Summary and sharing of 12 fun and interesting VSCODE plug-ins
"If you want to do your job well, you must first sharpen your tools!", vscode As an important tool for front-end development, its plug-ins can greatly improve combat effectiveness. With 12 plug-ins carefully collected, there are always several for you. Haven't had it yet.

[Recommended study: "vscode introductory tutorial"]
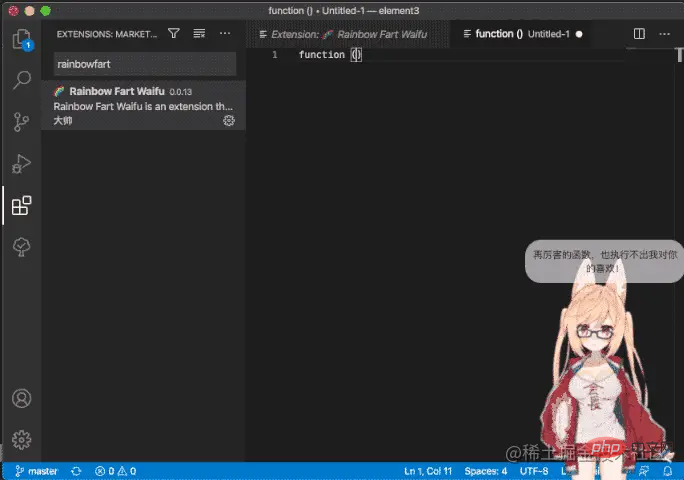
Rainbow Fart Wife
A two-dimensional encourager/wife who praises you crazily when you write code.
- ? Warehouse address: https://github.com/ezshine/vscode-rainbow-fart-waifu
- ? Plug-in address: https://marketplace.visualstudio .com/items?itemName=ezshine.rainbow-fart-waifu

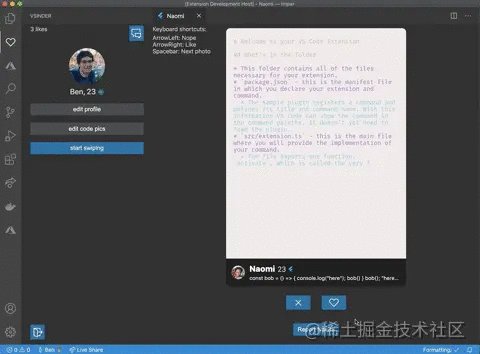
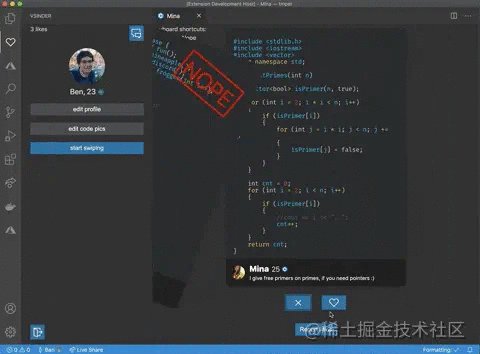
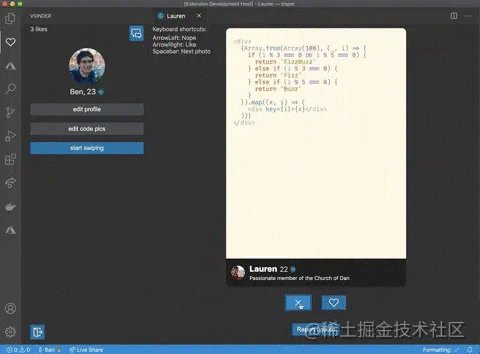
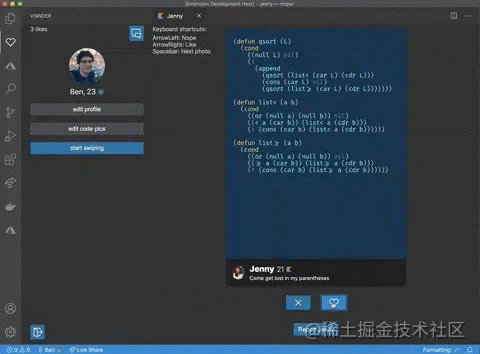
vsinder
One for A dating app designed by programmers that you can swipe code on.
- ? Warehouse address: https://github.com/ezshine/vscode-rainbow-fart-waifu
- ? Plug-in address: https://marketplace.visualstudio .com/items?itemName=ezshine.rainbow-fart-waifu

Show yourself by writing a piece of code, and then automatically match and make friends through the system. There are also apps for ios and android.
小Overlord
小Overlord is a nes game plug-in based on vscode, which allows you to relax in vscode after intense development. Improve development efficiency by combining work and rest.
