
Delete method: 1. Use find() to select all li elements of the document, the syntax is "$("body").find("li")", and return a jQuery object containing all li elements; 2 , use remove() to delete the li element and all its contents, the syntax is "JQ object.remove()".

The operating environment of this tutorial: windows7 system, jquery1.10.2 version, Dell G3 computer.
jquery method to delete all li elements
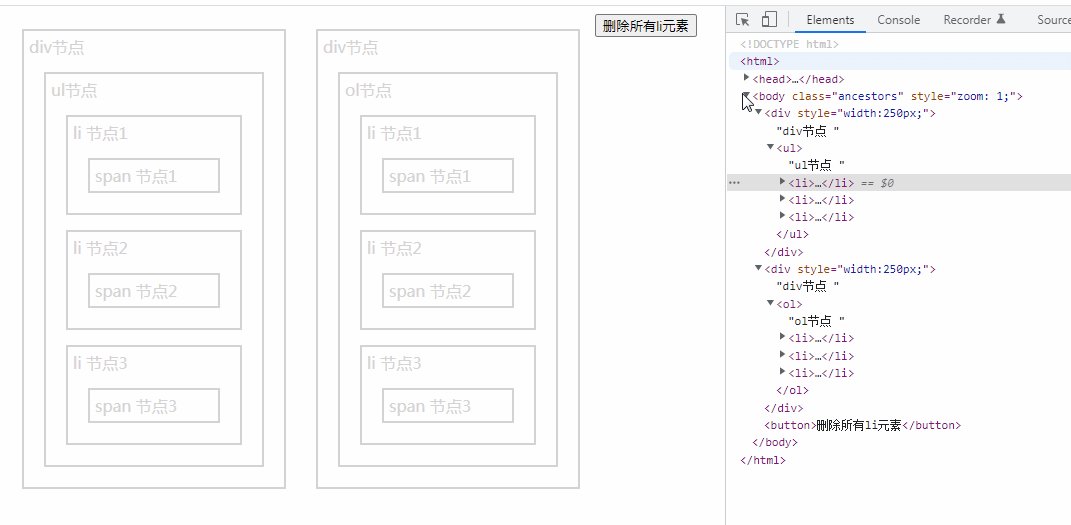
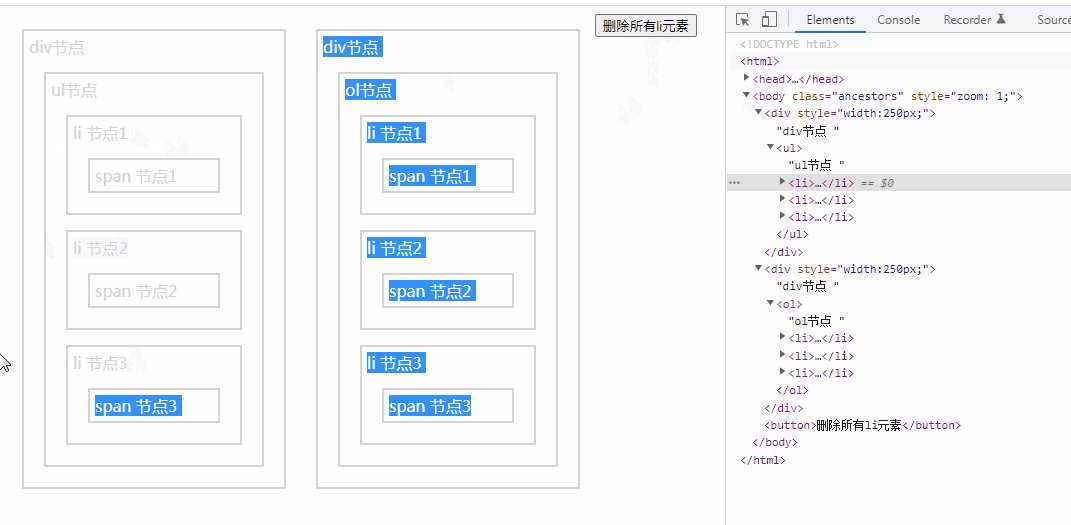
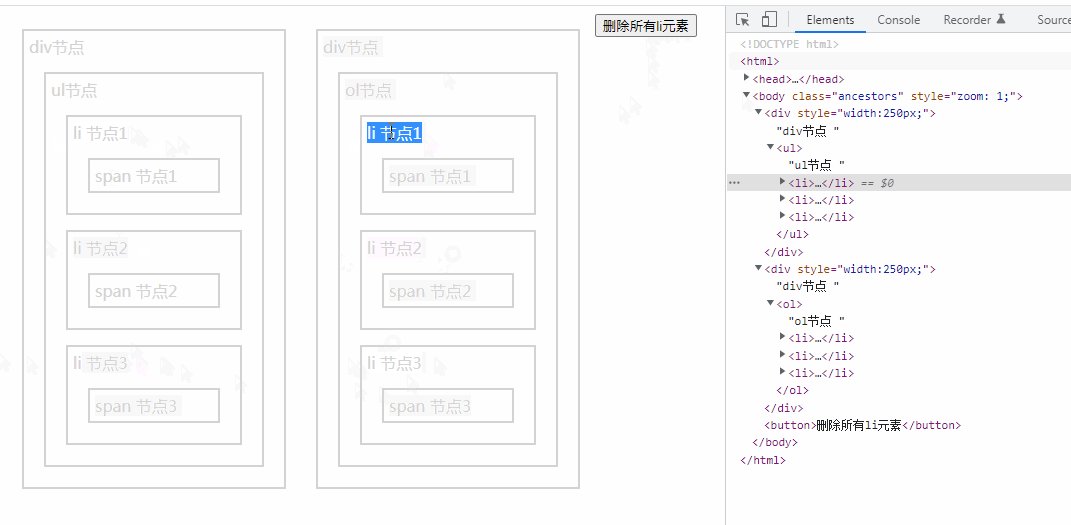
1. Select all li elements of the document
$("body").find("li")Indicates selecting all li sub-elements under the body
Returns a jQuery object containing all li elements
