
This article brings you relevant knowledge about laravel, which mainly introduces issues related to routing and controllers, including routing groups, jumps to controllers, post routing, and Ajax Routing and other related content, let’s take a look at it below, I hope it will be helpful to everyone.

[Related recommendations: laravel video tutorial]
laravel access path is:
1) Routing—Controller— Page/Output
2) Routing—Anonymous Function—Page/Output
Enter the root directory of the current project and run cmd
or use IDE to automate Terminal with the shortcut key ALT F12
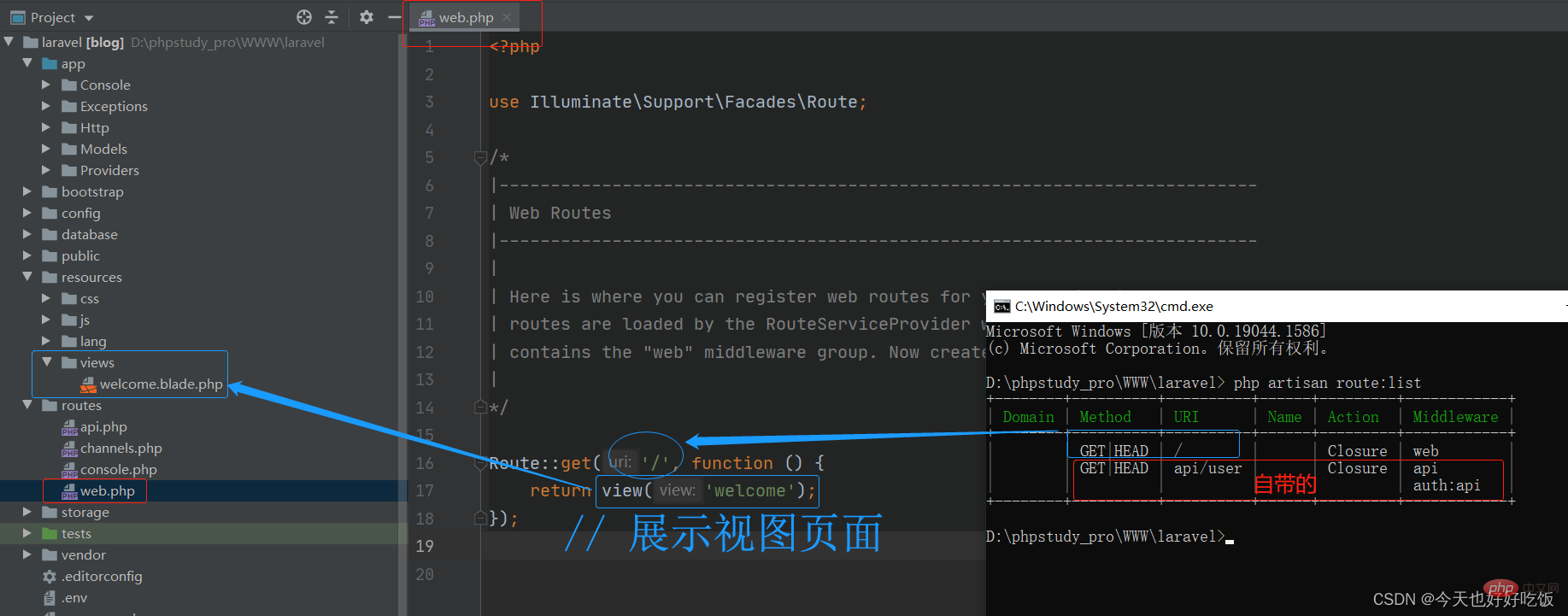
php artisan route:list

In the routes/web.php file
My domain name is www.la.com, please choose according to your actual situation
Route::get('/', function () {
return view('welcome');});View directory location: resources/views , which also stores HTML content. view() is a helper function. view(‘welcome’) means jumping to the welcome.blade.php view, which is the welcome page we see when we start Laravel for the first time.
