
This article will take you to understand Vue and introduce in detail Vue Router routing in the essential knowledge for getting started. I hope it will be helpful to everyone!

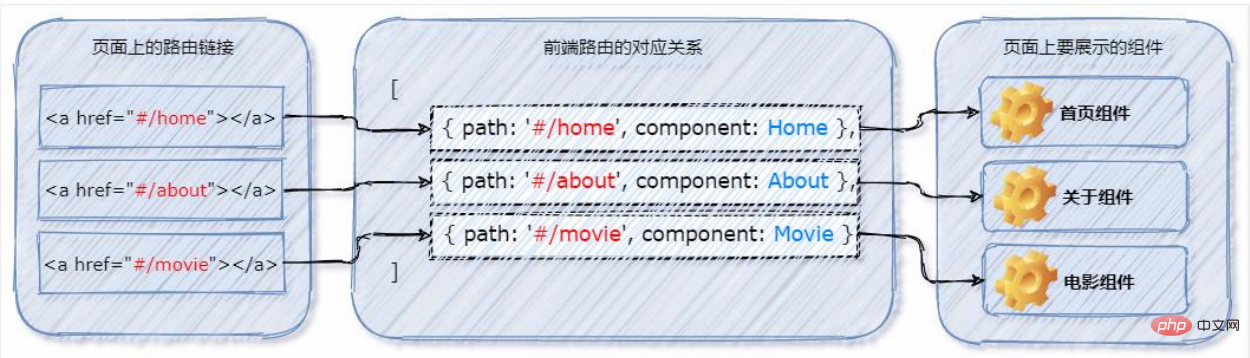
Routing (English: router) is the corresponding relationship.
SPA refers to a web website that has only one HTML page, display and switching of all components are all completed in this only page. At this time, Switching between different components needs to be achieved through front-end routing. (Learning video sharing: vue video tutorial)
?Conclusion?: In the SPA project, switching between different functions depends on the front-end Routing to complete!
Hash address and component Correspondence.
clicked the routing link# on the page ##;
in the URL address bar to change;
Hash address in the browser ;
?Conclusion?: Front-end routing refers to the 
Hash address and Correspondence between components !
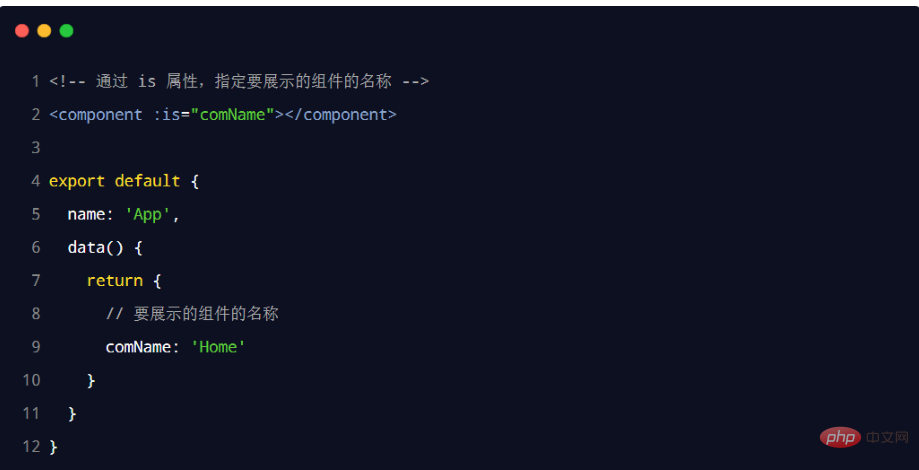
tag, combined with comName Dynamic rendering components. The sample code is as follows:
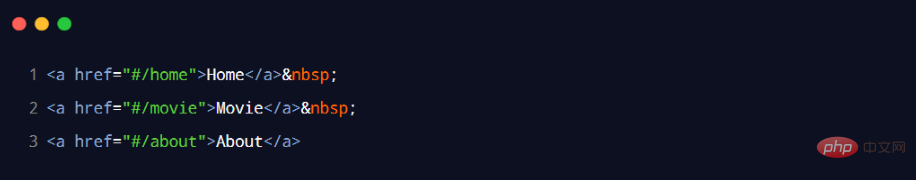
2️⃣ In the App.vue component, add the corresponding  hash value
hash value
for the <a> link</a>. The sample code is as follows:
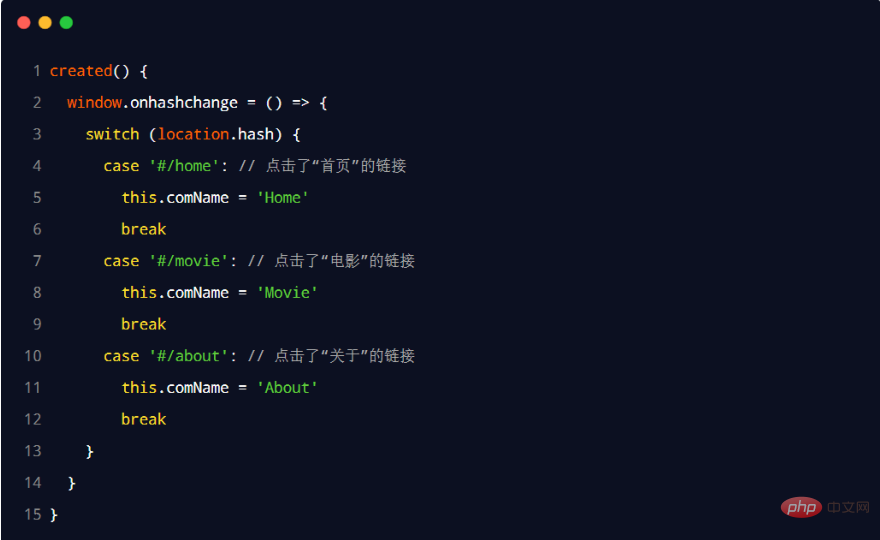
3️⃣ In the  created
created
life cycle function, monitor the change of the hash address in the browser address bar, and dynamically switch the The name of the displayed component. The sample code is as follows:

