
Modification method: 1. Use scrollLeft() to set the position of the horizontal scroll bar, the syntax is "$("scroll bar element").scrollLeft(position value)"; 2. Use scrollTop() to set the position of the horizontal scroll bar. Set the vertical scroll bar position, the syntax is "$("scroll bar element").scrollTop(position value)".

The operating environment of this tutorial: windows7 system, jquery3.2.1 version, Dell G3 computer.
jquery provides two methods to directly modify the scroll bar position
scrollLeft()
scrollTop()
1. Use scrollLeft()
scrollLeft() to set the offset of the matching element relative to the left side of the scroll bar, that is, the position of the horizontal scroll bar .
The horizontal position of the scroll bar refers to the number of pixels scrolled from its left side. When the scroll bar is at the far left, the position is 0.
Example:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-3.2.1.min.js"></script>
<script>
$(document).ready(function() {
$("button").click(function() {
$("div").scrollLeft(100);
});
});
</script>
</head>
<body>
<div style="border:1px solid black;width:100px;height:130px;overflow:auto">
The longest word in the english dictionary is: pneumonoultramicroscopicsilicovolcanoconiosis.
</div><br>
<button>水平滚动条的位置设置为100 px</button>
</body>
</html>
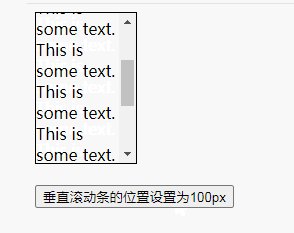
2. Use scrollTop()
scrollTop() to set The offset of the matched element relative to the top of the scroll bar, i.e. the position of the vertical scroll bar.
Example:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script ></script>
<script>
$(document).ready(function() {
$("button").click(function() {
$("div").scrollTop(100);
});
});
</script>
</head>
<body>
<div style="border:1px solid black;width:100px;height:150px;overflow:auto">
This is some text. This is some text. This is some text. This is some text. This is some text. This is some text.
This is some text. This is some text. This is some text.
</div><br>
<button>垂直滚动条的位置设置为100px</button>
</body>
</html>
[Recommended learning: jQuery video tutorial, web front-end video 】
The above is the detailed content of How to modify the scroll bar position in jquery. For more information, please follow other related articles on the PHP Chinese website!