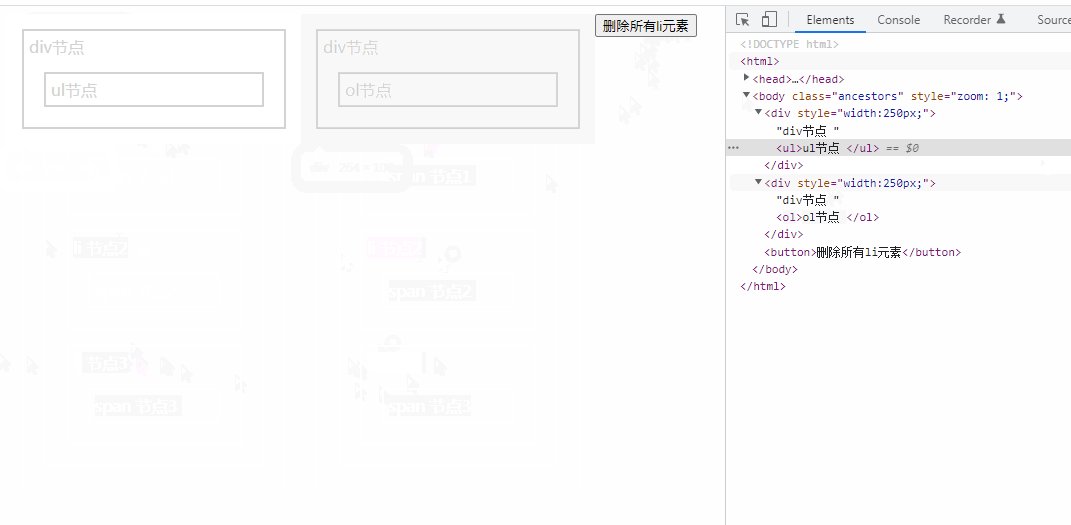
2. Use remove() to delete the specified element
remove() method can delete the element and all its contents
Implementation example:
<script>
$(document).ready(function() {
$("button").on("click", function() {
$("body").find("li").remove();
});
});
</script>
div节点
ul节点
- li 节点1
span 节点1
- li 节点2
span 节点2
- li 节点3
span 节点3
div节点
ol节点
- li 节点1
span 节点1
- li 节点2
span 节点2
- li 节点3
span 节点3

【Recommended learning: jQuery video tutorial, web front-end video】
The above is the detailed content of How to delete all li elements in jquery. For more information, please follow other related articles on the PHP Chinese website!