How to change the attribute value of img in jquery
Two ways to change: 1. Use attr() to modify the attribute value, the syntax is "$("img").attr({Attribute 1: "value", Attribute 2: "value"...} );". 2. Use prop() to modify the attribute value, the syntax is "$("img").prop({Attribute 1: "Value", Attribute 2: "Value"...});".

The operating environment of this tutorial: windows7 system, jquery1.10.2 version, Dell G3 computer. The
 tag defines an image in an HTML page.
tag defines an image in an HTML page.
<img src="/static/imghw/default1.png" data-src="img/1.jpg" class="lazy" alt="多肉" style="max-width:90%">

 tags have two required attributes: src and alt. (The attributes supported by the img tag can be viewed below)
tags have two required attributes: src and alt. (The attributes supported by the img tag can be viewed below)
So how to change the attribute value of img using jquery? The following introduces two methods of modifying element attributes.
Method 1: Use attr() to modify the attribute value
Modification syntax:
//单个属性
$("img").attr("属性名","属性值");
//多个个属性
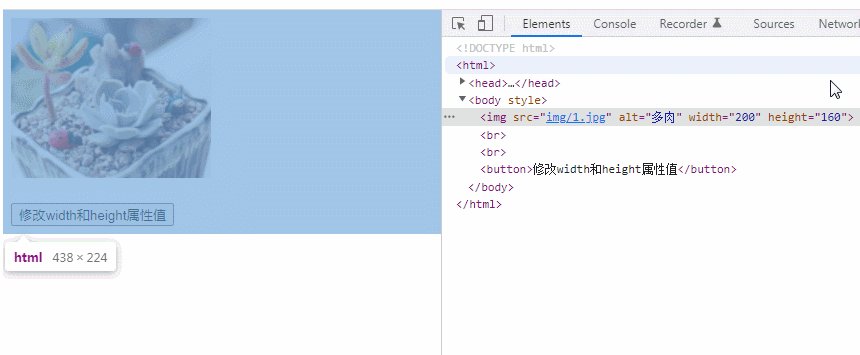
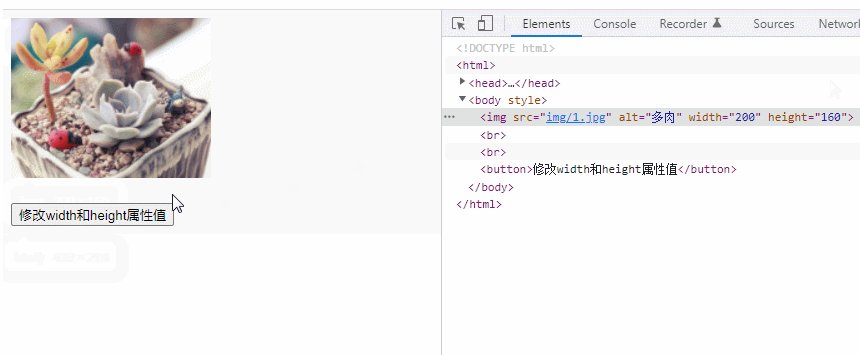
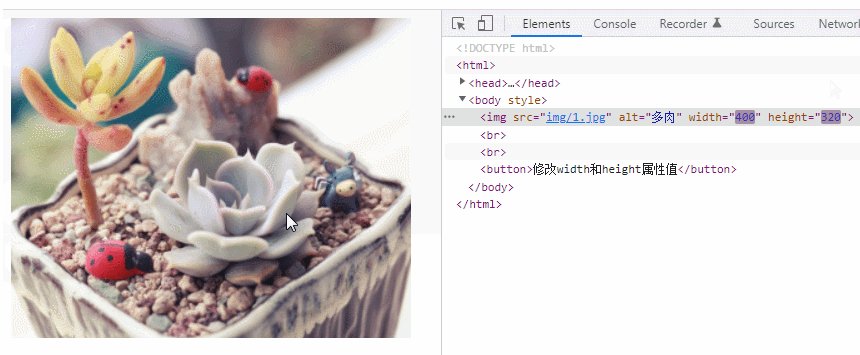
$("img").attr({属性1:"属性值",属性2:"属性值"....});Example: Modify the width and height attributes
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script ></script>
<script>
$(document).ready(function() {
$("button").click(function() {
$("img").attr({width:"400",height":"320"});
});
});
</script>
</head>
<body>
<img src="/static/imghw/default1.png" data-src="img/1.jpg" class="lazy" alt="多肉" style="max-width:90%" style="max-width:90%"><br><br>
<button>修改width和height属性值</button>
</body>
</html>
Method 2: Use prop() to modify attribute values
Modify syntax:
//单个属性
$("img").prop("属性名","属性值");
//多个个属性
$("img").prop({属性1:"属性值",属性2:"属性值"....});Example : Modify src and alt attributes
<script>
$(document).ready(function() {
$("button").click(function() {
$("img").prop({src:"img/4.jpg",alt:"晚霞"});
});
});
</script>
<img src="/static/imghw/default1.png" data-src="img/1.jpg" class="lazy" alt="多肉" style="max-width:90%">

