
Method: 1. Use children() to obtain all direct child nodes under the specified parent node, which will return a collection object; 2. Use the ":first-child" selector to obtain the first child node in the collection. Just one node, the syntax is "$(father node).children(":first-child")".

The operating environment of this tutorial: windows7 system, jquery1.10.2 version, Dell G3 computer.
jquery gets the first child node of the parent node
In jquery, you can use the children() method and: first-child selection Container to get the first child node of the parent node.
Implementation idea:
The children() method obtains all direct child nodes under the specified parent node
:first- The child selector gets the first node in the collection of child nodes.
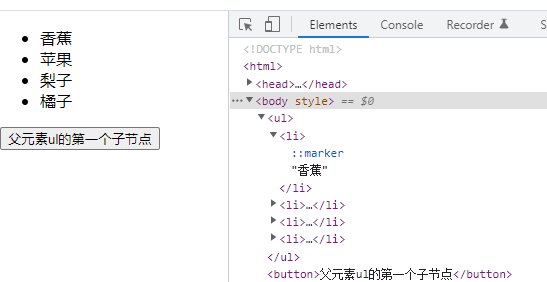
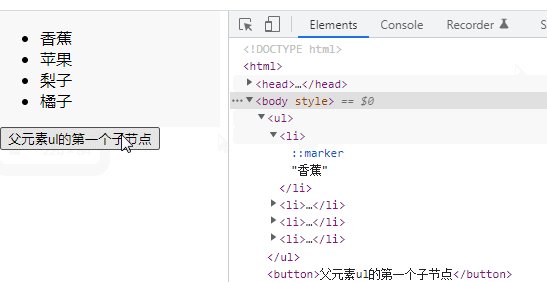
Implementation example:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(function () {
$("button").click(function () {
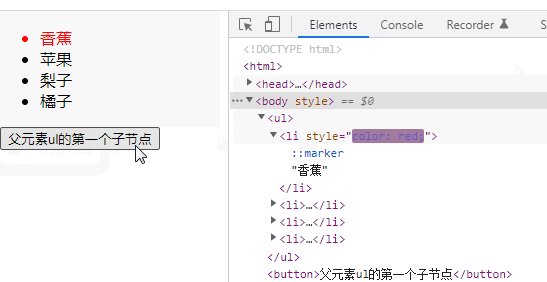
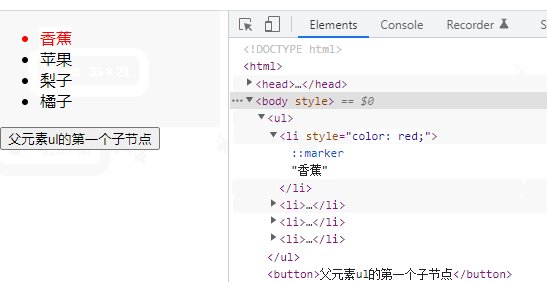
$("ul").children(":first-child").css("color","red");
})
})
</script>
</head>
<body>
<ul>
<li>香蕉</li>
<li>苹果</li>
<li>梨子</li>
<li>橘子</li>
</ul>
<button>父元素ul的第一个子节点</button>
</body>
</html>
[Recommended learning: jQuery video tutorial, web front-end 】
The above is the detailed content of How to get the first child node of the parent node in jquery. For more information, please follow other related articles on the PHP Chinese website!