- ? Warehouse address: https://github.com/gamedilong/anes
- ? Plug-in address: https://marketplace.visualstudio.com/items?itemName =gamedilong.anes

VSC Netease Music
##VSCODE Netease Cloud Music Plug-in
- ? Warehouse address: https://github.com/nondanee/vsc-netease-music
- ? Plug-in address: https://marketplace.visualstudio.com/items?itemName= nondanee.vsc-netease-music

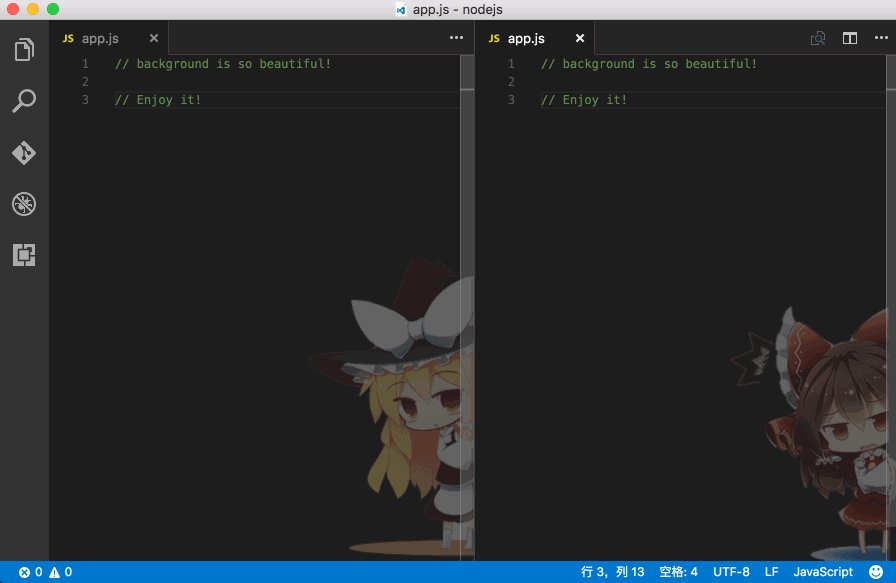
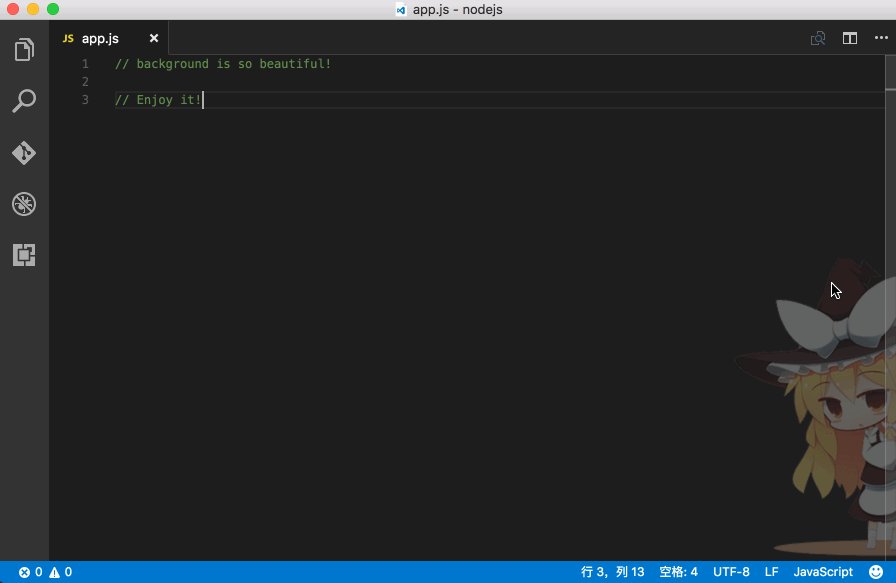
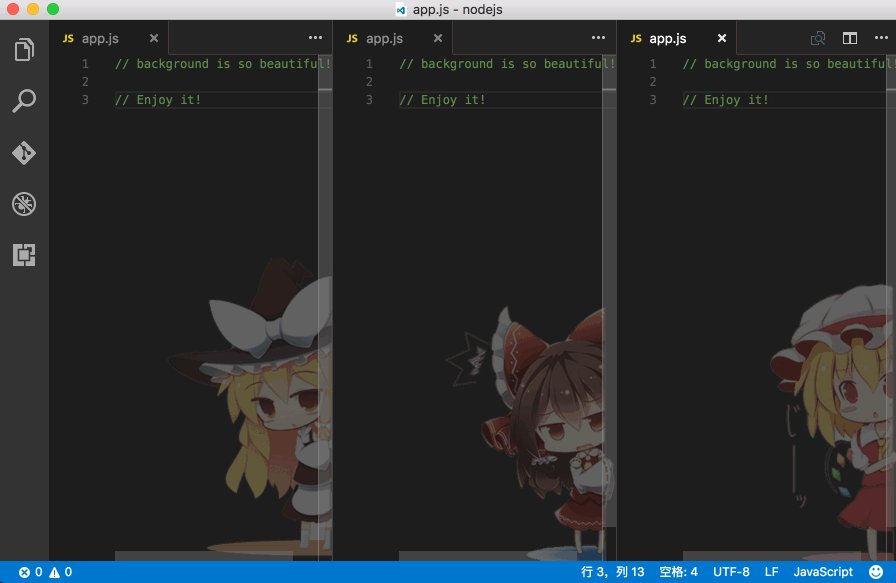
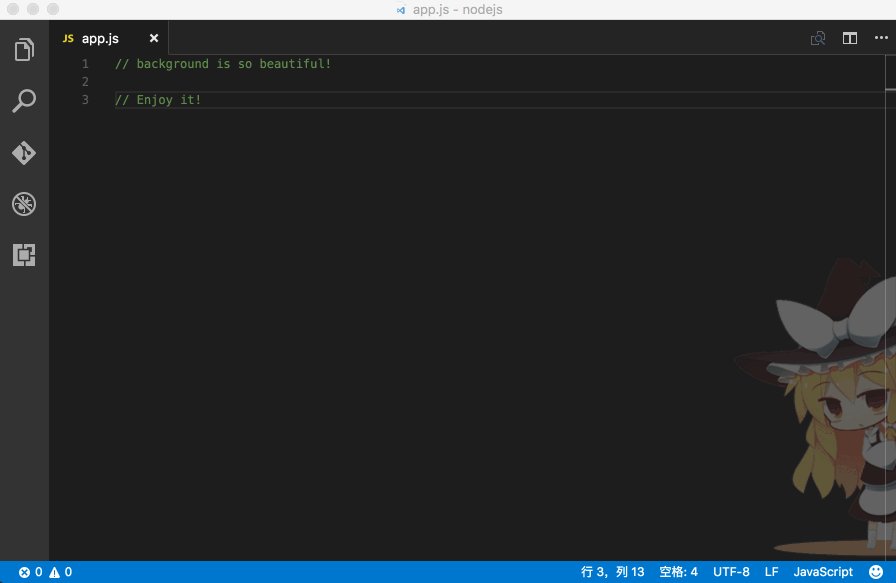
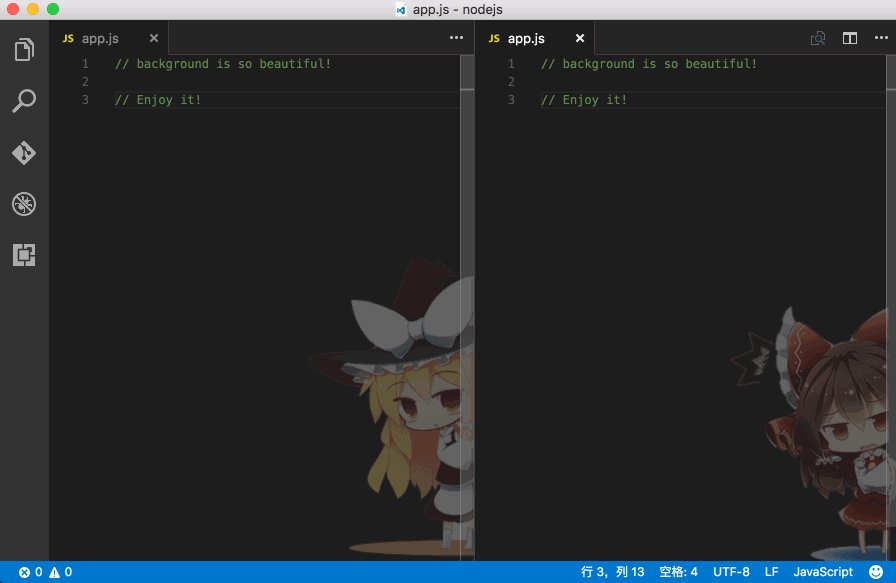
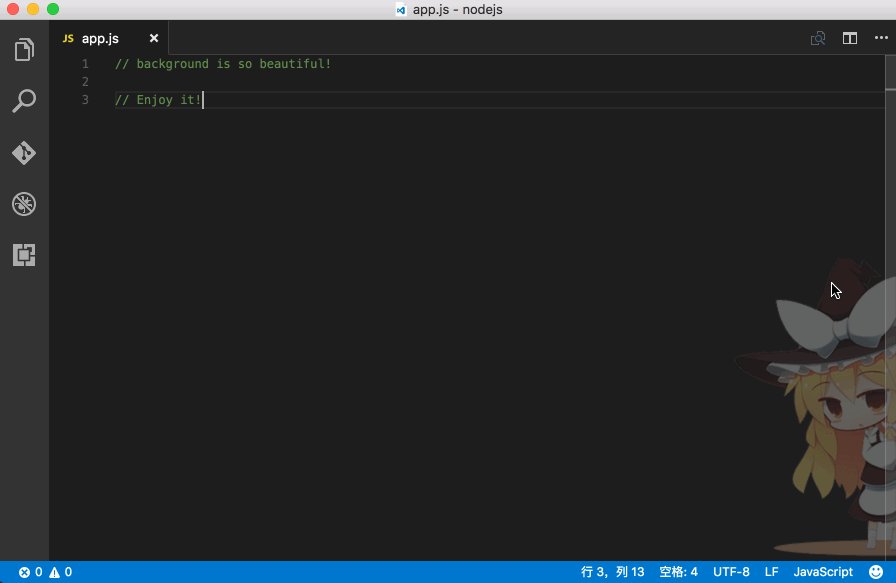
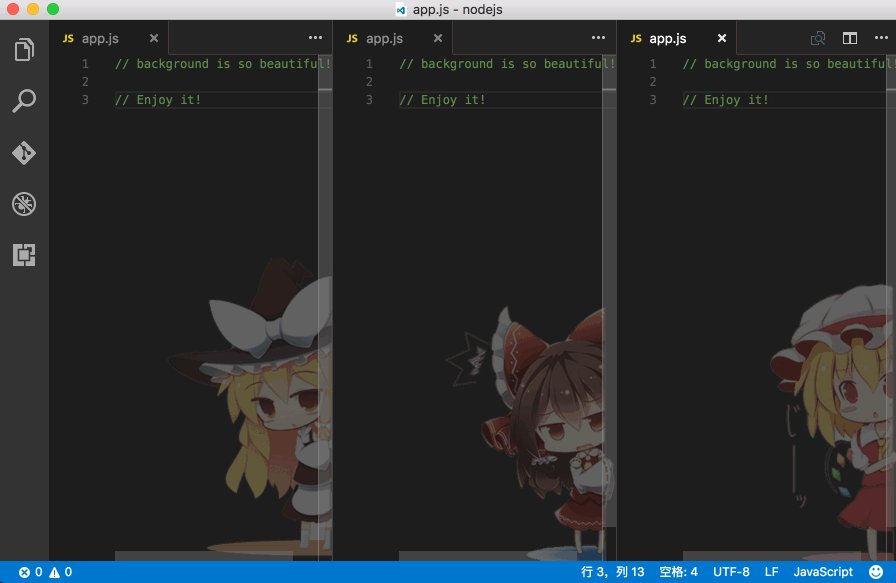
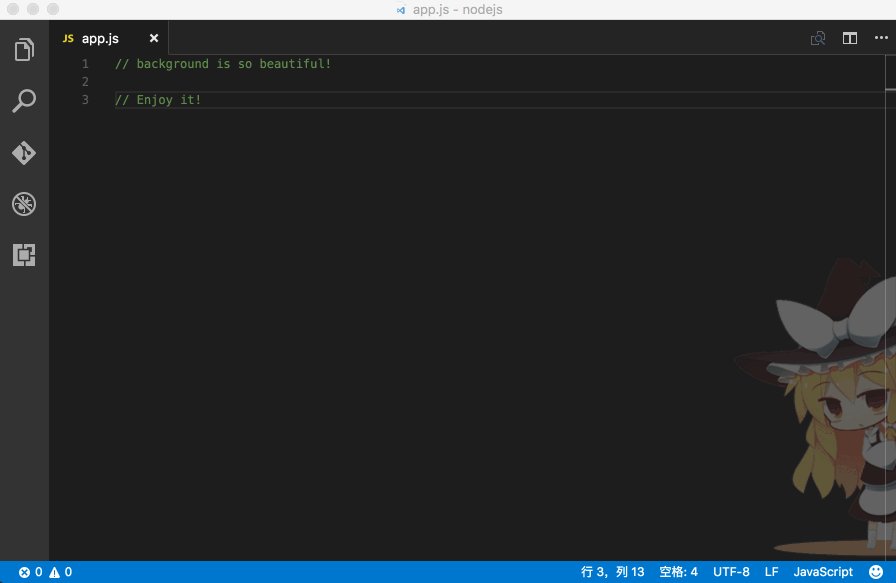
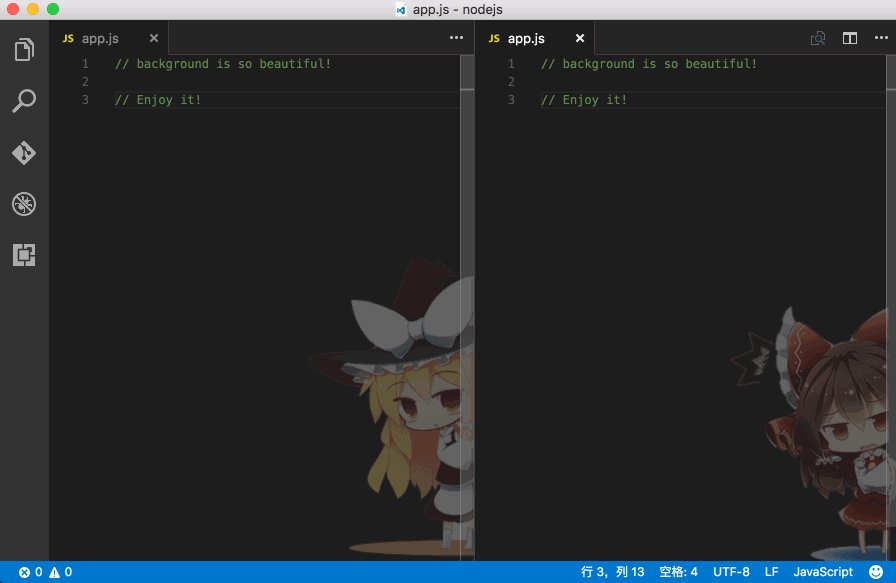
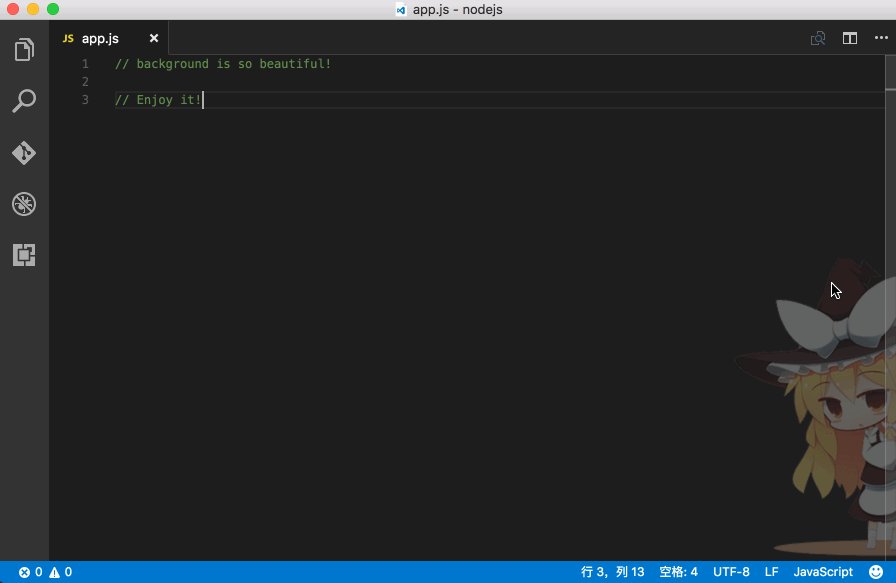
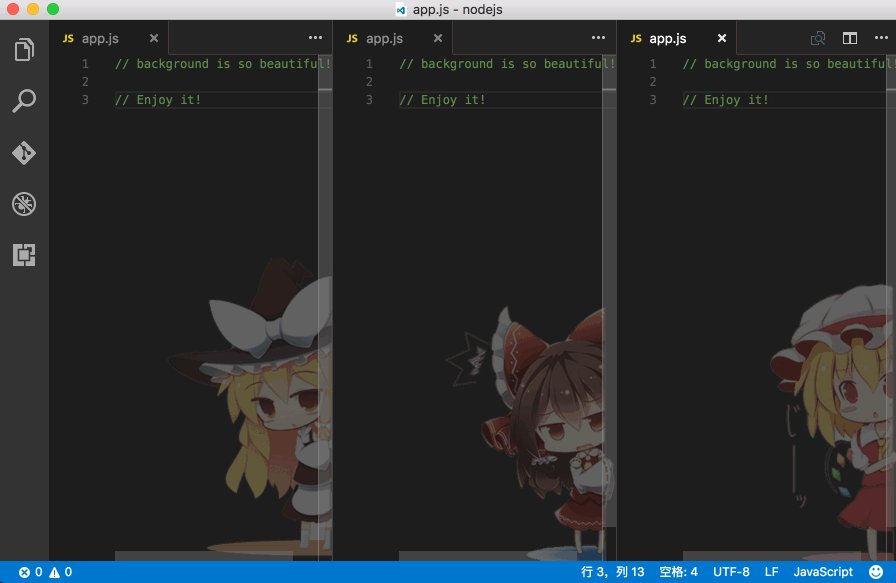
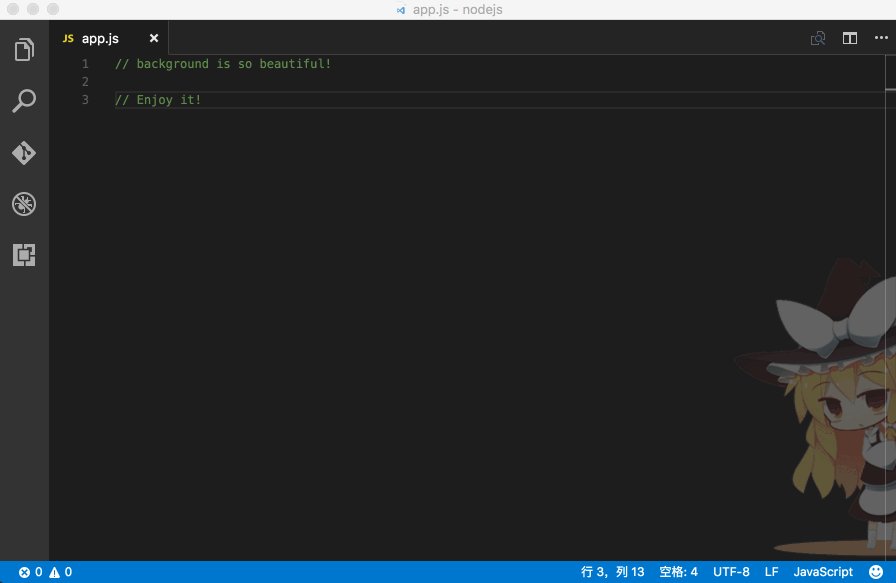
vscode-background
vscode background plugin
- ? Warehouse address: https://github.com/shalldie/vscode-background
- ? Plug-in address: https://marketplace.visualstudio.com/items?itemName=shalldie .background

Chase plug-in (=・ω・=)
