
This article brings you relevant knowledge about python, which mainly introduces the issues related to the http protocol in the necessary foundation for interface automation testing. Let’s take a look at it together. I hope it will be helpful to everyone. helpful.

Recommended learning: python video tutorial
If you treat the HTTP protocol as a person If you want to compare, if you want to understand this person in depth, you will definitely first understand the other person's personality traits and so on. So what are the characteristics of the HTTP protocol? In general, it has the following features:
HTTP request and responseNow that we know that the HTTP protocol is a request and response mode, let’s learn about HTTP requests and responses. Let’s start with HTTP protocol requests. HTTP request
- 1. The first feature:
HTTP protocol supports client/server mode; because the HTTP protocol isA member of the TCP and IP protocol clusters, like other members, is used for communication between the client and the server; and theclient/server modeworks by the client sending to the server Request, the server responds to the request and performs the response service; allHTTP requestsestablish communication from the client, and the server will not send a response before receiving any client request. ;This is one of the characteristics of the HTTP protocol.
##2. The second feature:
- Simple and fast
; Customer When the client requests a service from the server, it only needs to pass in the request method and path; commonly used request methods areGET, HEAD, and POST(In addition to these three, there are other less commonly used methods. , interested friends can expand in the article HTTP protocol status and message composition); due to the simplicity of the HTTP protocol, the program size of the HTTP server is small, so the communication speed is very fast.
3. The third feature:
- Flexible
; The reason why it is flexible is that HTTP allows the transmission of any type of data object; the transmission type is determined byContent-TypeMark the content type and support the transmission of multiple content formats. (Strong compatibility)
4. The fourth feature: no connection; the no connection here does not mean no connection, but restricts each connection to only process a request. After the server processes the client's request and receives the client's response, it disconnects. Adopting such a design method can save transmission time.
Expansion: Some students may think that a page has many HTTP requests, and connecting and disconnecting back and forth like this will be very inefficient. In fact, the reason for doing this in the early days was because it originated on the Internet, so the server needed to handle hundreds of thousands or millions of web page visits from all over the world at the same time. However, the data exchange between each client (or browser) and the server is very intermittent, so HTTP transmission is bursty and timely. Most channels will actually be idle and occupied for no reason. Resources are relatively wasteful. Therefore, the designers of HTTP intentionally used this feature to design the protocol to establish a connection when
- is requested and release the connection after the request is completed.
Release resources to serve other clients as soon as possible. No matter what, for the same client, only one request is processed at a time, so we can also see another advantage of the HTTP protocol,It is very specific. (*^▽^*)
5. The last feature: stateless; stateless means
- HTTP The protocol has no memory capability for transaction processing
; the lack of status means that if subsequent processing requires previous information, it must be retransmitted, which is likely to increase the amount of data transmitted per connection. On the other hand, the server responds faster when it does not need previous information.
#PS: So these features of HTTP have both advantages and disadvantages.
Advantages: The advantage is to liberate the server, and each request point will not cause unnecessary connection occupation.
- Disadvantages: The disadvantage is that each request will transmit a large amount of duplicate content information.
- So two technologies for maintaining HTTP connections came into being, that is
- cookie
andsession.
