 Development Tools
Development Tools
 VSCode
VSCode
 Share some front-end Vscode plug-ins that crazy improve development efficiency!
Share some front-end Vscode plug-ins that crazy improve development efficiency!
Share some front-end Vscode plug-ins that crazy improve development efficiency!
VScode It is definitely very familiar to front-end students. Everyone has a few plug-ins that they like very much. Recently, through my own exploration and recommendations from colleagues, combined with actual development, I have selected several VScode plug-ins that are very helpful for actual development efficiency.

[Recommended learning: "vscode introductory tutorial"]
Code Spell Checker

Code Spell Checker is a plugin for checking the spelling of words.
"Research shows that the order of Chinese characters does not necessarily affect reading" In the process of our development, there are often misspellings of variable names. If the review partner You can still tell the difference if you look carefully, but sometimes the spelling order of words is wrong and it will not affect reading. We often can't tell it in Chinese, let alone English?
The Code Spell Checker can come in handy at this time. After installing the plug-in, if there is a spelling mistake, there will be a wavy line prompt

For example, when the Delete word in the picture above is in all capital letters, it is difficult to find that one letter is missing during the development process. If this error is used extensively elsewhere in order to save time or use code prompts, Words, the overall code is relatively unstandardized, and unexpected bugs may occur.
After using the plug-in, not only will you be prompted for misspelled words, but also when you hover the mouse over the wrong word and select Quick Fix, a prompt that may be the correct word will also pop up. This It's very friendly.

When I installed this plug-in for the first time, I discovered that two words in the current project were misspelled and were quoted in many places, so I revised them in time. A wave. This also shows that this plug-in is very helpful in actual development~
javascript console utils

It’s hard to believe, A plug-in with 140,000 downloads has no icon. The only use of javascript console utils is that it provides you with two shortcut keys:
Cmd Shift L
Cmd Shift D
When you select a variable abc, pressing the first set of shortcut keys will insert a line under the current code:
console.log( "abc" , abc )
And the second shortcut The key is used to delete the inserted line of code. The official example picture is as follows:

Any programmer who has written js knows that two simple sets of shortcut keys are useful for How much is the actual improvement in development efficiency? This simple and straightforward plug-in must not be missed?
GitHub Copilot

Compared with the previous two plug-ins, GitHub Copilot should be known to more people. Its official description is an AI programmer who develops with you at any time, which is reflected in an AI code prompt during development. The plug-in will provide you with code tips based on the context of your current input combined with AI.
In the recent development, this plug-in has shocked me more than once, even a little scary. Whether it’s methods, variables, or even comments, it can give you hints, and sometimes it’s so accurate that it scares you

The picture above is when I was designing a button component , I wrote too many attributes unknowingly. When I wanted to deconstruct the object on the label to make the code clearer, I just typed const, and GitHub Copilot did what I wanted to do. Things are prompted, and you can't imagine how it analyzes the subsequent code based on a const.
And this is just child's play. In actual use, whether it is variables, constants, methods, or hooks, it can infer the code you need. At the beginning, I thought that such AI would be devastating to programmers. Will programmers not be needed in the future?
But in actual use, it really understands you. It does not prompt you with a bunch of codes for no reason, but based on the current business logic, it determines what you need now. , it will prompt you thoughtfully.

For example, in the picture above, I defined a constant before this type. It has already guessed for me what type I need to use here. This It's exactly what I need. When the amount of code is large, maybe 60% of the code in a day will be prompted by GitHub Copilot.
Before I used this plug-in, I needed to apply. I don’t know what the current situation is. I strongly recommend that you download it and give it a try~
Import Cost

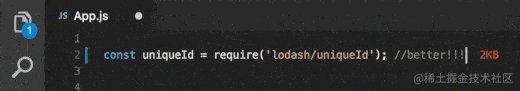
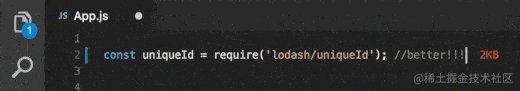
Import Cost The use of this plug-in is very simple. Install it directly. After installation, we will display the size of the dependency after the dependency introduced in js or ts. The official example picture is as follows:

The actual use effect is as follows. Sometimes it is more convenient to use some alternative third-party dependencies to determine which one is more lightweight.