? Warehouse address: https://github.com/deepred5/daily-anime
- ? Plug-in address: https://marketplace.visualstudio.com/items?itemName =deepred.daily-anime
- Function:

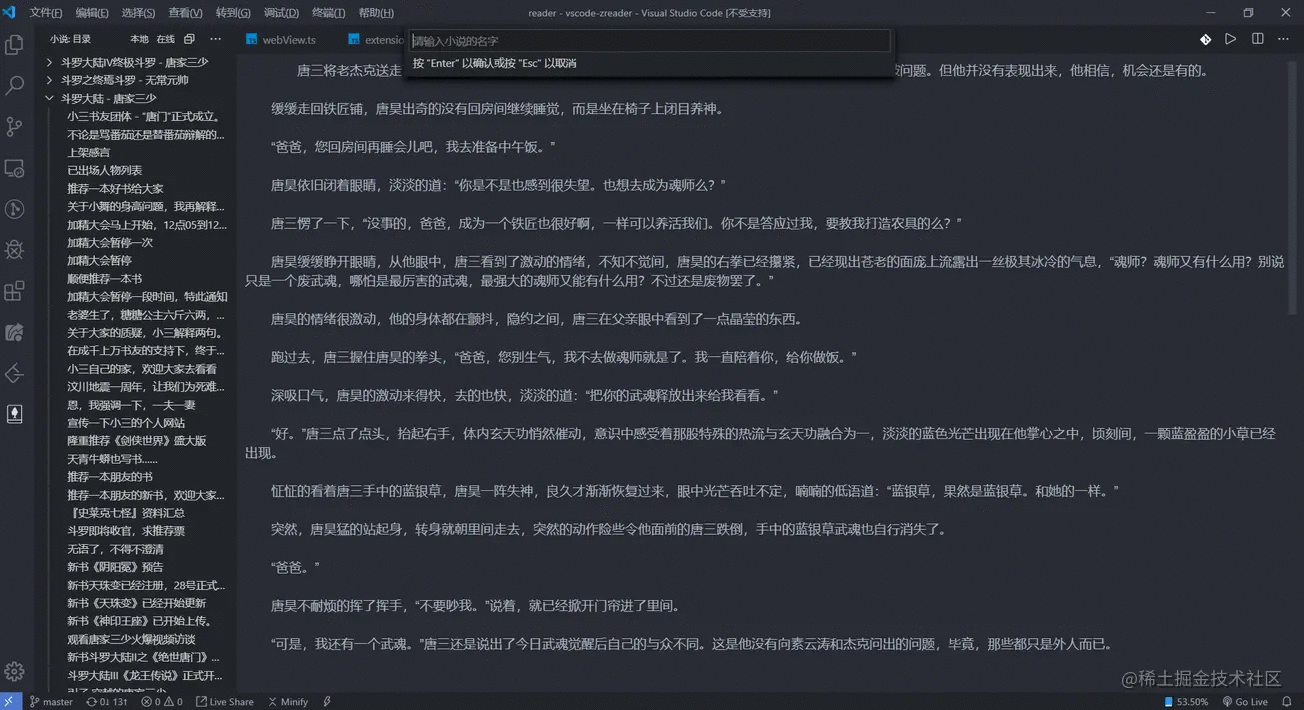
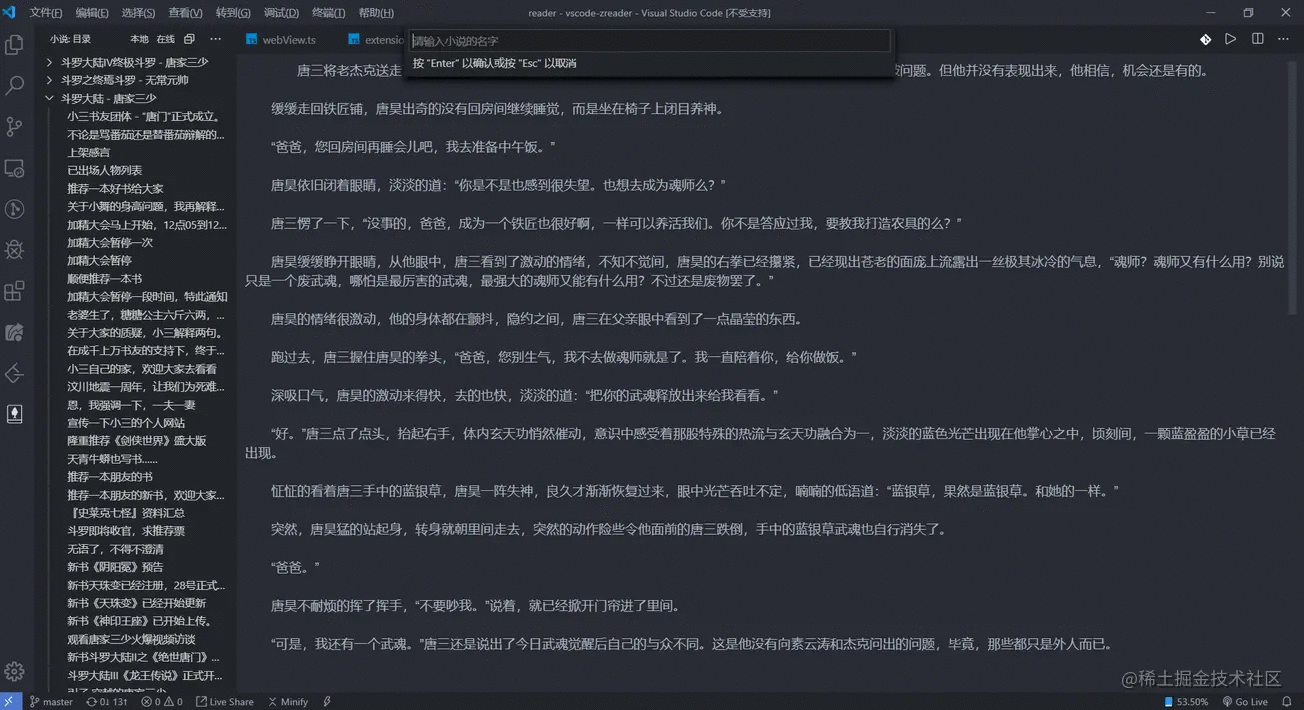
Novel reading for fishing or studying Plug-in, supports online search and local reading, supports txt and epub formats
? Warehouse address: https://github.com/aooiuu/z-reader
- ? Plug-in address: https://marketplace.visualstudio.com/items?itemName=aooiu.z-reader

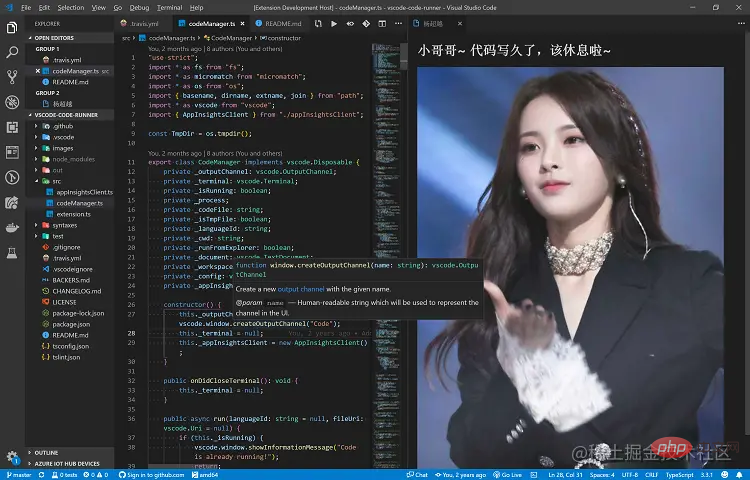
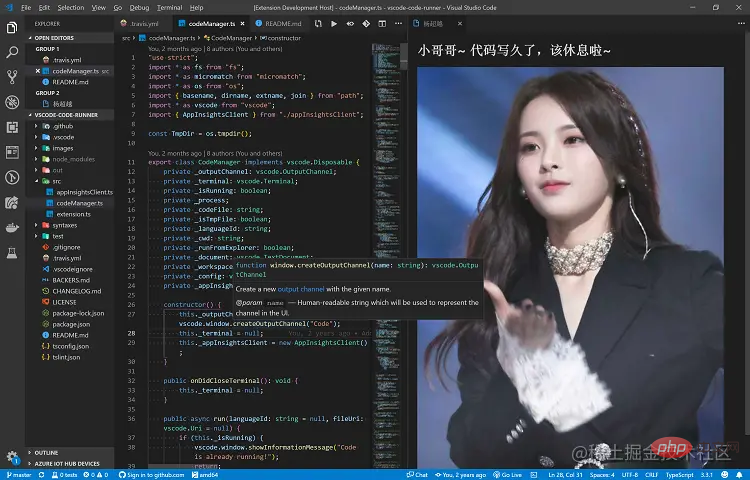
 ##Beyond Encouragement Teacher
##Beyond Encouragement Teacher
Beyond Encourage Teacher Write code continuously in VS Code for one hour (time is configurable), and Yang Chaoyue will remind you that it’s time to take a rest~
? Warehouse address: https://github.com/formulahendry/vscode-ycy
- ? Plug-in address: https://marketplace.visualstudio.com/items?itemName=formulahendry. ycy
- In addition to the reminder page that will automatically pop up every hour, you can also press F1
ycy: open the reminder page to open the reminder page
