
Method: 1. Use the ":gt()" selector with the empty method setting, the syntax is "$("row element:gt(0)").empty()"; 2. Use not( ), eq() method is set in conjunction with the empty method, and the syntax is "row element object.not(':eq(0)').empty()".

The operating environment of this tutorial: windows10 system, jquery3.2.1 version, Dell G3 computer.
1. $("Row element: gt(0)").empty()
The :gt() selector selects elements whose index value is greater than the specified number.
index values start from 0.
The most common usage: used with other selectors to select elements after a specific sequence number in a specified combination.
The empty() method removes all child nodes and content of the selected element.
The example is as follows:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>123</title>
<script src="js/jquery.min.js">
</script>
<script>
$(document).ready(function(){
$("#ip tr:gt(0)").empty();
});
</script>
</head>
<body>
<div class="table-border">
<table id="ip" border=1>
<tr class="active">
<th>排名</th>
<th>姓名</th>
<th>分值</th>
</tr>
<tr>
<td>1</td>
<td>张三</td>
<td>532</td>
</tr>
<tr>
<td>2</td>
<td>李四</td>
<td>516</td>
</tr>
<tr>
<td>3</td>
<td>王五</td>
<td>515</td>
</tr>
</table>
</div>
</body>
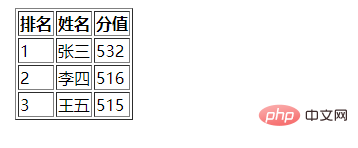
</html>If the jquery statement is not added, the output result is:

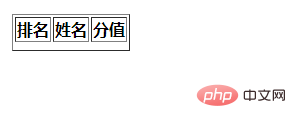
After adding it, the output result is:

2. Row element object.not(':eq(0)').empty()
not() method Return elements that do not meet certain conditions.
This method lets you specify a condition. Elements that do not meet the criteria will be returned from the selection, and elements that meet the criteria will be removed.
The empty() method removes all child nodes and content of the selected element.
eq() method returns the element with the specified index number of the selected element.
Index numbers start with 0, so the index number of the first element is 0 (not 1).
The example is as follows:
<script>
$(document).ready(function(){
$("#ip tr").not(':eq(0)').empty();
});
</script>The output result is the same as the above example output result.
Recommended related video tutorials: jQuery video tutorial
The above is the detailed content of How to set the first row not to be cleared in jquery. For more information, please follow other related articles on the PHP Chinese website!