Write: www.la.com/ in the browser address bar, the running result is: 
Route::get('ok', function () {
echo "hello world";});
dump()is laravel’s auxiliary function, used to print data
Route::get('show/{a}', function ($a) {
dump($a);}); The browser runs http://www.la.com/show/1
Result: "1"
Note: It is a string
Route::get('show/{a}/{b}', function ($a,$b) {
echo $a.','.$b;}); Browser running: http://www.la.com/show/1/hello
Result: 1,hello
Route::get('user/{name}/{age}', function ($name,$age) {
echo $name.' '.$age; //直接输出
})->where('age','\d+')->where('name','[a-zA-Z]+');The above restriction means that the age parameter can only accept numbers, and the name parameter can only accept uppercase and lowercase letters.
If the conditions are not met, the result is: 404 NOT FOUND
Run in browser: http://www.la.com/user/zhangsan/18
Result: zhangshan 18
Route::group(array('prefix'=>'user'),function(){
Route::get('/index', function () {
echo 'index';
});
Route::get('/add', function () {
echo 'add';
});});Browser running:
Result:
Route::prefix('user')->group(function(){
Route::get('/index', function () {
echo 'index';
});
Route::get('/add', function () {
echo 'add';
});});to run in the project root directory
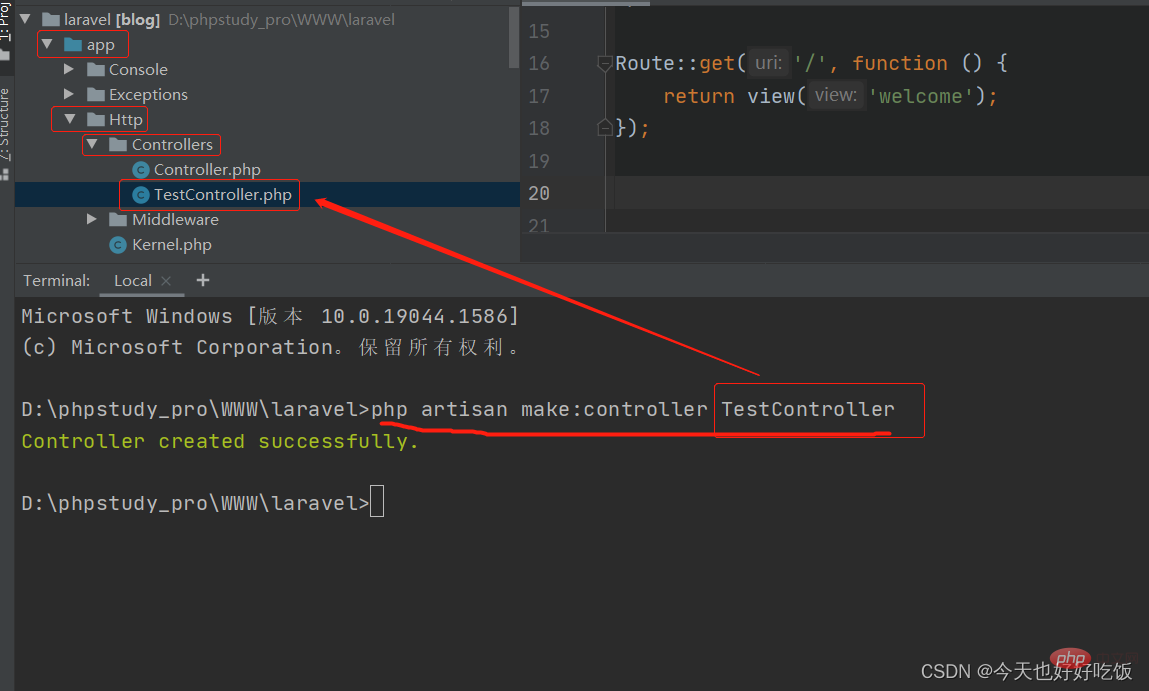
php artisan make:controller TestController

<?phpnamespace App\Http\Controllers;use Illuminate\Http\Request;class TestController extends Controller{
public function hello(){
echo "TestController的hello方法";
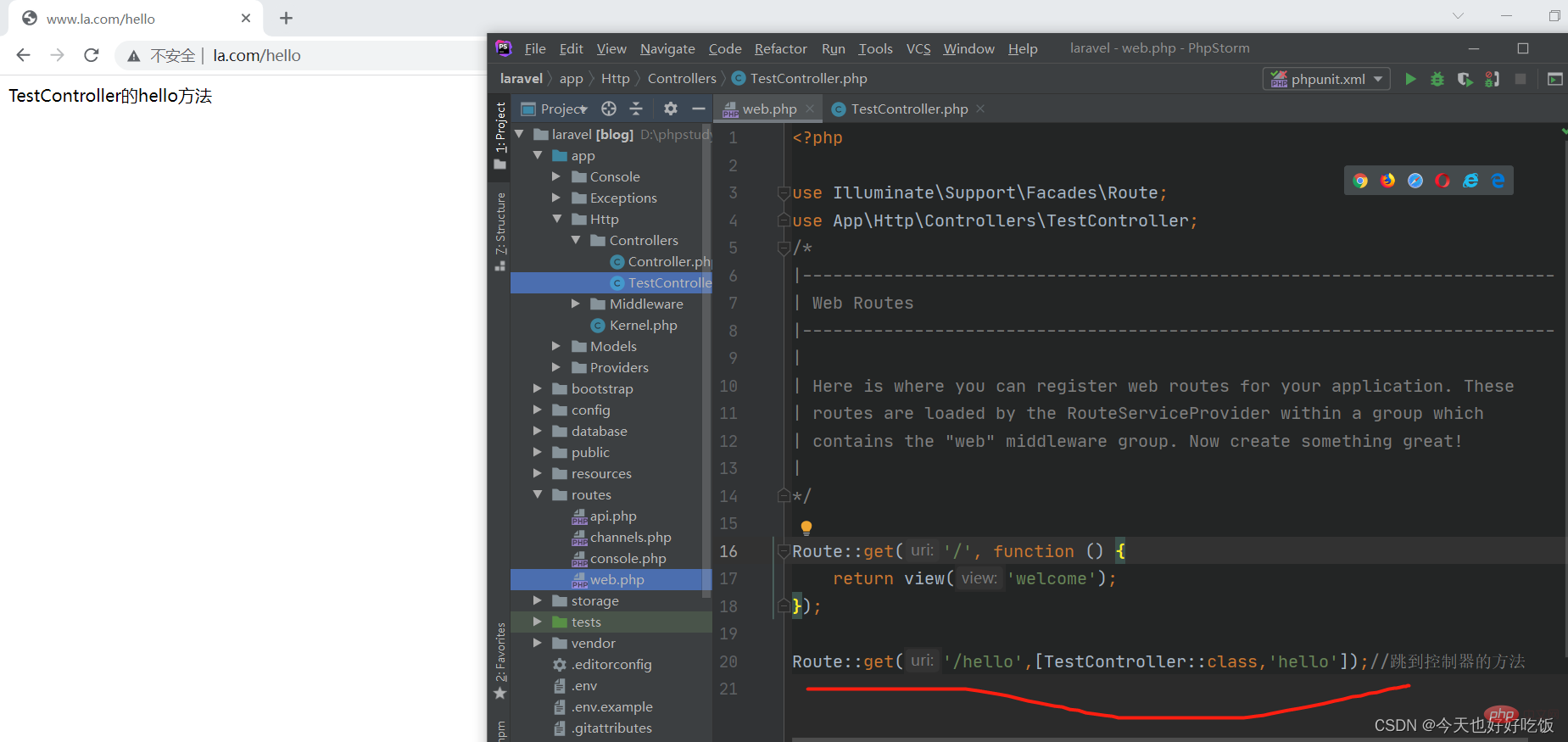
}}Add
use App\Http\Controllers\TestController;
at the beginning of config/web.php and then write routing
Route::get('/hello',[TestController::class,'hello']);//跳到控制器的方法 Browser running: http://www.la.com/hello
Result: 
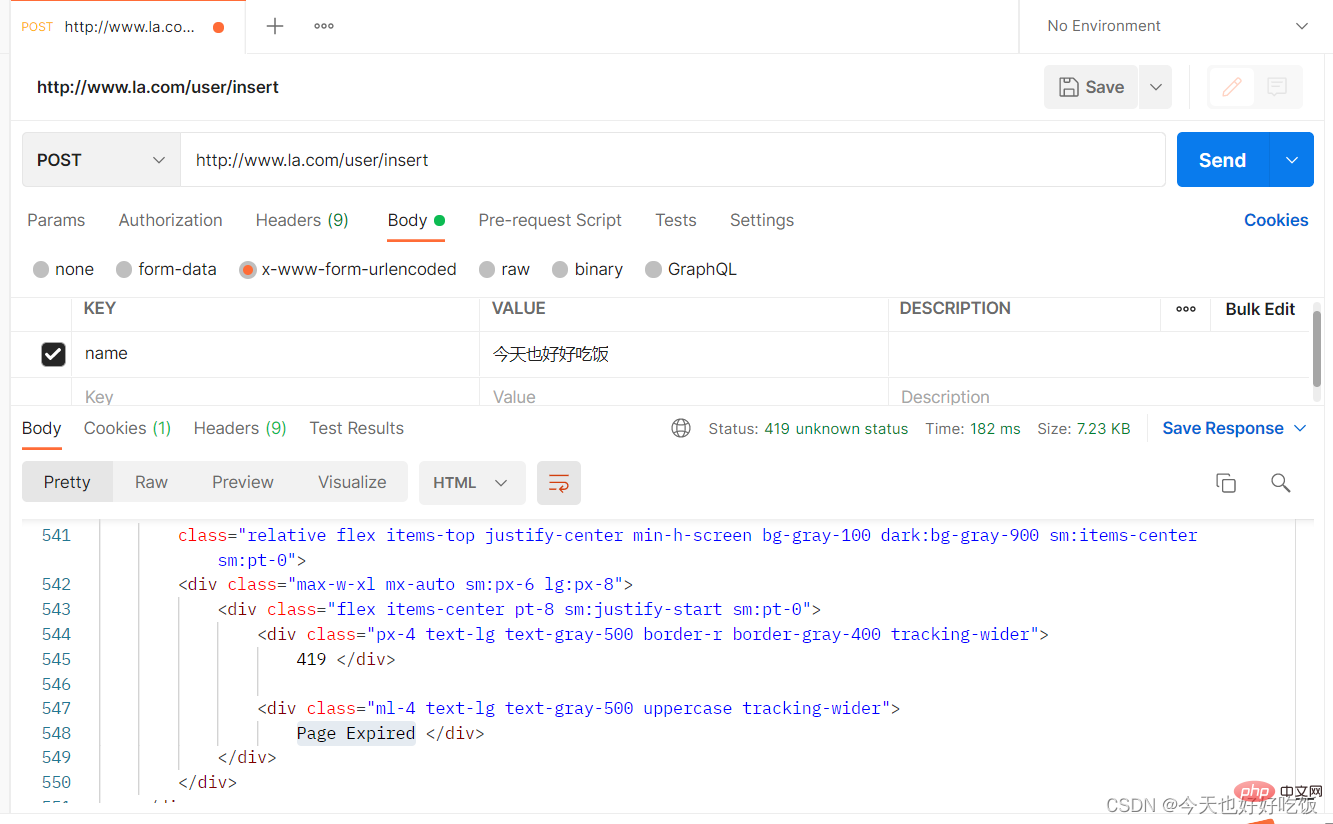