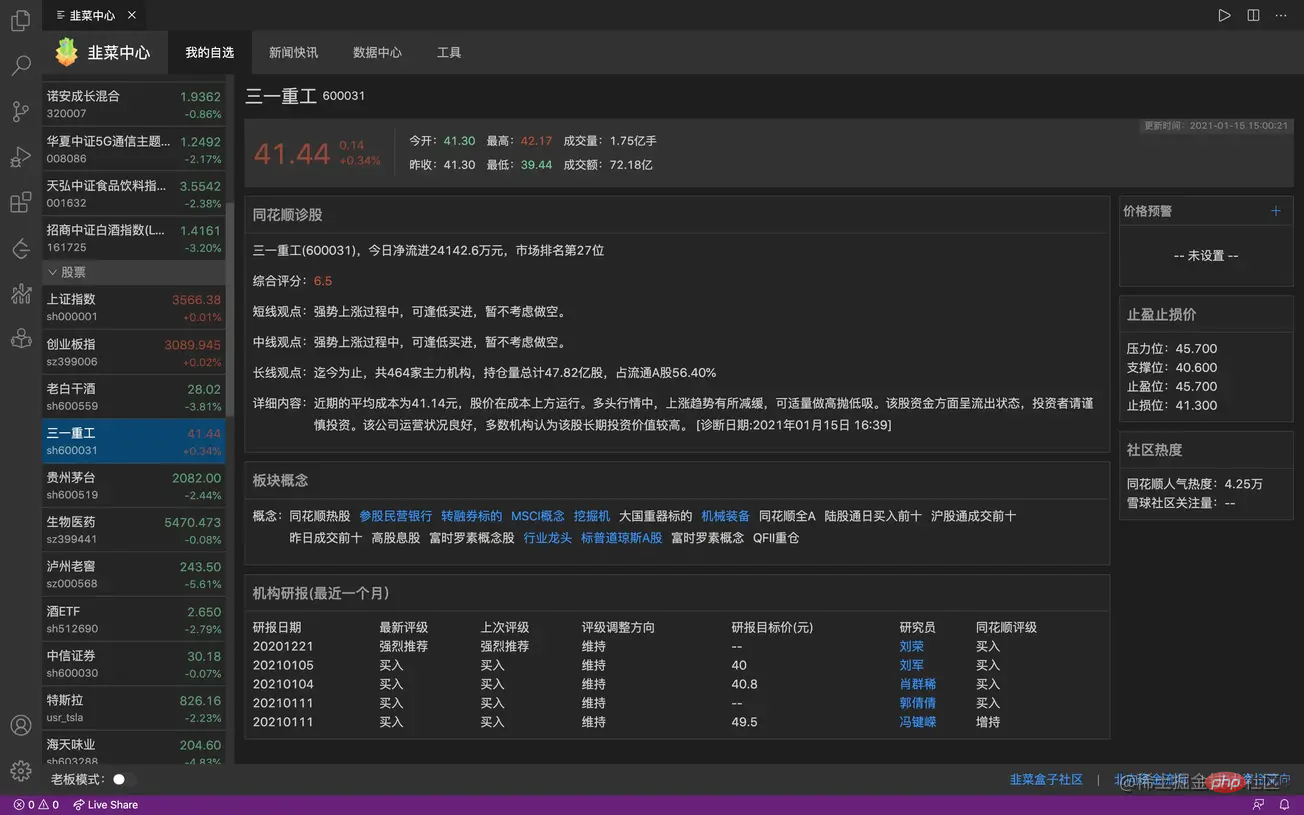
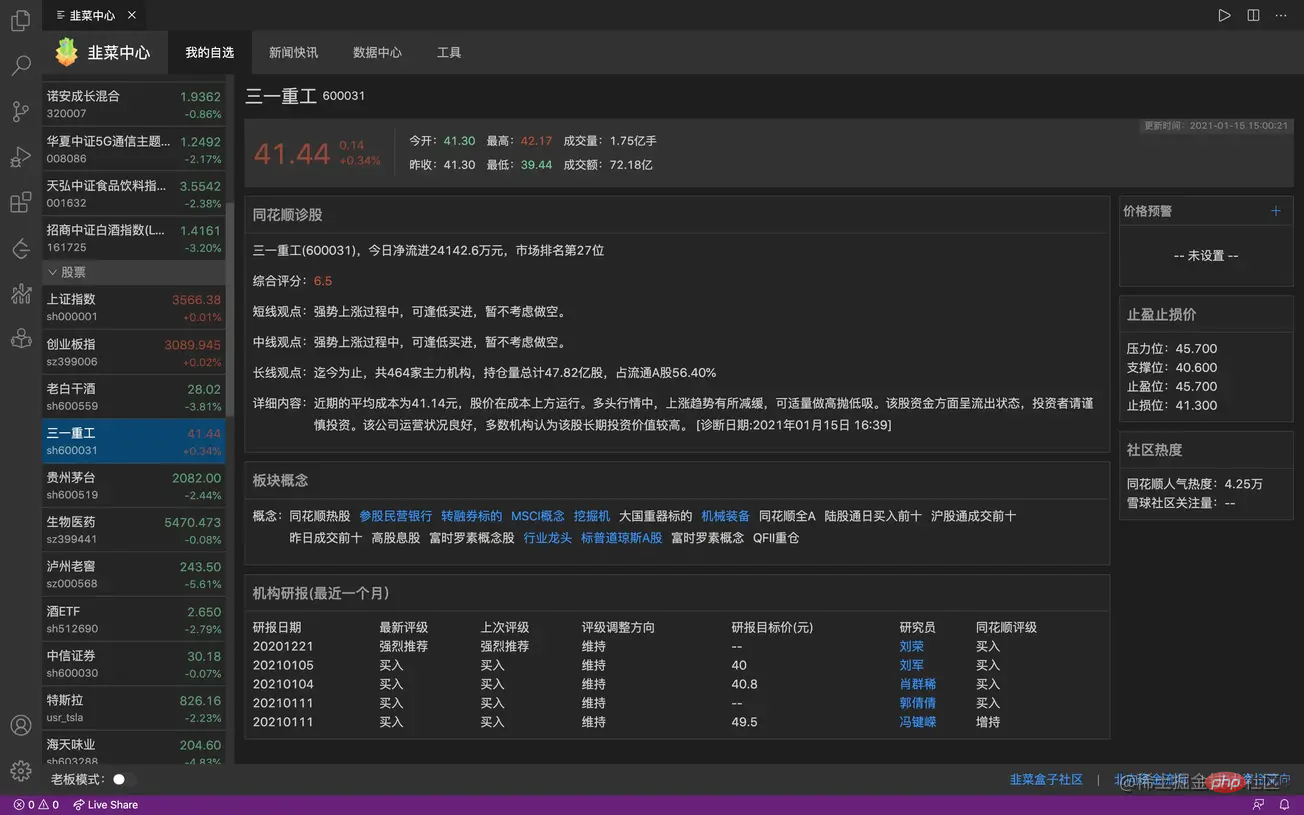
 leek box
leek box
You can also view real-time data on stocks & funds & futures in VSCode to make the most useful investments plugin.
- ? Warehouse address: https://github.com/LeekHub/leek-fund
- ? Plug-in address: https://marketplace.visualstudio.com/items?itemName= giscafer.leek-fund


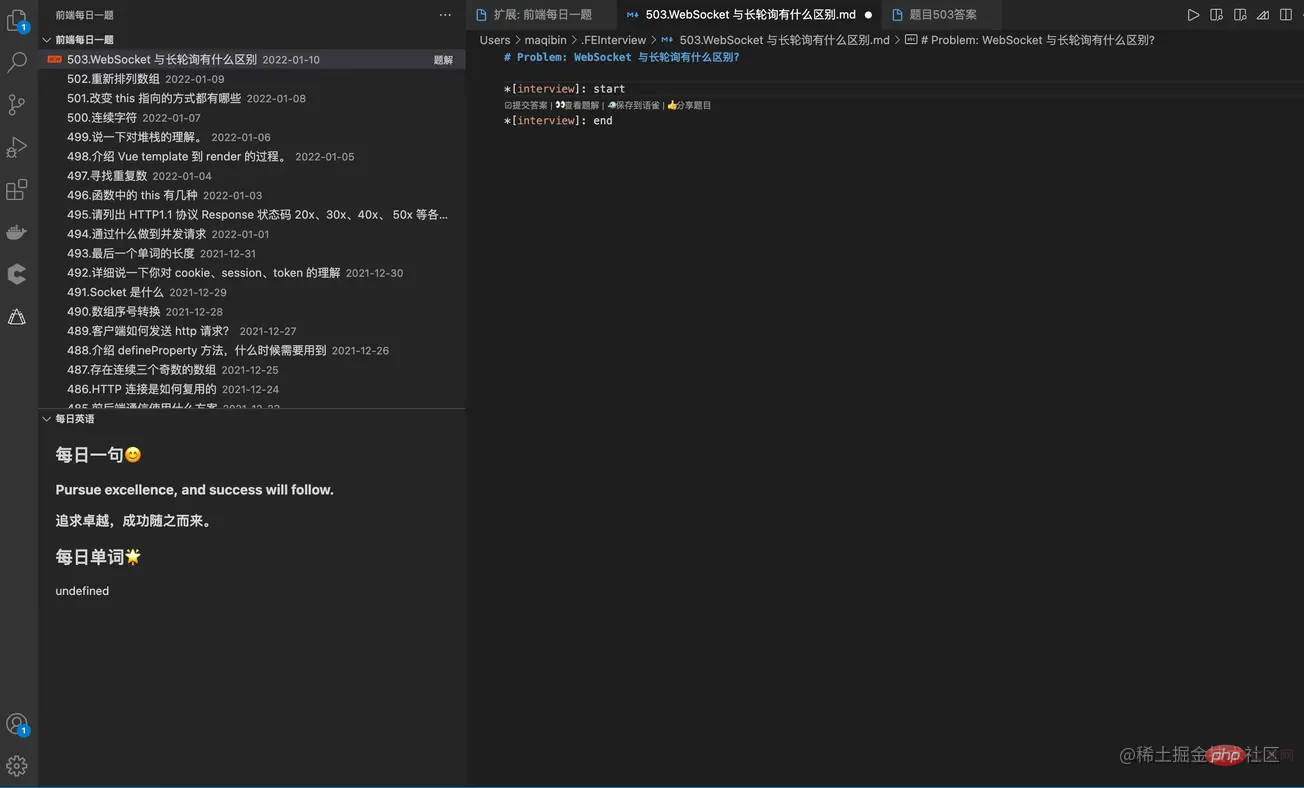
#Front-end daily question
A front-end question brushing plug-in, use github to log in and you can view the answers
- ? Warehouse address: https://github.com/everest-architecture/front-end-daily-question
- ? Plug-in address: https://marketplace.visualstudio.com/items?itemName=everest-architecture.front-end-daily-question

LeetCode
Practice LeetCode in VS Code
- ? Warehouse address: https://github.com/LeetCode-OpenSource/vscode-leetcode
- ? Plug-in address: https://marketplace.visualstudio.com/items?itemName=LeetCode.vscode-leetcode
Qwerty Learner
Word memorization and English muscle memory exercise software designed for Coder Mo? Edition
- ? Warehouse address: https://github.com/Kaiyiwing/qwerty-learner