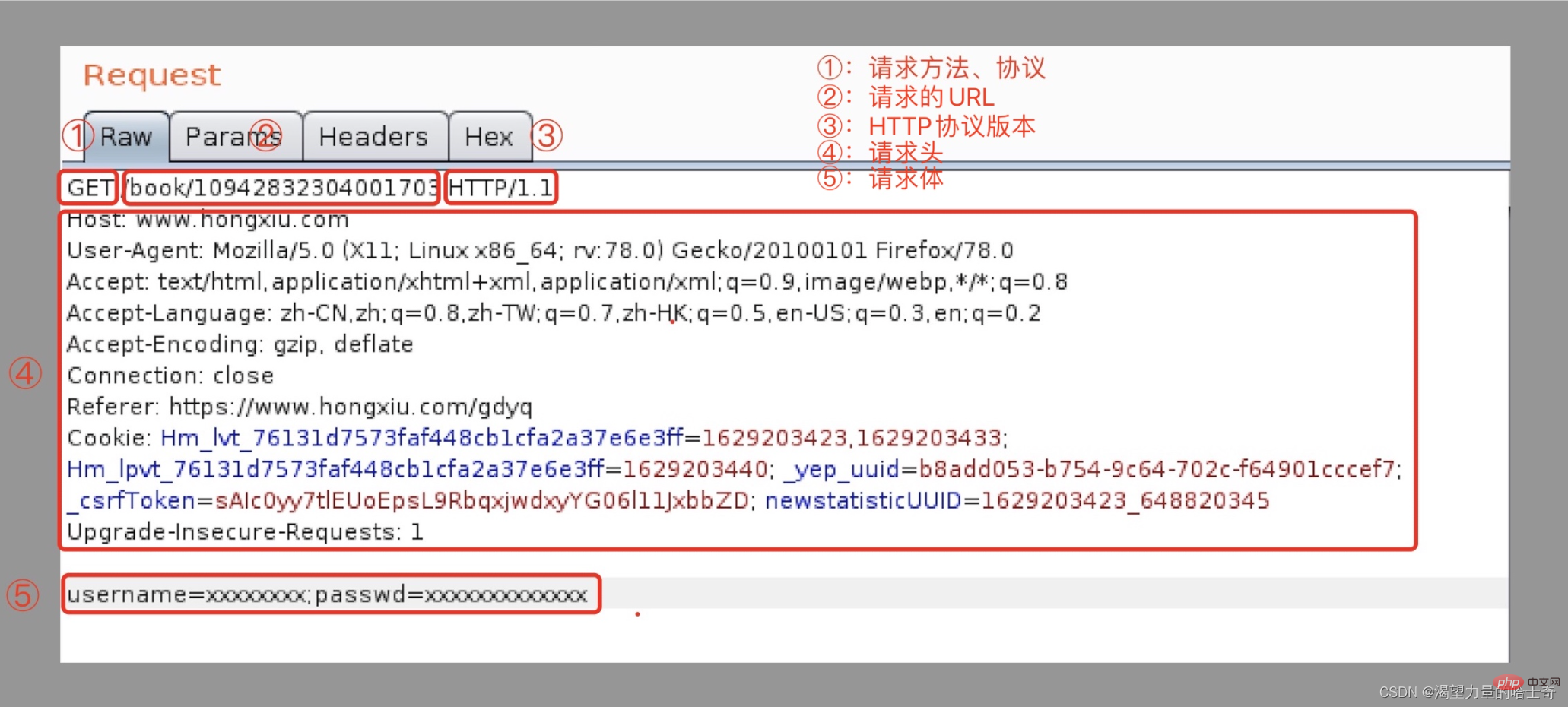
Request is a data object sent to the interface, including the address of the interface (also commonly referred to as URL), request Methods (get, post...), parameters, request headers (Headers), Cookies, data, etc... See the picture below:


The content of the message in the above picture is the typical post and get request message of the HTTP protocol (Ignore the request body of the get request message, That’s what I made up.):
#1. The first line is the request line, which includes the request method, request URI, HTTP protocol and version (with The host attribute in the second line is combined to form a complete request URL)
#2. The middle part is the message header, which contains several attributes; the format is ## in the figure #Attribute name:Attribute value
This format. The server obtains client information based on the message header.- 3. The bottom part is the message body. There must be a blank line between the message body and the message header. In a
post request
like the one in the figure, the component values in the page form are encoded in the format of similar key-value pairs likename=admin&passwd=123456to form such a formatted string. Data carrying multiple request parameters. (Not only the message body can transmit data, the requested URL also supports passing parameters whenget request method.)
You can here It can be seen that the main information is transmitted through the request method, URL, and the body of the message. This is also one of the characteristics of HTTP. It is simple and fast. At the same time, you will also find that the message header also contains a lot of information. Just understand these. Refer to the request header message at the end of the HTTP protocol status and message composition.

