How to add and remove elements with jquery
Methods to add elements: 1. Use append() or prepend() to add sub-elements inside the specified element; 2. Use after() or before() to add sibling elements. Removal method: 1. Use remove() to delete the selected elements and sub-elements; 2. Use empty() to delete the sub-elements but keep the selected elements.

The operating environment of this tutorial: windows7 system, jquery3.2.1 version, Dell G3 computer.
Four ways to add elements with jQuery:
1. append() adds content at the end of the selected element.
Use the append() method to add child elements to the "end" inside the div element.
Syntax:
$(A).append(B)
means inserting B at the end of A.
Example:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-3.2.1.min.js"></script>
<script>
$(function () {
$("#btn").click(function () {
var newp = "<p>一个新段落</p>";
$("div").append(newp);
})
})
</script>
</head>
<body>
<div style="background-color: #FF0000;">
<p>第一段文本</p>
<p>第二段文本</p>
<p>第三段文本</p>
</div>
<input id="btn" type="button" value="插入" />
</body>
</html>
2. prepend() adds content at the beginning of the selected element.
The prepend() method can add child elements to the "beginning" inside the div element.
Syntax:
$(A).prepend(B)
means inserting B at the beginning of A.
Example:
$(function () {
$("#btn").click(function () {
var newp = "<p>一个新段落</p>";
$("div").prepend(newp);
})
})
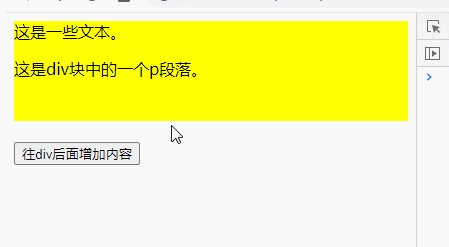
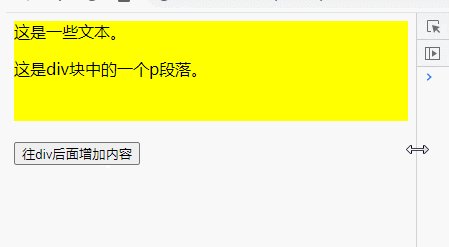
3. after() selects an element and inserts content after the element.
$(A).after(B) means inserting B after the outside of A.
Example:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery-3.2.1.min.js"></script>
<script>
$(document).ready(function() {
$("button").click(function() {
$("div").after("这是往div后面增加的新文本内容");
});
});
</script>
</head>
<body>
<div style="height:100px;background-color:yellow">
这是一些文本。
<p>这是div块中的一个p段落。</p>
</div><br>
<button>往div后面增加内容</button>
</body>
</html>
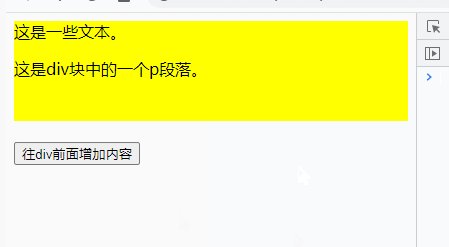
4. before() selects an element and inserts content into the element.
$(A).before(B) means inserting B before the outside of A.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery-3.2.1.min.js"></script>
<script>
$(document).ready(function() {
$("button").click(function() {
$("div").before("这是往div前面增加的新文本内容");
});
});
</script>
</head>
<body>
<div style="height:100px;background-color:yellow">
这是一些文本。
<p>这是div块中的一个p段落。</p>
</div><br>
<button>往div前面增加内容</button>
</body>
</html>
jQuery way to delete elements 2 methods:
Use The remove() method can delete the selected element and sub-elements at the same time.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery-3.2.1.min.js"></script>
<script>
$(function () {
$("#btn").click(function () {
$("li:nth-child(4)").remove();
})
})
</script>
</head>
<body>
<ul>
<li>HTML</li>
<li>CSS</li>
<li>JavaScript</li>
<li>jQuery</li>
<li>Vue.js</li>
</ul>
<input id="btn" type="button" value="删除" />
</body>
</html>
Using empty() will delete the child elements of the selected element, but will not delete the selected element.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery-3.2.1.min.js"></script>
<script>
$(function () {
$("#btn").click(function () {
$("ul li:nth-child(4)").empty();
});
})
</script>
</head>
<body>
<ul>
<li>HTML</li>
<li>CSS</li>
<li>JavaScript</li>
<li>jQuery</li>
<li>Vue.js</li>
</ul>
<input id="btn" type="button" value="删除" />
</body>
</html>
[Recommended learning: jQuery video tutorial, web front-end video】
The above is the detailed content of How to add and remove elements with jquery. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1386
1386
 52
52
 Detailed explanation of jQuery reference methods: Quick start guide
Feb 27, 2024 pm 06:45 PM
Detailed explanation of jQuery reference methods: Quick start guide
Feb 27, 2024 pm 06:45 PM
Detailed explanation of jQuery reference method: Quick start guide jQuery is a popular JavaScript library that is widely used in website development. It simplifies JavaScript programming and provides developers with rich functions and features. This article will introduce jQuery's reference method in detail and provide specific code examples to help readers get started quickly. Introducing jQuery First, we need to introduce the jQuery library into the HTML file. It can be introduced through a CDN link or downloaded
 How to use PUT request method in jQuery?