is the official routing solution given by vue.js. It can only be used in conjunction with vue projects, and can easily manage the switching of components in SPA projects. ?The official document address of vue-router?:
(2) vue-router installation And configuration steps
Package
is as follows:<div class="code" style="position:relative; padding:0px; margin:0px;"><pre class="brush:php;toolbar:false">npm install vue-router</pre><div class="contentsignin">Copy after login</div></div>
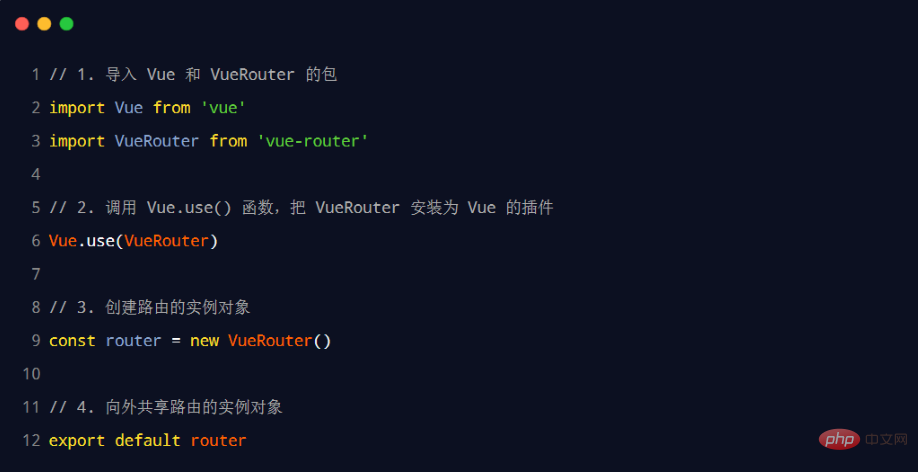
source code directory, create a new router/index.js routing module and initialize the following code:

entry file, import and mount the routing module. The sample code is as follows:
In the src/App.vue component, use the <router-link></router-link> provided by vue-router and <router-view></router-view> Declare routing links and placeholders:

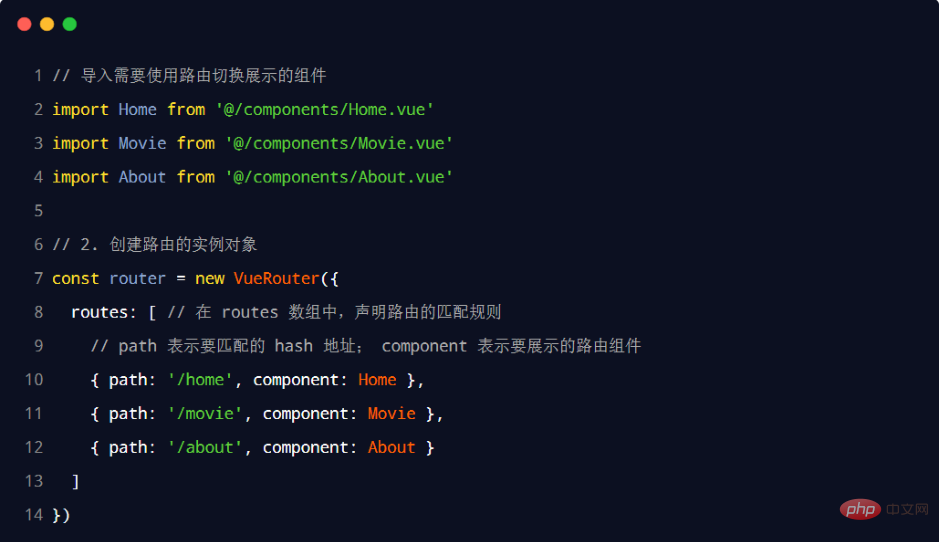
In the src/router/index.js routing module, declare the matching rules of the route through the routes array. The sample code is as follows:

Route redirection refers to: when the user accesses address A , forces the user to jump to address C , thereby displaying a specific component page. By specifying a new routing address through the redirect attribute of the routing rule, you can easily set the redirection of the routing:

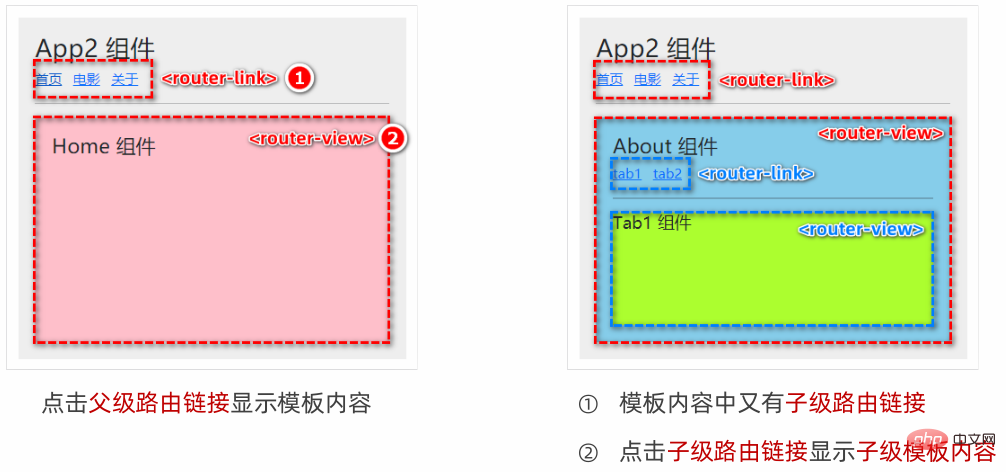
realizes the nested display of components through routing, which is called nested routing.

In the About.vue component, declare tab1 and tab2Subroute link and Subroute placeholder. The sample code is as follows:

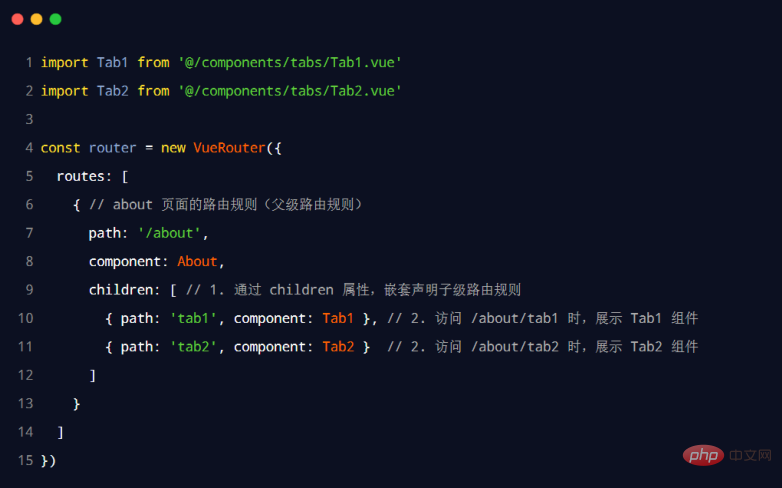
In the src/router/index.js routing module , import the required components, and use the children attribute to declare sub-routing rules:

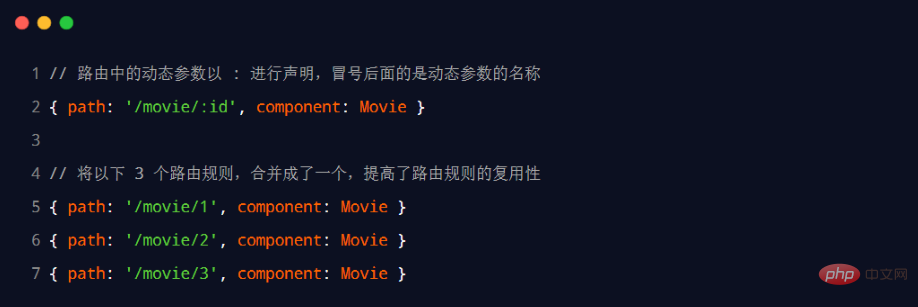
1️⃣ Dynamic routing refers to: defining the variable part of the Hash address as a parameter item, thereby improving the reusability of routing rules .
2️⃣ Use English colon (:) in vue-router to define routing parameters. The sample code is as follows:

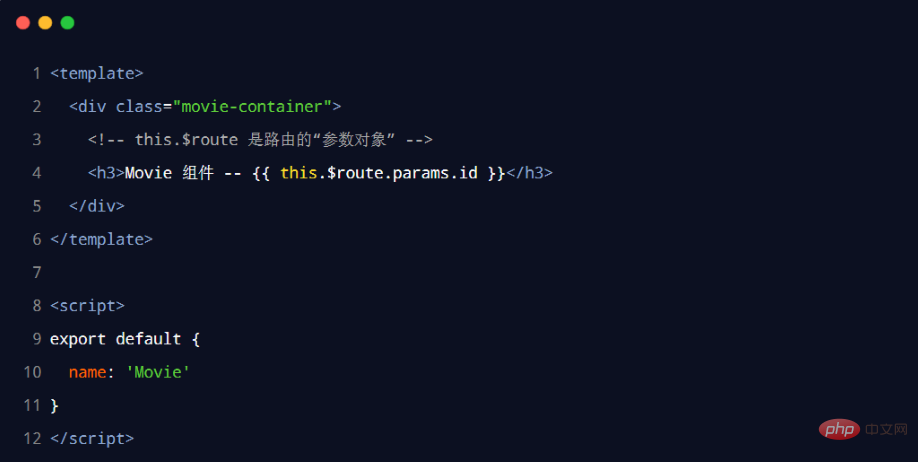
dynamic routing In the component, you can use the this.$route.params object to access the dynamically matched parameter value.

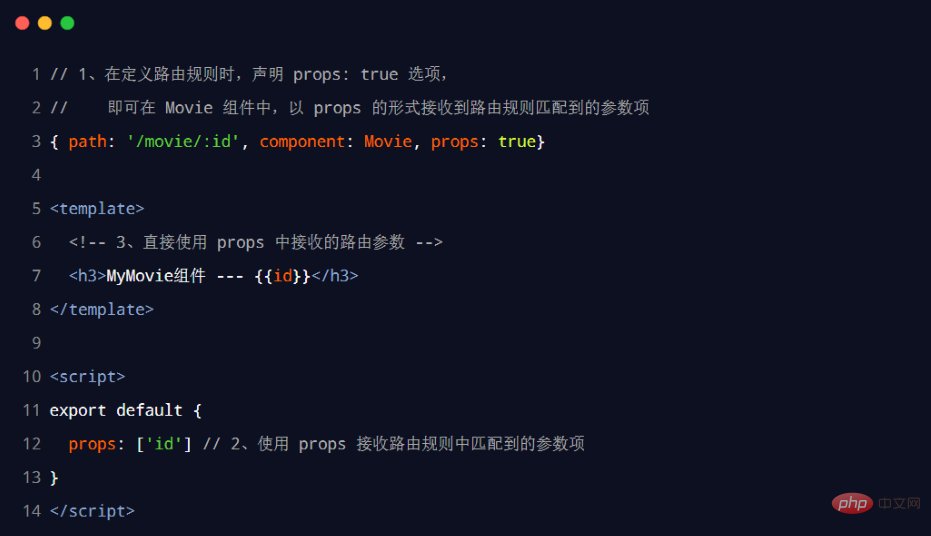
In order to simplify the form of obtaining routing parameters, vue-router Allow props parameter passing to be enabled in routing rules. The sample code is as follows:

click The way links implement navigation is called declarative navigation. For example:
link in an ordinary web page, click in a vue project, both belong to declarative navigation;call API method to implement navigation is called programmed navigation. For example:
in an ordinary web page to jump to a new page is programmatic navigation;
this.$router.push('hash address'): Jump to the specified hash address and add a history record; this.$ router.replace('hash address'): Jump to the specified hash address and replace the current history record; this.$router.go(value n): Implement navigation history forward and backward; Call this.$router.push() Method, you can jump to the specified hash address to display the corresponding component page. The sample code is as follows:

this.$router.replace() Method, you can jump to the specified hash address to display the corresponding component page;
method to move forward and backward in the browsing history. The sample code is as follows:
 ##5.4 Simplified usage of $router.go
##5.4 Simplified usage of $router.go
to the previous page $router.forward() to the next page
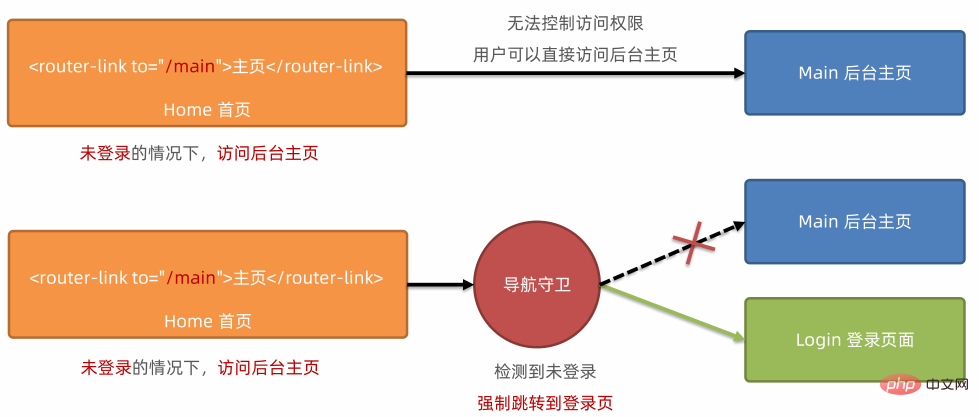
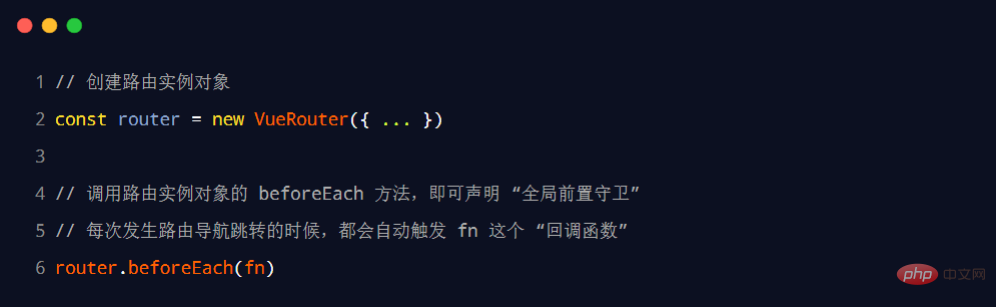
 6.1 Global front guard
6.1 Global front guard
 6.2 3 forms of guard methods The callback function of parameter
6.2 3 forms of guard methods The callback function of parameter
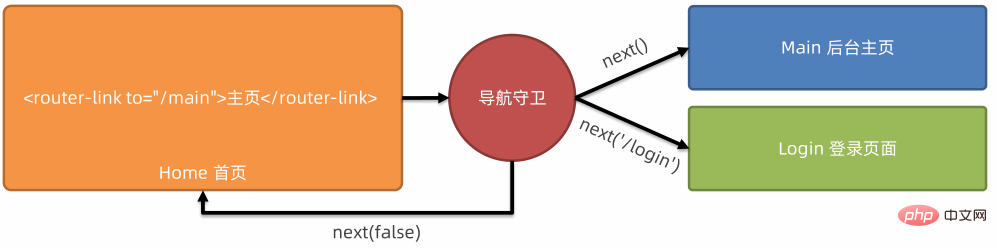
 6.3 Three ways to call the next function
6.3 Three ways to call the next function
 The current user
The current user
(Learning video sharing:  web Front-end development
web Front-end development
Basic programming video)
The above is the detailed content of Let's talk in depth about Router routing in Vue. For more information, please follow other related articles on the PHP Chinese website!