in laravel In order to prevent csrf attacks, we must write the sentence @csrf in every post form. For details, you can click to read my other article
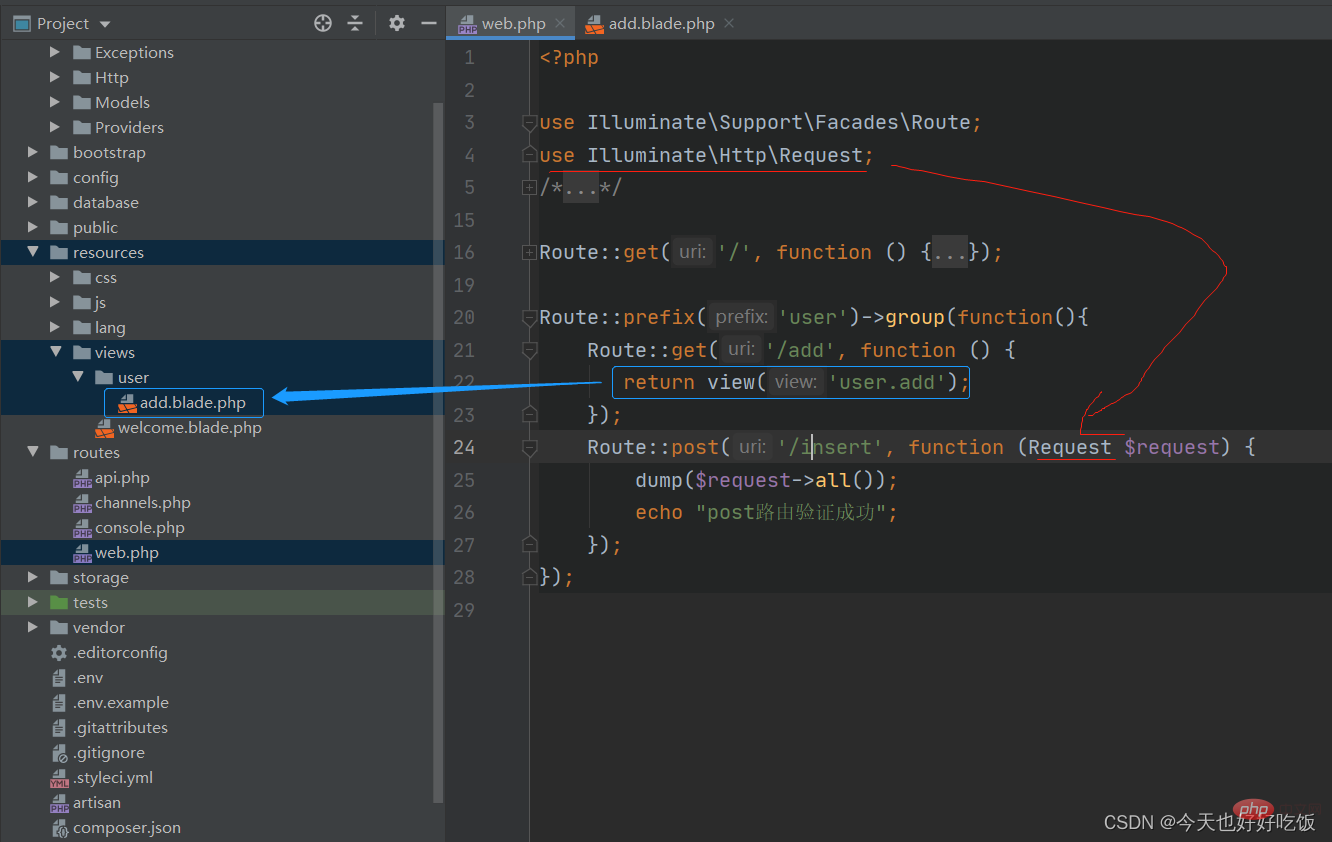
views/user FolderAdd aadd.blade.phpViewCode inside:
nbsp;html> <title>测试POST提交</title>
use Illuminate\Http\Request;Route::prefix('user')->group(function(){
Route::get('/add', function () {
return view('user.add');
});
Route::post('/insert', function (Request $request) {
dump($request->all());
echo "post路由验证成功";
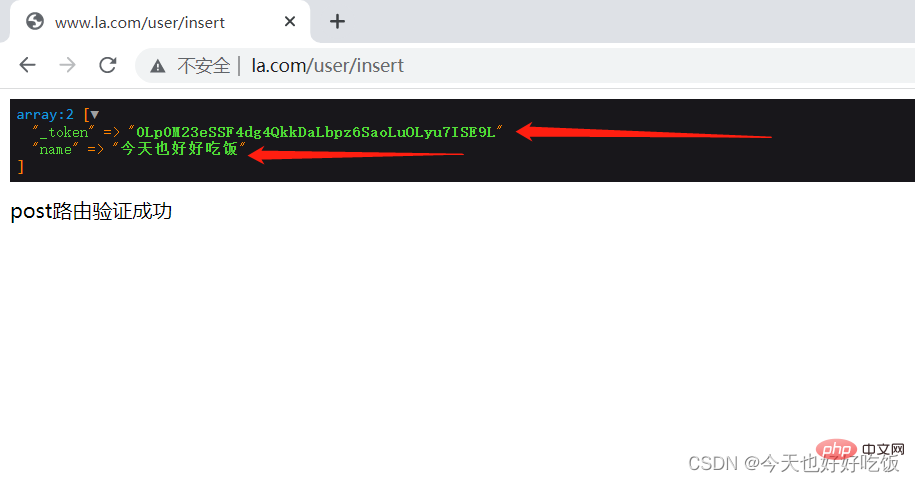
});});view('user.add') means the add view under the user folder in the resources/views directory. (resources/views is the default path)$request->all()Get all request parametersdump() Print data

So we first enter http:/ in the browser /www.la.com/user/add, fill in any name and submit 
The header should be added
Pass the token through js, here name="_token" you can choose any name
