
Jquery method to delete dom matching elements: 1. Use "$()" to select dom elements, the syntax "$("selector")" will return a jquery object containing matching elements; 2. Use remove () deletes the matching element. The syntax "selected element object.remove()" will delete the element and its internal content.

The operating environment of this tutorial: windows7 system, jquery3.2.1 version, Dell G3 computer.
jquery deletes dom matching elements
1. Use $() to select dom elements
$() can be $(expression), which is a css selector, Xpath or html element, that is, the target element is matched through the above expression.
Syntax:
$("选择器")For example: $("a")The object constructed uses a CSS selector to construct a jQuery object - it selects all The tag.
2. Use remove() to delete matching elements
The remove() method can delete the selected element and all its contents.
被选元素对象.remove()
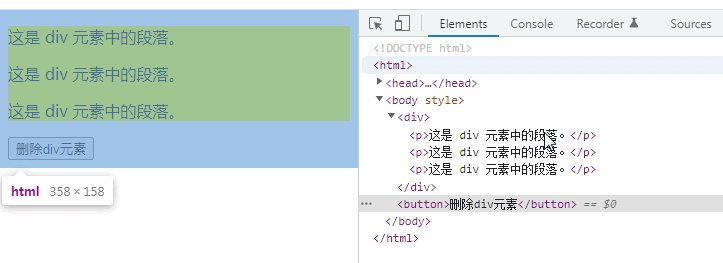
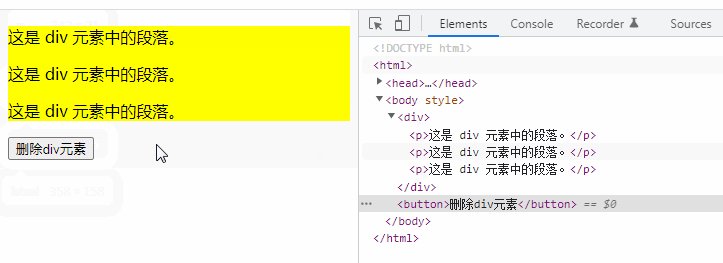
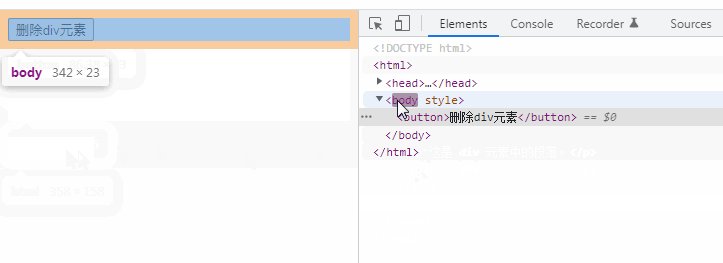
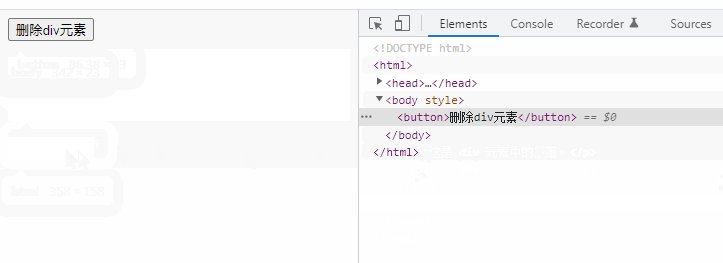
Example: Select the div element and delete
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery-3.2.1.min.js"></script>
<script>
$(document).ready(function(){
$("button").click(function(){
$("div").remove();
});
});
</script>
<style type="text/css">
div {
background-color: yellow;
}
</style>
</head>
<body>
<div>
<p>这是 div 元素中的段落。</p>
<p>这是 div 元素中的段落。</p>
<p>这是 div 元素中的段落。</p>
</div>
<button>删除div元素</button>
</body>
</html>
[Recommended learning: jQuery video tutorial, web front-end video】
The above is the detailed content of How to delete dom matching elements in jquery. For more information, please follow other related articles on the PHP Chinese website!