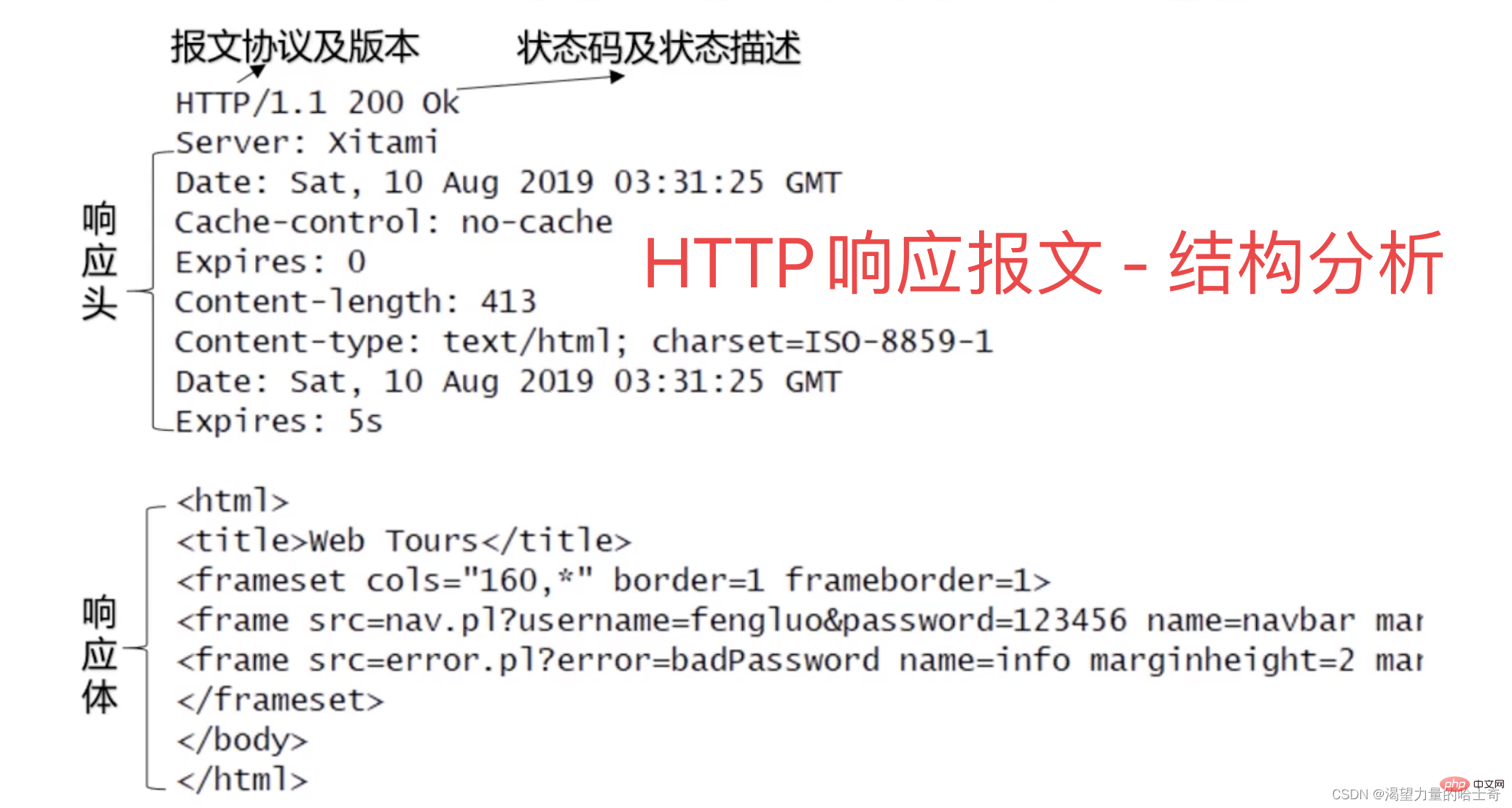
The request line corresponds to the response line, the request header corresponds to the response header, and the request body corresponds to the response body.
