starting with a dot
What are the commonly used event modifiers? ?
.stop.prevent.capture.once
.stop
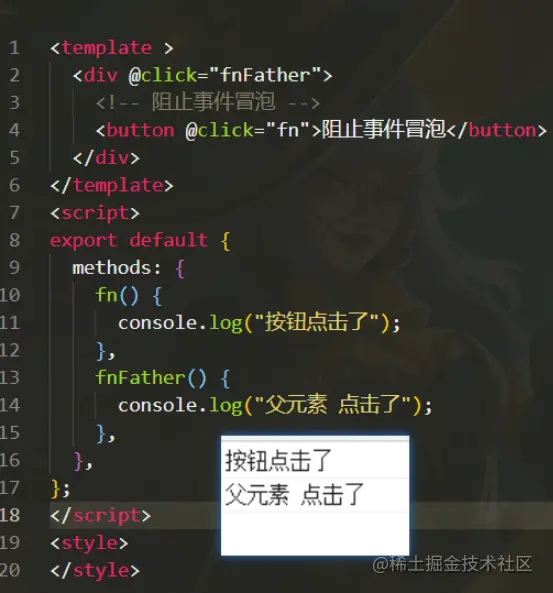
The printed result without adding .stop

##The printed result with added .stop

Source code:
<template >
<div @click="fnFather">
<!-- 阻止事件冒泡 -->
<button @click.stop="fn">阻止事件冒泡</button>
</div>
</template>
<script>
export default {
methods: {
fn() {
console.log("按钮点击了");
},
fnFather() {
console.log("父元素 点击了");
},
},
};
</script>
<style>
</style>Come to conclusion
When you click on a child element, the parent element will also be triggered, which is event bubbling.Use .stop to prevent event bubbling, which means to prevent the event of the child element from propagating to the parent element.
.prevent
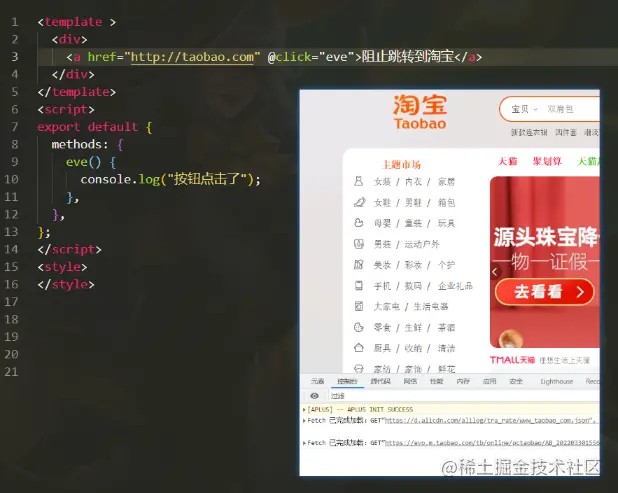
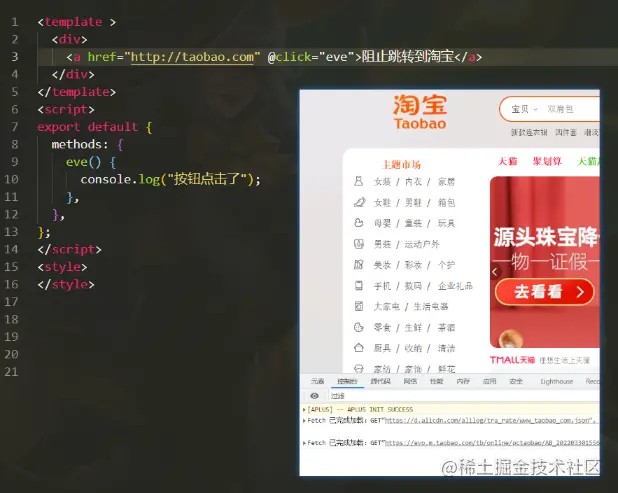
Not added .prevent<span style="font-size: 16px;"></span>Effect of attributes