- ? Plug-in address: https://marketplace.visualstudio.com/items?itemName=Kaiyi.qwerty -learner
vscode tutorial!
The above is the detailed content of Summary and sharing of 12 fun and interesting VSCODE plug-ins. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1387
1387
 52
52
 How to define header files for vscode
Apr 15, 2025 pm 09:09 PM
How to define header files for vscode
Apr 15, 2025 pm 09:09 PM
How to define header files using Visual Studio Code? Create a header file and declare symbols in the header file using the .h or .hpp suffix name (such as classes, functions, variables) Compile the program using the #include directive to include the header file in the source file. The header file will be included and the declared symbols are available.
 What computer configuration is required for vscode
Apr 15, 2025 pm 09:48 PM
What computer configuration is required for vscode
Apr 15, 2025 pm 09:48 PM
VS Code system requirements: Operating system: Windows 10 and above, macOS 10.12 and above, Linux distribution processor: minimum 1.6 GHz, recommended 2.0 GHz and above memory: minimum 512 MB, recommended 4 GB and above storage space: minimum 250 MB, recommended 1 GB and above other requirements: stable network connection, Xorg/Wayland (Linux)
 How to solve the problem of vscode Chinese annotations becoming question marks
Apr 15, 2025 pm 11:36 PM
How to solve the problem of vscode Chinese annotations becoming question marks
Apr 15, 2025 pm 11:36 PM
How to solve the problem that Chinese comments in Visual Studio Code become question marks: Check the file encoding and make sure it is "UTF-8 without BOM". Change the font to a font that supports Chinese characters, such as "Song Style" or "Microsoft Yahei". Reinstall the font. Enable Unicode support. Upgrade VSCode, restart the computer, and recreate the source file.
 How to switch Chinese mode with vscode
Apr 15, 2025 pm 11:39 PM
How to switch Chinese mode with vscode
Apr 15, 2025 pm 11:39 PM
VS Code To switch Chinese mode: Open the settings interface (Windows/Linux: Ctrl, macOS: Cmd,) Search for "Editor: Language" settings Select "Chinese" in the drop-down menu Save settings and restart VS Code
 Common commands for vscode terminal
Apr 15, 2025 pm 10:06 PM
Common commands for vscode terminal