#1. The response line is divided into two parts: message protocol version and response status code.
- 2. The response header is also divided into multiple parameters such as server type, corresponding data type response time, etc.
- 3. The response body is what we really want, which is the final return content of the request. This content is mainly parsed. For example, if a page is requested, the response returned by the request will be a relatively large
- HTML
.
HTTP request method in the article HTTP protocol status and message composition.
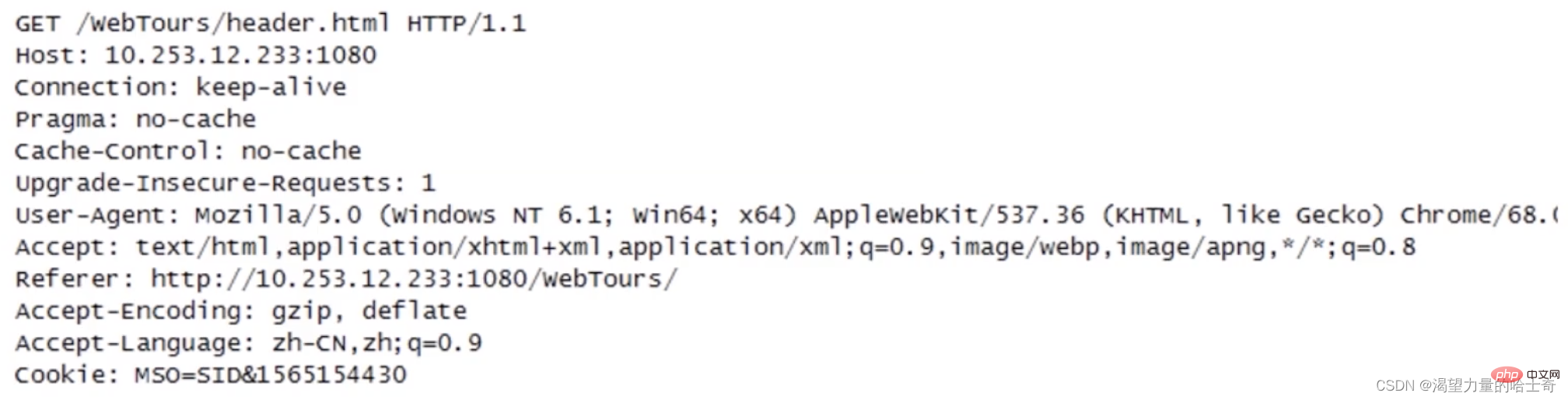
GET method is used to request access to resources that have been identified by URI. The specified resource is parsed by the server and returns the response content. . (See the picture below)

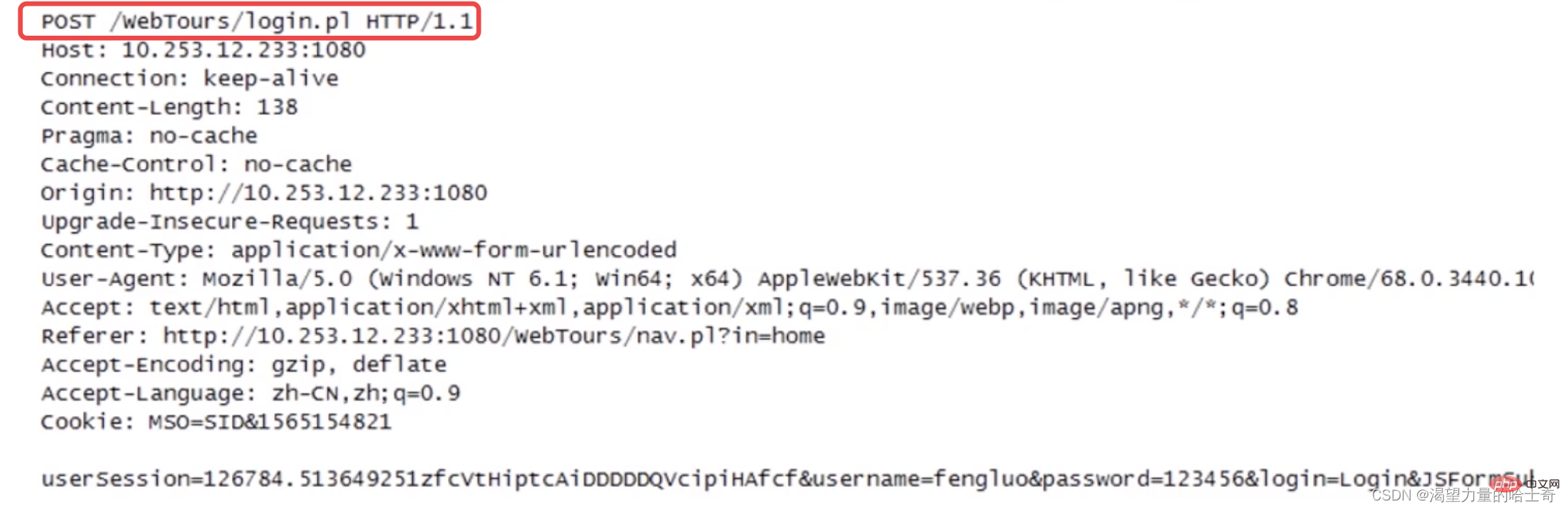
POST method and GET method The function is similar, generally used to transmit the body of the entity; the main purpose is not to obtain the content of the response body, but to provide form data to the WEB server, especially large batches of data.
POST method actually overcomes some shortcomings of GET method. Through POST request, the data is not part of a URL request. , but is passed to the WEB server as a standard data format. This also overcomes the shortcomings of the GET method that the data cannot be kept confidential and the amount of data is limited.

- #The data transferred from the client to the server replaces the content of the specified document.
- The biggest difference between the PUT method and the POST method is that PUT is idempotent, while POST is not idempotent. Therefore, more often we use the
PUT method as a transfer resource.Enabling the PUT method requires control of permissions, otherwise it will cause certain security risks, such as transmitting attack scripts with malicious payloads to the server.
HEAD methodis almost the same asGETmethod, except However, the HEAD method only requests the message header, and there is no specific content in the returned response, which is used to obtain the header.
- Requests the server to delete the specified resource, that is, delete the file. (Generally, the server will control the permissions of this method, otherwise it will cause major security holes.)
- is used to query the request The method supported by the resource specified by the URI is to ask what methods
the requested URL can support.

CONNECT methodis used to echo requests received by the server, mainly for testing or diagnosis. (Not commonly used)
- is often used in cross-site attacks in the security field.
