
Setting method: 1. Open the "jquery.easyui.min.js" file; 2. Change "var _64f=wrap.width();" to "var _64f=wrap.width() 20; "; 3. Set the height of the datagrid to auto.

The operating environment of this tutorial: windows10 system, jquery3.2.1 version, Dell G3 computer.
Open jquery.easyui.min.js
Search for the line of code var _64f=wrap.width();
Modify it to ar _64f=wrap.width() 20;
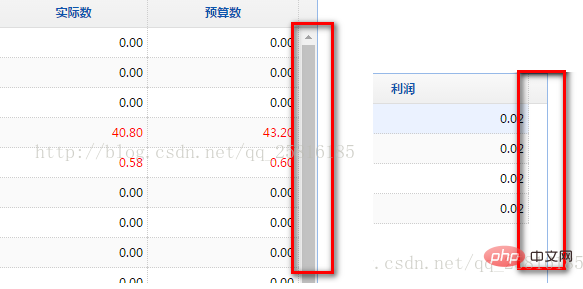
In addition, if the height of the datagrid in the foreground is set to auto
, the vertical scroll bar will not appear, and according to the query The data adaptive height is
The example is as follows:

class="datagrid-footer"Decrease the width attribute by 20. Screenshot after modification:

The above is the detailed content of How to remove scroll bars from datagrid in jquery. For more information, please follow other related articles on the PHP Chinese website!
 What are the jquery plug-ins?
What are the jquery plug-ins?
 How to operate json with jquery
How to operate json with jquery
 How to delete elements in jquery
How to delete elements in jquery
 Use of jQuery hover() method
Use of jQuery hover() method
 jquery implements paging method
jquery implements paging method
 What is a hidden element in jquery
What is a hidden element in jquery
 What is highlighting in jquery
What is highlighting in jquery
 c++ code running tutorial
c++ code running tutorial
 What to do if the Bluetooth switch is missing in Windows 10
What to do if the Bluetooth switch is missing in Windows 10