headers: {
‘X-CSRF-TOKEN’: $(‘meta[name="_token"]’).attr(‘content’)
},
nbsp;html>
<meta>
<title>CSRF</title>
<meta><script></script><script>
$.ajax({
url: "http://www.la.com/index",//本页面
type: "POST",
data: {
name:"名字"
},
headers: {
'X-CSRF-TOKEN': $('meta[name="_token"]').attr('content')
},
success: function (data) {
console.log("200");
}
});</script>别名路由就是给某一个路由起一个别名,直接使用使用原名可以访问路由,但直接使用别名不能访问这个路由,同时在其他页面调用别名可以访问这个路由。
Route::get('user/profile',function(){
return 'my url:'.route('profile');})->name('profile'); //创建一个路由 user/profile,这个路由的作用是返回路由 profile 的 RUL 地址,并给这个路由起一个别名 profile Route::get('redirect',function(){
return redirect()->route('profile'); }); //创建一个名为 redirect 的路由,这个路由的作用是跳转到路由 profile。route() 生成完整的URL
redirect()->route(‘profile’); //重定向命名路由
在浏览器中运行 www.la.com/user/profile
结果:
在浏览器中运行www.la.com/profile
结果:404 NOT FOUND
在浏览器中运行www.la.com/redirect
结果:
之前写的控制器 Controller 都直接写在 Http\Controllers 文件夹之中,但实际情况是控制器也会分类,比如与管理员相关的操作会在 Controllers 中,再建一个文件夹 Admin,然 后把所有关于管理员的控制器类都放在这个文件夹中。如果这样的话,就要添加名称空间。
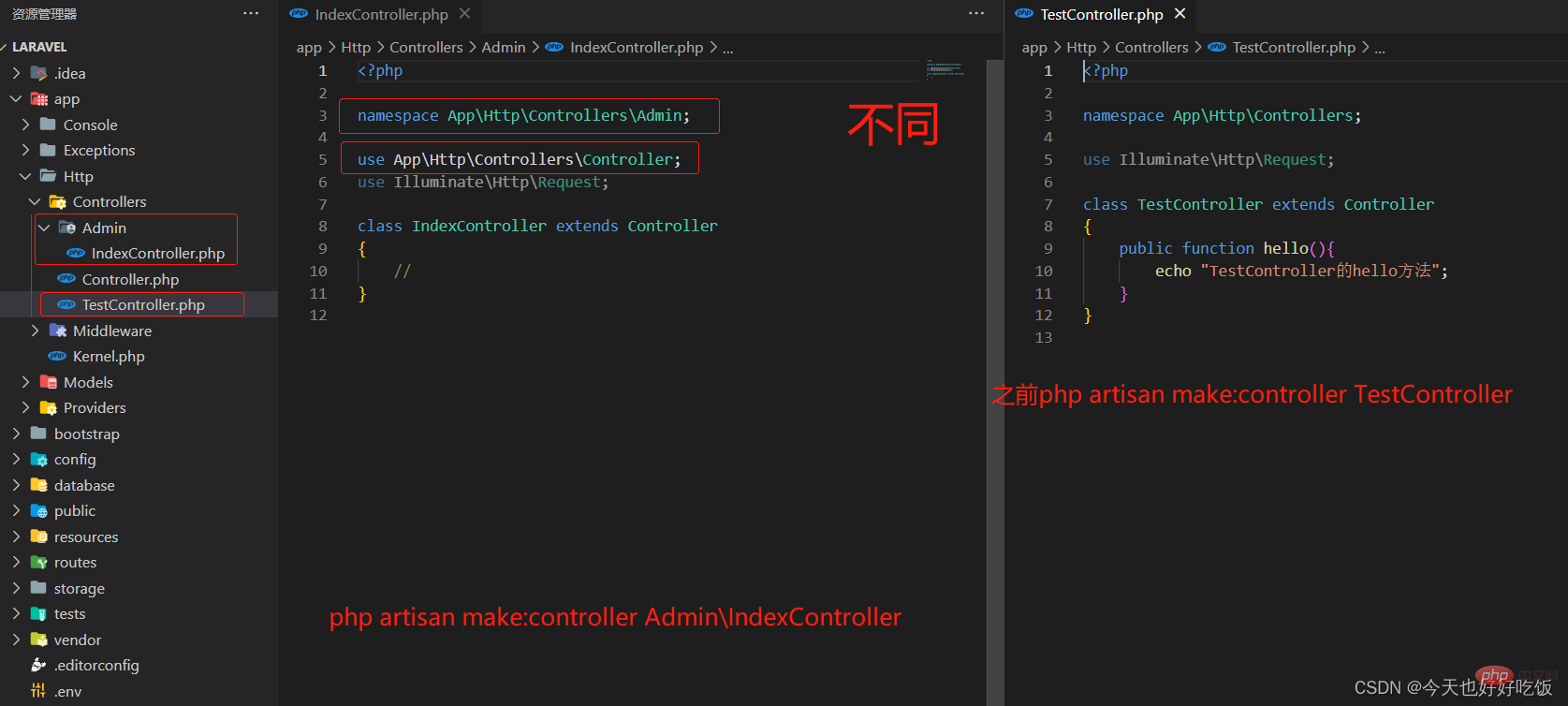
php artisan make:controller Admin\IndexController
使用这种方法创建的控制器,自动加载名称空间,如下图所示
观察与之前创建控制器php artisan make:controller TestController的区别
方法二:复制粘贴其他类
在Controllers文件夹下创建Admin文件夹,复制之前创建的控制器TestController,照着上图修改。
命名空间 namespace App\Http\Controllers\Admin;
添加类引用 use App\Http\Controllers\Controller;
public function index(){
return "Admin文件夹下的IndexController中的index方法";}use App\Http\Controllers\Admin\IndexController;Route::group(['namespace'=>'Admin'],function(){
Route::get('admin',[IndexController::class,'index']);//管理员的主页
Route::get('admin/user',[IndexController::class,'index']);//管理员用户相关
Route::get('admin/goods',[IndexController::class,'index']);//商品相关});浏览器输地址
http://www.la.com/admin
http://www.la.com/admin/user
http://www.la.com/admin/goods
结果都是一样
【相关推荐:laravel视频教程】
The above is the detailed content of Let's talk about Laravel8's routing and controller. For more information, please follow other related articles on the PHP Chinese website!
 Introduction to laravel components
Introduction to laravel components
 Introduction to laravel middleware
Introduction to laravel middleware
 What are the design patterns used by laravel?
What are the design patterns used by laravel?
 Which one is easier, thinkphp or laravel?
Which one is easier, thinkphp or laravel?
 Laravel Tutorial
Laravel Tutorial
 Java-based audio processing methods and practices
Java-based audio processing methods and practices
 How to use vlookup function
How to use vlookup function
 Why is there no sound in Tencent meetings?
Why is there no sound in Tencent meetings?
 How to recover data after formatting
How to recover data after formatting