Apr 15, 2025 pm 10:06 PM
Common commands for VS Code terminals include: Clear the terminal screen (clear), list the current directory file (ls), change the current working directory (cd), print the current working directory path (pwd), create a new directory (mkdir), delete empty directory (rmdir), create a new file (touch) delete a file or directory (rm), copy a file or directory (cp), move or rename a file or directory (mv) display file content (cat) view file content and scroll (less) view file content only scroll down (more) display the first few lines of the file (head)
 How to set vscode in Chinese
Apr 15, 2025 pm 09:27 PM
How to set vscode in Chinese
Apr 15, 2025 pm 09:27 PM
There are two ways to set up a Chinese language in Visual Studio Code: 1. Install the Chinese language package; 2. Modify the "locale" settings in the configuration file. Make sure Visual Studio Code version is 1.17 or higher.
 How to set vscode
Apr 15, 2025 pm 10:45 PM
How to set vscode
Apr 15, 2025 pm 10:45 PM
To enable and set VSCode, follow these steps: Install and start VSCode. Custom preferences including themes, fonts, spaces, and code formatting. Install extensions to enhance features such as plugins, themes, and tools. Create a project or open an existing project. Use IntelliSense to get code prompts and completions. Debug the code to step through the code, set breakpoints, and check variables. Connect the version control system to manage changes and commit code.
 How to use VSCode
Apr 15, 2025 pm 11:21 PM
How to use VSCode
Apr 15, 2025 pm 11:21 PM
Visual Studio Code (VSCode) is a cross-platform, open source and free code editor developed by Microsoft. It is known for its lightweight, scalability and support for a wide range of programming languages. To install VSCode, please visit the official website to download and run the installer. When using VSCode, you can create new projects, edit code, debug code, navigate projects, expand VSCode, and manage settings. VSCode is available for Windows, macOS, and Linux, supports multiple programming languages and provides various extensions through Marketplace. Its advantages include lightweight, scalability, extensive language support, rich features and version