Extended knowledge: Attributes that can be set
| Attribute | Value | Description |
|---|---|---|
| align | top bottom middle left right |
HTML5 is not supported. HTML 4.01 is deprecated. Specifies how images are arranged relative to surrounding text. |
| loading | eager: Load immediately lazy: Lazy loading |
Specifies whether the browser should load the image immediately or lazily. |
| alt | text | Specifies the alternative text for the image. |
| border | pixels | HTML5 Not supported. HTML 4.01 is deprecated. Specifies the border around the image. |
| crossorigin | anonymous use-credentials |
Set the cross-domain attributes of the image |
| height | pixels | Specify the image's high. |
| hspace | pixels | HTML5 Not supported. HTML 4.01 is deprecated. Specifies the margins on the left and right sides of the image. |
| ismap | ismap | Specifies the image as a server-side image map. |
| longdesc | URL | ##HTML5 Not supported. HTML 4.01 is deprecated. Points to a URL that contains a long image description document. |
| URL | Specifies the URL to display the image.||
| #mapname | Defines the image as a client-side image map.||
| pixels | HTML5 Not supported. HTML 4.01 is deprecated. Specifies the margin at the top and bottom of the image. | |
| pixels | Specifies the width of the image.
jQuery video tutorial, web front-end video】
The above is the detailed content of How to change the attribute value of img in jquery. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1378
1378
 52
52
 Detailed explanation of jQuery reference methods: Quick start guide
Feb 27, 2024 pm 06:45 PM
Detailed explanation of jQuery reference methods: Quick start guide
Feb 27, 2024 pm 06:45 PM
Detailed explanation of jQuery reference method: Quick start guide jQuery is a popular JavaScript library that is widely used in website development. It simplifies JavaScript programming and provides developers with rich functions and features. This article will introduce jQuery's reference method in detail and provide specific code examples to help readers get started quickly. Introducing jQuery First, we need to introduce the jQuery library into the HTML file. It can be introduced through a CDN link or downloaded
 How to use PUT request method in jQuery?
Feb 28, 2024 pm 03:12 PM
How to use PUT request method in jQuery?
Feb 28, 2024 pm 03:12 PM
How to use PUT request method in jQuery? In jQuery, the method of sending a PUT request is similar to sending other types of requests, but you need to pay attention to some details and parameter settings. PUT requests are typically used to update resources, such as updating data in a database or updating files on the server. The following is a specific code example using the PUT request method in jQuery. First, make sure you include the jQuery library file, then you can send a PUT request via: $.ajax({u
 In-depth analysis: jQuery's advantages and disadvantages
Feb 27, 2024 pm 05:18 PM
In-depth analysis: jQuery's advantages and disadvantages
Feb 27, 2024 pm 05:18 PM
jQuery is a fast, small, feature-rich JavaScript library widely used in front-end development. Since its release in 2006, jQuery has become one of the tools of choice for many developers, but in practical applications, it also has some advantages and disadvantages. This article will deeply analyze the advantages and disadvantages of jQuery and illustrate it with specific code examples. Advantages: 1. Concise syntax jQuery's syntax design is concise and clear, which can greatly improve the readability and writing efficiency of the code. for example,
 How to remove the height attribute of an element with jQuery?
Feb 28, 2024 am 08:39 AM
How to remove the height attribute of an element with jQuery?
Feb 28, 2024 am 08:39 AM
How to remove the height attribute of an element with jQuery? In front-end development, we often encounter the need to manipulate the height attributes of elements. Sometimes, we may need to dynamically change the height of an element, and sometimes we need to remove the height attribute of an element. This article will introduce how to use jQuery to remove the height attribute of an element and provide specific code examples. Before using jQuery to operate the height attribute, we first need to understand the height attribute in CSS. The height attribute is used to set the height of an element
 jQuery Tips: Quickly modify the text of all a tags on the page
Feb 28, 2024 pm 09:06 PM
jQuery Tips: Quickly modify the text of all a tags on the page
Feb 28, 2024 pm 09:06 PM
Title: jQuery Tips: Quickly modify the text of all a tags on the page In web development, we often need to modify and operate elements on the page. When using jQuery, sometimes you need to modify the text content of all a tags in the page at once, which can save time and energy. The following will introduce how to use jQuery to quickly modify the text of all a tags on the page, and give specific code examples. First, we need to introduce the jQuery library file and ensure that the following code is introduced into the page: <
 Use jQuery to modify the text content of all a tags
Feb 28, 2024 pm 05:42 PM
Use jQuery to modify the text content of all a tags
Feb 28, 2024 pm 05:42 PM
Title: Use jQuery to modify the text content of all a tags. jQuery is a popular JavaScript library that is widely used to handle DOM operations. In web development, we often encounter the need to modify the text content of the link tag (a tag) on the page. This article will explain how to use jQuery to achieve this goal, and provide specific code examples. First, we need to introduce the jQuery library into the page. Add the following code in the HTML file:
 How to tell if a jQuery element has a specific attribute?
Feb 29, 2024 am 09:03 AM
How to tell if a jQuery element has a specific attribute?
Feb 29, 2024 am 09:03 AM
How to tell if a jQuery element has a specific attribute? When using jQuery to operate DOM elements, you often encounter situations where you need to determine whether an element has a specific attribute. In this case, we can easily implement this function with the help of the methods provided by jQuery. The following will introduce two commonly used methods to determine whether a jQuery element has specific attributes, and attach specific code examples. Method 1: Use the attr() method and typeof operator // to determine whether the element has a specific attribute
 Understand the role and application scenarios of eq in jQuery
Feb 28, 2024 pm 01:15 PM
Understand the role and application scenarios of eq in jQuery
Feb 28, 2024 pm 01:15 PM
jQuery is a popular JavaScript library that is widely used to handle DOM manipulation and event handling in web pages. In jQuery, the eq() method is used to select elements at a specified index position. The specific usage and application scenarios are as follows. In jQuery, the eq() method selects the element at a specified index position. Index positions start counting from 0, i.e. the index of the first element is 0, the index of the second element is 1, and so on. The syntax of the eq() method is as follows: $("s




