
Jquery method to remove elements based on id: 1. Select the specified element through the id attribute value, the syntax "$("#id attribute value")" will return a jQuery object containing the specified element; 2. Use the remove() method to remove the selected element object, the syntax is "specify id element object.remove()".

The operating environment of this tutorial: windows7 system, jquery1.10.2 version, Dell G3 computer.
jquery method to remove elements based on id
1. Select the specified element through the id attribute value
$("#id属性值")will return a jQuery object containing the specified element
2. Use the remove() method to remove the selected element object
remove() method to remove The selected element, including all text and child nodes.
指定id元素对象.remove()
Note: This method will also remove the data and events of the selected element.
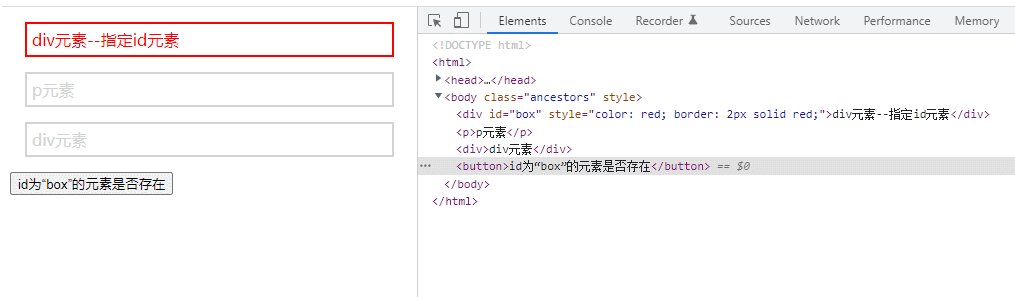
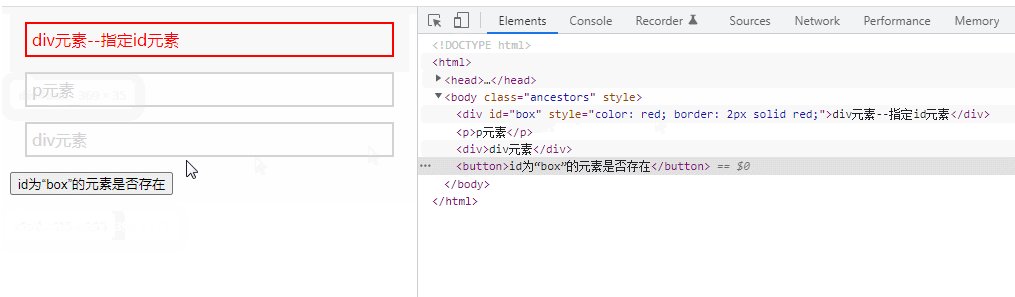
Implementation example:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery-1.10.2.min.js"></script>
<style>
div,p{
display: block;
border: 2px solid lightgrey;
color: lightgrey;
padding: 5px;
margin: 15px;
}
</style>
<script>
$(document).ready(function() {
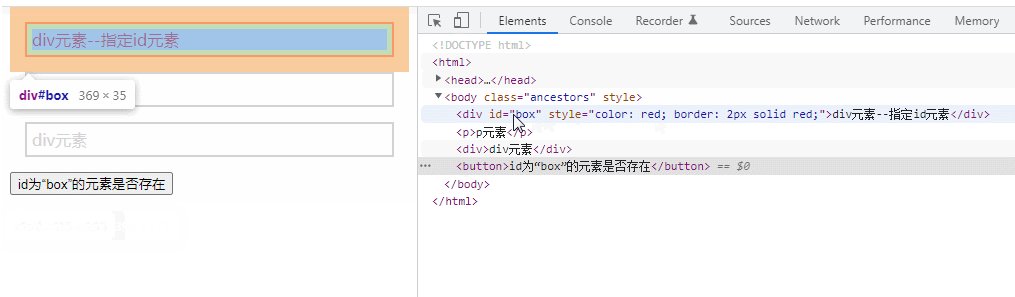
$("#box").css({
"color": "red",
"border": "2px solid red"
});
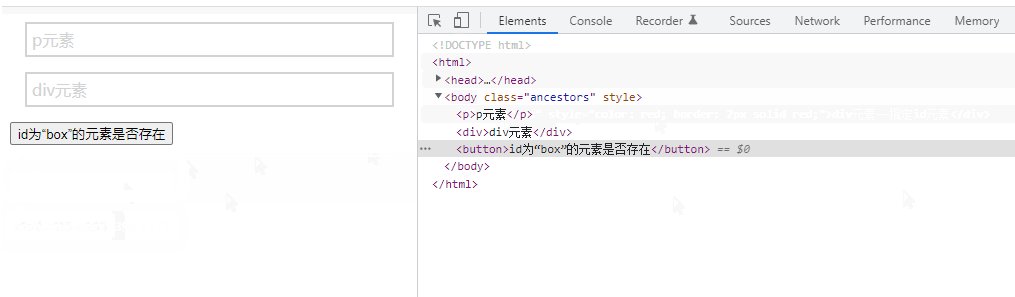
$("button").click(function() {
$("#box").remove();
});
});
</script>
</head>
<body class="ancestors">
<div id="box">div元素--指定id元素</div>
<p>p元素</p>
<div>div元素</div>
<button>id为“box”的元素是否存在</button>
</body>
</html>
[Recommended learning: jQuery video tutorial, web front-end video】
The above is the detailed content of How to remove elements based on id in jquery. For more information, please follow other related articles on the PHP Chinese website!