Feb 28, 2024 pm 03:12 PM
How to use PUT request method in jQuery?
Feb 28, 2024 pm 03:12 PM
How to use PUT request method in jQuery? In jQuery, the method of sending a PUT request is similar to sending other types of requests, but you need to pay attention to some details and parameter settings. PUT requests are typically used to update resources, such as updating data in a database or updating files on the server. The following is a specific code example using the PUT request method in jQuery. First, make sure you include the jQuery library file, then you can send a PUT request via: $.ajax({u
 In-depth analysis: jQuery's advantages and disadvantages
Feb 27, 2024 pm 05:18 PM
In-depth analysis: jQuery's advantages and disadvantages
Feb 27, 2024 pm 05:18 PM
jQuery is a fast, small, feature-rich JavaScript library widely used in front-end development. Since its release in 2006, jQuery has become one of the tools of choice for many developers, but in practical applications, it also has some advantages and disadvantages. This article will deeply analyze the advantages and disadvantages of jQuery and illustrate it with specific code examples. Advantages: 1. Concise syntax jQuery's syntax design is concise and clear, which can greatly improve the readability and writing efficiency of the code. for example,
 How to remove the height attribute of an element with jQuery?
Feb 28, 2024 am 08:39 AM
How to remove the height attribute of an element with jQuery?
Feb 28, 2024 am 08:39 AM
How to remove the height attribute of an element with jQuery? In front-end development, we often encounter the need to manipulate the height attributes of elements. Sometimes, we may need to dynamically change the height of an element, and sometimes we need to remove the height attribute of an element. This article will introduce how to use jQuery to remove the height attribute of an element and provide specific code examples. Before using jQuery to operate the height attribute, we first need to understand the height attribute in CSS. The height attribute is used to set the height of an element
 jQuery Tips: Quickly modify the text of all a tags on the page
Feb 28, 2024 pm 09:06 PM
jQuery Tips: Quickly modify the text of all a tags on the page
Feb 28, 2024 pm 09:06 PM
Title: jQuery Tips: Quickly modify the text of all a tags on the page In web development, we often need to modify and operate elements on the page. When using jQuery, sometimes you need to modify the text content of all a tags in the page at once, which can save time and energy. The following will introduce how to use jQuery to quickly modify the text of all a tags on the page, and give specific code examples. First, we need to introduce the jQuery library file and ensure that the following code is introduced into the page: <
 Use jQuery to modify the text content of all a tags
Feb 28, 2024 pm 05:42 PM
Use jQuery to modify the text content of all a tags
Feb 28, 2024 pm 05:42 PM
Title: Use jQuery to modify the text content of all a tags. jQuery is a popular JavaScript library that is widely used to handle DOM operations. In web development, we often encounter the need to modify the text content of the link tag (a tag) on the page. This article will explain how to use jQuery to achieve this goal, and provide specific code examples. First, we need to introduce the jQuery library into the page. Add the following code in the HTML file:
 How to tell if a jQuery element has a specific attribute?
Feb 29, 2024 am 09:03 AM
How to tell if a jQuery element has a specific attribute?
Feb 29, 2024 am 09:03 AM
How to tell if a jQuery element has a specific attribute? When using jQuery to operate DOM elements, you often encounter situations where you need to determine whether an element has a specific attribute. In this case, we can easily implement this function with the help of the methods provided by jQuery. The following will introduce two commonly used methods to determine whether a jQuery element has specific attributes, and attach specific code examples. Method 1: Use the attr() method and typeof operator // to determine whether the element has a specific attribute
 Understand the role and application scenarios of eq in jQuery
Feb 28, 2024 pm 01:15 PM
Understand the role and application scenarios of eq in jQuery
Feb 28, 2024 pm 01:15 PM
jQuery is a popular JavaScript library that is widely used to handle DOM manipulation and event handling in web pages. In jQuery, the eq() method is used to select elements at a specified index position. The specific usage and application scenarios are as follows. In jQuery, the eq() method selects the element at a specified index position. Index positions start counting from 0, i.e. the index of the first element is 0, the index of the second element is 1, and so on. The syntax of the eq() method is as follows: $("s