VS Code Counter

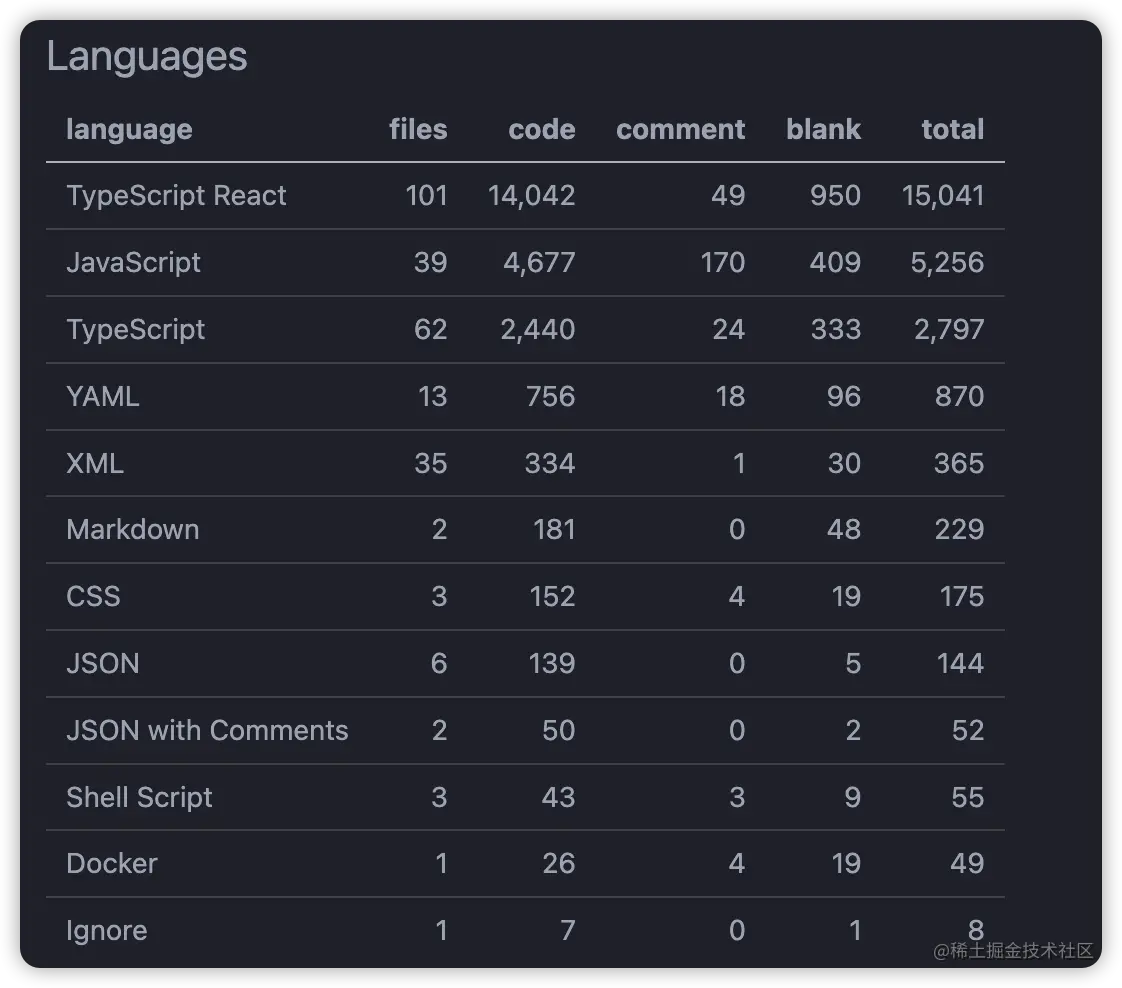
VS Code Counter can be used to count your code lines Number, sometimes when you take over a large project (shit mountain), you want to complain to your friends that you are maintaining a huge project. How big is it? You can use this plug-in to calculate the code and show it to others. Renkan (comparison)
The method of use is to after installing the plug-in, click the Vscode top menuView-> Command Panel, enter count, select the option in the picture below, and it will be done for you Count all codes in the current workspace directory.

