
Delete method: 1. Use the ":not()" and ":first" selectors to select other rows except the header, the syntax is "$("tr:not(:first)")", A jq object containing elements will be returned; 2. Use remove() to delete all selected elements, the syntax is "selected element object.remove()".

The operating environment of this tutorial: windows7 system, jquery1.10.2 version, Dell G3 computer.
jquery method of deleting other rows except the header
In the table, the header refers to the first row of the table One line, the content of the first tr element.
jquery deletes other rows except the header, which is to delete the tr element except the first row.
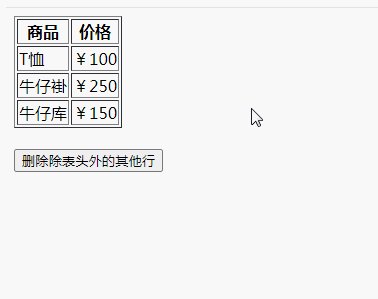
Okay, after analyzing the idea of deletion, let’s take a closer look, taking the following table as an example
<table border="1"> <tr> <th>商品</th> <th>价格</th> </tr> <tr> <td>T恤</td> <td>¥100</td> </tr> <tr> <td>牛仔褂</td> <td>¥250</td> </tr> <tr> <td>牛仔库</td> <td>¥150</td> </tr> </table><br>

Deletion steps:
1. Use the :not() and :first selectors to select other rows except the header
$("tr:not(:first)")tr:firstYou can select the first tr element. Adding a :not() selector will select the tr element outside the first line.
Example:
$("tr:not(:first)").css("background","red");
2. Use remove() to delete all selected elements
被选元素对象.remove()
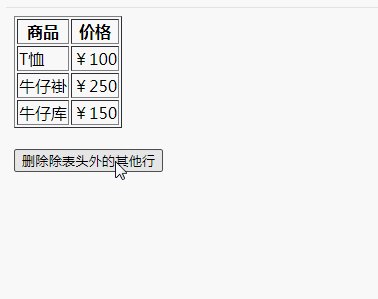
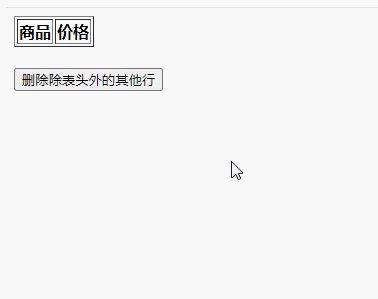
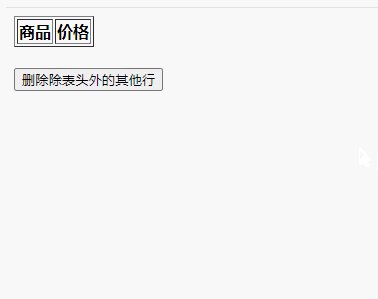
Complete example:
<script>
$(document).ready(function() {
$("button").on("click", function() {
$("tr:not(:first)").remove();
});
});
</script>
| 商品 | 价格 |
|---|---|
| T恤 | ¥100 |
| 牛仔褂 | ¥250 |
| 牛仔库 | ¥150 |

【Recommended learning: jQuery video tutorial, web front-end video】
The above is the detailed content of How to delete other rows except table header with jquery. For more information, please follow other related articles on the PHP Chinese website!