##Added.prevent<span style="font-size: 16px;"></span>Effect of attributes

<template >
<div>
<!-- .prevent 阻止默认事件跳转 -->
<a href="http://taobao.com" @click.prevent="eve">阻止跳转到淘宝</a>
</div>
</template>
<script>
export default {
methods: {
eve() {
console.log("按钮点击了");
},
},
};
</script>
The href attribute in the a tag will jump to the page. When you use the a tag to do some functions and do not need the default jump, you can use .prevent to prevent the default event jump. In fact, there are also form submission events that also use .prevent to prevent the default event from jumping
.capture
.capture Its meaning is that although event capture is not commonly used, it is still important to understand =The following is a box with a structure of four divs
<template >
<div @click="hand('最外层')">
<div class="grandfather" @click="hand('抓到爷爷了')">
<div class="father" @click="hand('抓到爸爸了')">
<div class="son" @click="hand('抓到儿子了')"></div>
</div>
</div>
</div>
</template>There is no setting
.capture It The order is to execute events from the inside out. This is a bubbling event.
Source code<template >
<div @click="hand('最外层')">
<div class="grandfather" @click="hand('抓到爷爷了')">
<div class="father" @click="hand('抓到爸爸了')">
<div class="son" @click="hand('抓到儿子了')"></div>
</div>
</div>
</div>
</template>
<script>
export default {
methods: {
hand(val) {
console.log(val);
},
},
};
</script>
 After setting
After setting
, it will be executed from the outside in. You can give a single setting or multiple settings
Source code<template >
<div @click.capture="hand('最外层')">
<div class="grandfather" @click.capture="hand('抓到爷爷了')">
<div class="father" @click.capture="hand('抓到爸爸了')">
<div class="son" @click.capture="hand('抓到儿子了')"></div>
</div>
</div>
</div>
</template>
<script>
export default {
methods: {
hand(val) {
console.log(val);
},
},
};
</script>
<style>
div {
margin: auto;
display: flex;
justify-content: center;
align-items: center;
width: 800px;
height: 800px;
background-color: green;
}
.grandfather {
display: flex;
justify-content: center;
align-items: center;
width: 500px;
height: 500px;
background-color: #ccc;
}
.father {
display: flex;
justify-content: center;
align-items: center;
width: 300px;
height: 300px;
background-color: red;
}
.son {
width: 100px;
height: 100px;
background-color: skyblue;
}
</style>
得出结论
冒泡是从里往外冒,捕获是从外往里捕.capture 它是事件捕获 当它存在时,会先从外到里的捕获,剩下的从里到外的冒泡。
.once
.once 含义是点击事件将只会触发一次
没有设置 .once 就是普通的函数正常执行
<template >
<button @click="hand">函数只会执行一次</button>
</template>
<script>
export default {
methods: {
hand() {
console.log("函数只会执行一次,再次点击不会执行");
},
},
};
</script>
设置了 .once 就只能执行一次
<template >
<button @click.once="hand">函数只会执行一次</button>
</template>
<script>
export default {
methods: {
hand() {
console.log("函数只会执行一次,再次点击不会执行");
},
},
};
</script>
得出结论
.once 就只能执行一次,再次点击就不会执行了
The above is the detailed content of Let's talk about the modifiers in the Vue command, a summary of common event modifiers. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1376
1376
 52
52
 How to reference js file with vue.js
Apr 07, 2025 pm 11:27 PM
How to reference js file with vue.js
Apr 07, 2025 pm 11:27 PM
There are three ways to refer to JS files in Vue.js: directly specify the path using the <script> tag;; dynamic import using the mounted() lifecycle hook; and importing through the Vuex state management library.
 How to use watch in vue
Apr 07, 2025 pm 11:36 PM
How to use watch in vue
Apr 07, 2025 pm 11:36 PM
The watch option in Vue.js allows developers to listen for changes in specific data. When the data changes, watch triggers a callback function to perform update views or other tasks. Its configuration options include immediate, which specifies whether to execute a callback immediately, and deep, which specifies whether to recursively listen to changes to objects or arrays.
 How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
Using Bootstrap in Vue.js is divided into five steps: Install Bootstrap. Import Bootstrap in main.js. Use the Bootstrap component directly in the template. Optional: Custom style. Optional: Use plug-ins.
 What does it mean to lazy load vue?
Apr 07, 2025 pm 11:54 PM
What does it mean to lazy load vue?
Apr 07, 2025 pm 11:54 PM
In Vue.js, lazy loading allows components or resources to be loaded dynamically as needed, reducing initial page loading time and improving performance. The specific implementation method includes using <keep-alive> and <component is> components. It should be noted that lazy loading can cause FOUC (splash screen) issues and should be used only for components that need lazy loading to avoid unnecessary performance overhead.
 How to add functions to buttons for vue
Apr 08, 2025 am 08:51 AM
How to add functions to buttons for vue
Apr 08, 2025 am 08:51 AM
You can add a function to the Vue button by binding the button in the HTML template to a method. Define the method and write function logic in the Vue instance.
 Vue realizes marquee/text scrolling effect
Apr 07, 2025 pm 10:51 PM
Vue realizes marquee/text scrolling effect
Apr 07, 2025 pm 10:51 PM
Implement marquee/text scrolling effects in Vue, using CSS animations or third-party libraries. This article introduces how to use CSS animation: create scroll text and wrap text with <div>. Define CSS animations and set overflow: hidden, width, and animation. Define keyframes, set transform: translateX() at the beginning and end of the animation. Adjust animation properties such as duration, scroll speed, and direction.
 Vue.js vs. React: Project-Specific Considerations
Apr 09, 2025 am 12:01 AM
Vue.js vs. React: Project-Specific Considerations
Apr 09, 2025 am 12:01 AM
Vue.js is suitable for small and medium-sized projects and fast iterations, while React is suitable for large and complex applications. 1) Vue.js is easy to use and is suitable for situations where the team is insufficient or the project scale is small. 2) React has a richer ecosystem and is suitable for projects with high performance and complex functional needs.
 How to query the version of vue
Apr 07, 2025 pm 11:24 PM
How to query the version of vue
Apr 07, 2025 pm 11:24 PM
You can query the Vue version by using Vue Devtools to view the Vue tab in the browser's console. Use npm to run the "npm list -g vue" command. Find the Vue item in the "dependencies" object of the package.json file. For Vue CLI projects, run the "vue --version" command. Check the version information in the <script> tag in the HTML file that refers to the Vue file.



