
Method: 1. Use the children() method to obtain the child element object of the td element. This method can return the direct child element of the selected element. The syntax is "td element object.children()"; 2. Use The remove() method can delete the obtained sub-element, and the syntax is "td sub-element object.remove()".

The operating environment of this tutorial: windows10 system, jquery3.2.1 version, Dell G3 computer.
1. Use the children() method to obtain child elements
The children() method returns the selected element All direct child elements of .
Syntax
$(selector).children(filter)
filter Optional. Specifies a selector expression that narrows the search for child elements.
2. Use the remove() method to delete elements
The remove() method removes the selected elements, including all text and child nodes.
This method will also remove the data and events of the selected element.
Grammar
$(selector).remove()
The example is as follows:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>123</title>
<script src="js/jquery.min.js">
</script>
<script>
$(document).ready(function(){
$("button").click(function(){
$("td").children().remove();
});
});
</script>
</head>
<body >
<table border="1">
<tr>
<td>Cell<i>A</i></td>
<td>Cell<i>B</i></td>
</tr>
</table>
<button>移除td子元素</button>
</body>
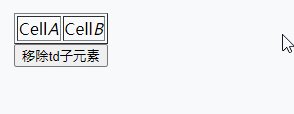
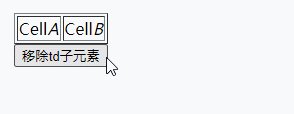
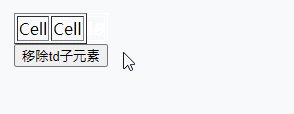
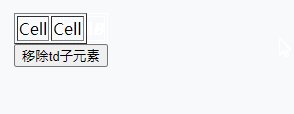
</html>Output result:

Related video tutorial recommendations: jQuery video tutorial
The above is the detailed content of How to delete child elements in td with jquery. For more information, please follow other related articles on the PHP Chinese website!