Vue component practice: Develop a loading Button component--LoadingButton
This article will guide you step by step in developing a super practical vueLoadingButton component--LoadingButton. I hope it will be helpful to everyone.

Component background
In daily work, we often encounter a scene:

Request some interface data when clicking a button, and in order to avoid repeated clicks by users, we usually add loading to these buttons. The function of adding loading itself is very simple. As long as we define a variable and use it in the Button component, but when doing background management projects, such a button may There are many, many variables in one component may be xxx_loading, which is time-consuming, labor-intensive and not elegant enough.
Next, we make a simple encapsulation of the Button component to solve this time-consuming, labor-intensive and inelegant loading problem. (Learning video sharing: vue video tutorial)
Inspiration source
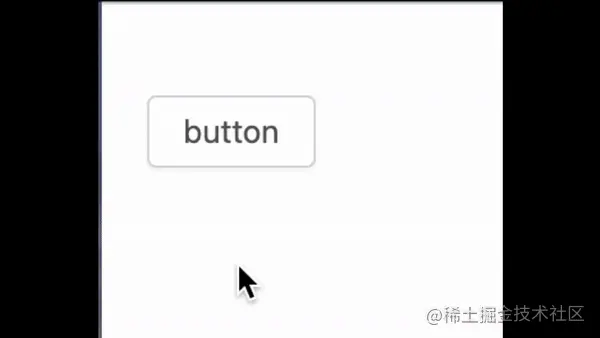
We are using Antd
Modaldialog box, when ouronOkisasynchronous function, the OK button ofModalwill automatically addloadingEffect, close the pop-up window after the function execution is completed, like this:

At this time, the code is as follows:
asyncFunc() {
return new Promise(resolve => {
setTimeout(() => {
resolve()
}, 2000)
})
},
handleTestModal() {
const that = this
this.$confirm({
title: '测试异步函数',
content: '异步函数延迟两秒结束',
async onOk() {
await that.asyncFunc()
}
})
},After seeing this effect, I thought that if I could encapsulate a
Buttoncomponent and pass in the function that needs to be executed, the component would automatically addloadingaccording to the function execution. What effect would it have? Not very convenient.
Implement LoadingButton
Define component parameters
Just define a few here Commonly used parameters: text (button text) , type (button type) , asyncFunc (asynchronous function executed when the button is clicked) , delay(loading delay), in addition, a loading variable inside the component is needed to control the state of our Button component, the code is as follows:
export default {
data() {
return {
loading: false
}
},
props: {
text: {
type: String,
default: '确定'
},
type: {
type: String,
default: 'primary'
},
delay: {
type: Number,
default: 0
},
asyncFunc: {
type: Function,
default: () => {}
}
},
} Use the <span style="font-size: 18px;">Button</span> component in <span style="font-size: 18px;">antd</span> to perform the second step Sub-encapsulation
In our custom LoadingButton component, use the parameters defined above and bind a click event, The code is as follows:
<template>
<Button :type="type" :loading="loading" @click="handleClick">
{{ text }}
</Button>
</template>
<script>
import { Button } from 'ant-design-vue'
export default {
components: {
Button
},
methods: {
handleClick() {}
}
}
</script>Judge asynchronous function<span style="font-size: 18px;">asyncFunc</span>
This part is The most important part of the entire component is how we determine whether the incoming function is an asynchronous function. When the
asyncFuncfunction we pass in is an asynchronous function, the component needs to add a loading animation, then we should How to determine whether a function is an asynchronous function?
ReferenceantdHow is it implemented?
We just introduced the Modal dialog box of antd above. There is similar logic in it, so you might as well read this part of the related source code and take a look. Implementation method of antd:
// components/modal/ActionButton.jsx
onClick() {
const { actionFn, closeModal } = this;
if (actionFn) {
let ret;
if (actionFn.length) {
ret = actionFn(closeModal);
} else {
ret = actionFn();
if (!ret) {
closeModal();
}
}
if (ret && ret.then) {
this.setState({ loading: true });
ret.then(
(...args) => {
// It's unnecessary to set loading=false, for the Modal will be unmounted after close.
// this.setState({ loading: false });
closeModal(...args);
},
e => {
// Emit error when catch promise reject
// eslint-disable-next-line no-console
console.error(e);
// See: https://github.com/ant-design/ant-design/issues/6183
this.setState({ loading: false });
},
);
}
} else {
closeModal();
}
}, Read the implementation of antd source code. We know that to determine whether a function is an asynchronous function, we can determine whether the function has .then(ret && ret.then) method, then we can also make a similar judgment. The code is as follows:
async handleClick() {
const asyncFunc = this.asyncFunc
if (!this.isFunc) {
return
}
const ret = asyncFunc()
// 如果是异步函数,则显示loading
if (ret && ret.then) {
this.loading = {
delay: this.delay
}
ret.finally(() => {
this.loading = false
})
}
}TestLoadingButtonComponent
At this point our core component logic has been developed. Later we will write a demo to test whether this
LoadingButtoncomponent meets expectations: demo The code is as follows:
<template>
<div>
<LoadingButton :delay="500" :asyncFunc="asyncFunc" />
</div>
</template>
<script>
import LoadingButton from './LoadingButton.vue'
export default {
data() {
return {
loading: false
}
},
components: {
LoadingButton
},
methods: {
asyncFunc() {
return new Promise(resolve => {
setTimeout(() => {
resolve()
}, 2000)
})
}
}
}
</script> We wrote an asynchronous function asyncFunc to simulate asynchronous requests in actual business. Now you can see the effect:
is in line with the previous expected effect, so that when we have similar scenarios that require loading, we can directly use the LoadingButton component to click the asynchronous function that needs to be executed. Just pass it in, there is no need to define the loading variable.
写在最后
这个组件其实核心的代码非常少,也很容易读懂。由于最近在做一些业务这类场景比较多,感觉这个小组件还是挺实用的所以分享给大家,这里也是只对最重要的部分做了一个介绍,相信大家学会了之后也可以通过这个方式封装出符合自己实际场景需求的组件。最后,附上这个组件的完整代码:
<template>
<Button :type="type" :loading="loading" @click="handleClick">
{{ text }}
</Button>
</template>
<script>
import { Button } from 'ant-design-vue'
export default {
data() {
return {
loading: false
}
},
props: {
text: {
type: String,
default: '确定'
},
type: {
type: String,
default: 'primary'
},
delay: {
type: Number,
default: 0
},
asyncFunc: {
type: Function,
default: () => {}
}
},
components: {
Button
},
computed: {
isFunc() {
return typeof this.asyncFunc === 'function'
}
},
methods: {
async handleClick() {
const asyncFunc = this.asyncFunc
if (!this.isFunc) {
return
}
const ret = asyncFunc()
// 如果是异步函数,则显示loading
if (ret && ret.then) {
this.loading = {
delay: this.delay
}
ret.finally(() => {
this.loading = false
})
}
}
}
}
</script>原文地址:https://juejin.cn/post/7099234795720278046
作者:liangyue
The above is the detailed content of Vue component practice: Develop a loading Button component--LoadingButton. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 How to disable the change event in vue
May 09, 2024 pm 07:21 PM
How to disable the change event in vue
May 09, 2024 pm 07:21 PM
In Vue, the change event can be disabled in the following five ways: use the .disabled modifier to set the disabled element attribute using the v-on directive and preventDefault using the methods attribute and disableChange using the v-bind directive and :disabled
 Adaptation of Java framework and front-end Vue framework
Jun 01, 2024 pm 09:55 PM
Adaptation of Java framework and front-end Vue framework
Jun 01, 2024 pm 09:55 PM
The Java framework and Vue front-end adaptation implement communication through the middle layer (such as SpringBoot), and convert the back-end API into a JSON format that Vue can recognize. Adaptation methods include: using the Axios library to send requests to the backend and using the VueResource plug-in to send simplified API requests.
 Nuxt.js: a practical guide
Oct 09, 2024 am 10:13 AM
Nuxt.js: a practical guide
Oct 09, 2024 am 10:13 AM
Nuxt is an opinionated Vue framework that makes it easier to build high-performance full-stack applications. It handles most of the complex configuration involved in routing, handling asynchronous data, middleware, and others. An opinionated director
 From PHP to Go or Front-end? The suggestions and confusions of reality from experienced people
Apr 01, 2025 pm 02:12 PM
From PHP to Go or Front-end? The suggestions and confusions of reality from experienced people
Apr 01, 2025 pm 02:12 PM
Confusion and the cause of choosing from PHP to Go Recently, I accidentally learned about the salary of colleagues in other positions such as Android and Embedded C in the company, and found that they are more...
 What are the AI tools for mock interviews?
Nov 28, 2024 pm 09:52 PM
What are the AI tools for mock interviews?
Nov 28, 2024 pm 09:52 PM
Mock interview AI tools are valuable tools for efficient candidate screening, saving recruiters time and effort. These tools include HireVue, Talview, Interviewed, iCIMS Video, and Eightfold AI. They provide automated, session-based assessments with benefits including efficiency, consistency, objectivity and scalability. When choosing a tool, recruiters should consider integrations, user-friendliness, accuracy, pricing, and support. Mock interviewing AI tools improve hiring speed, decision quality, and candidate experience.
 How to find the right training program for programmers' entry-level skills?
Apr 01, 2025 am 11:30 AM
How to find the right training program for programmers' entry-level skills?
Apr 01, 2025 am 11:30 AM
Programmers' "tickling" needs: From leisure to practice, this programmer friend has been a little idle recently and wants to improve his skills and achieve success through some small projects...
 Is Vue used for frontend or backend?
Apr 03, 2025 am 12:07 AM
Is Vue used for frontend or backend?
Apr 03, 2025 am 12:07 AM
Vue.js is mainly used for front-end development. 1) It is a lightweight and flexible JavaScript framework focused on building user interfaces and single-page applications. 2) The core of Vue.js is its responsive data system, and the view is automatically updated when the data changes. 3) It supports component development, and the UI can be split into independent and reusable components.
 Is vue.js hard to learn?
Apr 04, 2025 am 12:02 AM
Is vue.js hard to learn?
Apr 04, 2025 am 12:02 AM
Vue.js is not difficult to learn, especially for developers with a JavaScript foundation. 1) Its progressive design and responsive system simplify the development process. 2) Component-based development makes code management more efficient. 3) The usage examples show basic and advanced usage. 4) Common errors can be debugged through VueDevtools. 5) Performance optimization and best practices, such as using v-if/v-show and key attributes, can improve application efficiency.







