
The "
" tag in html implements text segmentation. The p tag is used to define paragraphs. When large line breaks are needed in paragraphs, add "
" before the text content and "
" after the text content to achieve the text segmentation effect; the p element is a Block-level elements will automatically create some white space before and after them. The browser will automatically add them, or they can be specified in the style sheet.

The operating environment of this tutorial: Windows 7 system, HTML5 version, Dell G3 computer.
The " " tag in html implements text segmentation.
p is the first letter of the English word "paragraph", which means "paragraph".
The p element is a block-level element used to define paragraphs.
When large line breaks are needed for segmentation, add "
" before the text content and "
" after the text content to achieve the text segmentation effect.Use the
tag at the beginning of a paragraph and the
tag at the end of a paragraph.Some web pages omit
when segmenting, that is, it is used as a single tag, because thetag at the beginning of the next paragraph means the end of the previous paragraph.
— Note: It is not recommended to use
as a single tag, as this code is not standardized and prone to errors.
p elements automatically create some white space before and after them. The browser adds these spaces automatically, or you can specify them in your stylesheet.
Example:
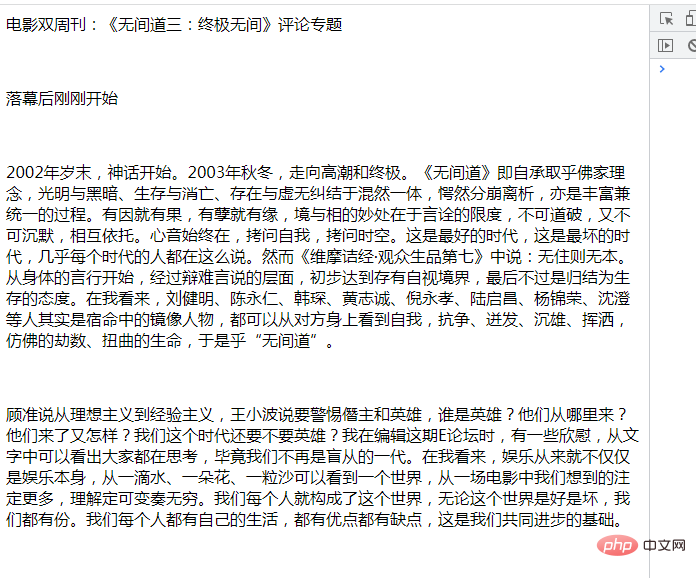
<html> <head> <title>分段的设置</title> </head> <body> <p>电影双周刊:《无间道三:终极无间》评论专题</p> <p>落幕后刚刚开始</p> <p>2002年岁末,神话开始。2003年秋冬,走向高潮和终极。《无间道》即自承取乎佛家理念,光明与黑暗、生存与消亡、存在与虚无纠结于混然一体,愕然分崩离析,亦是丰富兼统一的过程。有因就有果,有孽就有缘,境与相的妙处在于言诠的限度,不可道破,又不可沉默,相互依托。心音始终在,拷问自我,拷问时空。这是最好的时代,这是最坏的时代,几乎每个时代的人都在这么说。然而《维摩诘经·观众生品第七》中说:无住则无本。从身体的言行开始,经过辩难言说的层面,初步达到存有自视境界,最后不过是归结为生存的态度。在我看来,刘健明、陈永仁、韩琛、黄志诚、倪永孝、陆启昌、杨锦荣、沈澄等人其实是宿命中的镜像人物,都可以从对方身上看到自我,抗争、迸发、沉雄、挥洒,仿佛的劫数、扭曲的生命,于是乎“无间道”。</p> <p>顾准说从理想主义到经验主义,王小波说要警惕僭主和英雄,谁是英雄?他们从哪里来?他们来了又怎样?我们这个时代还要不要英雄?我在编辑这期E论坛时,有一些欣慰,从文字中可以看出大家都在思考,毕竟我们不再是盲从的一代。在我看来,娱乐从来就不仅仅是娱乐本身,从一滴水、一朵花、一粒沙可以看到一个世界,从一场电影中我们想到的注定更多,理解定可变奏无穷。我们每个人就构成了这个世界,无论这个世界是好是坏,我们都有份。我们每个人都有自己的生活,都有优点都有缺点,这是我们共同进步的基础。</p> </body> </html>

Segmentation through <p></p> tags, large segments The text layout is well organized.
Note:
tag supports an align attribute, which is used to specify the alignment of text in a paragraph. But it was deprecated in HTML 4.01 and is no longer supported in HTML5.
| Attribute | Value | Description |
|---|---|---|
| align | left right center Justify | HTML5 is not supported. HTML 4.01 is deprecated. Deprecated. Please replace it with a style. Specifies the alignment of text within a paragraph. |
Expand knowledge:
HTML line breaks
It is a bad habit to use empty paragraph tags <p></p> to insert a blank line. Replace it with the
tag!
<p>This is<br />a para<br />graph with line breaks</p>
element is an empty HTML element. Since a closing tag doesn't make any sense, it doesn't have a closing tag.
(Learning video sharing: html video tutorial, web front-end)
The above is the detailed content of Which tag in html implements text segmentation. For more information, please follow other related articles on the PHP Chinese website!