The statistical report will show the overall code volume classified by language. The report also includes the specific code volume of each directory.

Summary
The plug-ins recommended this time will not be strongly associated with a certain language or framework, and are applicable It has a wide range of features, so friends can install it and give it a try. If you have your own collection of excellent plug-ins, please feel free to share them in the comment area~
For more relevant knowledge about VSCode, please visit:vscode Tutorial!
The above is the detailed content of Share some front-end Vscode plug-ins that crazy improve development efficiency!. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1381
1381
 52
52
 What computer configuration is required for vscode
Apr 15, 2025 pm 09:48 PM
What computer configuration is required for vscode
Apr 15, 2025 pm 09:48 PM
VS Code system requirements: Operating system: Windows 10 and above, macOS 10.12 and above, Linux distribution processor: minimum 1.6 GHz, recommended 2.0 GHz and above memory: minimum 512 MB, recommended 4 GB and above storage space: minimum 250 MB, recommended 1 GB and above other requirements: stable network connection, Xorg/Wayland (Linux)
 How to define header files for vscode
Apr 15, 2025 pm 09:09 PM
How to define header files for vscode
Apr 15, 2025 pm 09:09 PM
How to define header files using Visual Studio Code? Create a header file and declare symbols in the header file using the .h or .hpp suffix name (such as classes, functions, variables) Compile the program using the #include directive to include the header file in the source file. The header file will be included and the declared symbols are available.
 How to set vscode
Apr 15, 2025 pm 10:45 PM
How to set vscode
Apr 15, 2025 pm 10:45 PM
To enable and set VSCode, follow these steps: Install and start VSCode. Custom preferences including themes, fonts, spaces, and code formatting. Install extensions to enhance features such as plugins, themes, and tools. Create a project or open an existing project. Use IntelliSense to get code prompts and completions. Debug the code to step through the code, set breakpoints, and check variables. Connect the version control system to manage changes and commit code.
 What language is written in vscode
Apr 15, 2025 pm 11:51 PM
What language is written in vscode
Apr 15, 2025 pm 11:51 PM
VSCode is written in TypeScript and JavaScript. First, its core code base is written in TypeScript, an open source programming language that extends JavaScript and adds type checking capabilities. Secondly, some extensions and plug-ins of VSCode are written in JavaScript. This combination makes VSCode a flexible and extensible code editor.
 vscode start front-end project command
Apr 15, 2025 pm 10:00 PM
vscode start front-end project command
Apr 15, 2025 pm 10:00 PM
The command to start a front-end project in VSCode is code. The specific steps include: Open the project folder. Start VSCode. Open the project. Enter the startup command code. in the terminal panel. Press Enter to start the project.
 vscode Previous Next Shortcut Key
Apr 15, 2025 pm 10:51 PM
vscode Previous Next Shortcut Key
Apr 15, 2025 pm 10:51 PM
VS Code One-step/Next step shortcut key usage: One-step (backward): Windows/Linux: Ctrl ←; macOS: Cmd ←Next step (forward): Windows/Linux: Ctrl →; macOS: Cmd →
 What language is vscode used
Apr 15, 2025 pm 11:03 PM
What language is vscode used
Apr 15, 2025 pm 11:03 PM
Visual Studio Code (VSCode) is developed by Microsoft, built using the Electron framework, and is mainly written in JavaScript. It supports a wide range of programming languages, including JavaScript, Python, C, Java, HTML, CSS, etc., and can add support for other languages through extensions.
 How to set vscode in Chinese
Apr 15, 2025 pm 09:27 PM
How to set vscode in Chinese
Apr 15, 2025 pm 09:27 PM
There are two ways to set up a Chinese language in Visual Studio Code: 1. Install the Chinese language package; 2. Modify the "locale" settings in the configuration file. Make sure Visual Studio Code version is 1.17 or higher.