Detailed explanation of HTTP status codeHTTP status codeWhen we use the browser to send the WEB When the server where the web page is located sends a request, when the server receives our request and responds. The browser will receive and display the web page, and the server where the web page is located will return a server header containing an HTTP status code to respond to our request in the browser. The English name of HTTP status code is HTTP Status Code.Opens a two-way communication channel with the resource requested by the client, so it is used more often to build tunnels. (This is the method used when using a proxy)
The following are common HTTP status codes
| Description | ||
|---|---|---|
| Information, the server receives the request and needs the requester to continue performing the operation | ||
| Success, the operation was successfully received and processed | ||
| Re Directed, further action is required to complete the request | ||
| Client error, the request contains a syntax error or the request cannot be completed | ||
| Server error, an error occurred while the server was processing the request |
Status code |
English name | Chinese description |
|---|---|---|
| Continue | continue. The client should continue its request | |
| Switching Protocols | Switching protocols. The server switches protocols based on the client's request. | You can only switch to a higher-level protocol, for example, switch to a new version of HTTP protocol |
| OK | The request was successful. Generally used for GET and POST requests | |
| Created | has been created. Successfully requested and created a new resource | |
| Accepted | Accepted. The request has been accepted but has not been processed | |
| Non-Authoritative Information | Non-authorized information. The request was successful. But the meta information returned is not on the original server, but a copy | |
| No Content | No content. The server processed successfully, but no content was returned. Ensures that the browser continues to display the current document without updating the web page | |
| Reset Content | Reset content. Server processing is successful and the user terminal (e.g. browser) should reset the document view. | You can use this return code to clear the browser's form field |
| Partial Content | Partial content. The server successfully processed part of the GET request | |
| Multiple Choices | Multiple Choices. The requested resource can include multiple locations, and accordingly a list of resource characteristics and addresses can be returned | for user terminal (for example: browser) selection |
| Moved Permanently | Moved permanently. The requested resource has been permanently moved to the new URI. The return information will include the new URI, and | the browser will automatically be directed to the new URI. Any new requests in the future should use the new URI instead of |
| Found | Temporarily Moved. Similar to 301. But the resource is only moved temporarily. The client should continue to use the original URI | |
| See Other | to view other addresses. Similar to 301. Use GET and POST requests to view | |
| Not Modified | Not modified. The requested resource has not been modified. When the server returns this status code, no resource will be returned. Clients will typically | cache accessed resources by providing a header indicating that the client wishes to return only resources that have been modified after a specified date|
| Use Proxy | Use proxy. The requested resource must be accessed through a proxy | |
| Unused | Deprecated HTTP status code | |
| Temporary Redirect | Temporary redirection. Similar to 302. Use GET request redirection | |
| Unauthorized | The request requires user authentication | ##402 |
| Reserved for future use | 403 | |
| The server understands the request from the requesting client , but refused to execute this request | 404 | |
| The server cannot find the resource (webpage) based on the client's request. With this code, website designers can | Set the "The resource you requested cannot be found" personality page | |
| 405 | Method Not Allowed | The method in the client request is prohibited |
| 406 | Not Acceptable | The server cannot complete the request based on the content characteristics requested by the client |
| Proxy Authentication Required | The request requires proxy authentication, similar to 401, but the requester should use the proxy for authorization | |
| Request Time-out | The server waited too long for the request sent by the client and timed out | |
| Conflict | The server may return this code when completing the client's PUT request. A conflict occurred when the server processed the request. | |
| Gone | Requested by the client The resource no longer exists. 410 is different from 404. If the resource has been permanently deleted, the 410 code can be used. | Website designers can specify the new location of the resource through the 301 code |
| Length Required | The server cannot process the request information sent by the client without Content-Length | |
| Precondition Failed | Prerequisite error in client request information | |
| Request Entity Too Large | The server cannot process the requested entity because it is too large , so the request is denied. To prevent continuous requests from the client, the server may | close the connection. If it is just that the server cannot process it temporarily, it will contain a Retry-After response message |
| Request-URI Too Large | Requested URI Too long (URI is usually a URL) and the server cannot handle it | |
| Unsupported Media Typ | The server cannot process the media format attached to the request | |
| Requested range not satisfiabl | The range requested by the client is invalid | |
| Expectation Failed | The server cannot satisfy the Expect request header information | |
| Internal Server Error | Server internal error, Unable to complete the request | |
| Not Implemented | The server does not support the requested feature and the request cannot be completed | |
| Bad Gateway | The server acting as a gateway or proxy received an invalid request from the remote server | |
| Service Unavailable | Due to overload or system maintenance, the server is temporarily unable to process the client's request. The length of the delay can be included in the Retry-After header information of the server | |
| Gateway Time-out | acts as a gateway or The proxy server failed to obtain the request from the remote server in time | |
| HTTP Version not supported | The server does not support the requested HTTP protocol version , unable to complete processing |
The above is the detailed content of Detailed explanation of http protocol, the essential foundation for automated testing of Python interfaces. For more information, please follow other related articles on the PHP Chinese website!