Teach you how to use Excel to draw Doraemon on June 1st
In the previous article "520 teaches you how to express your love in excel and let her (him) understand your heart instantly! ", we learned how to draw love in excel and express love using excel. Today we will take a look at how to draw Doraemon in Excel, come and learn together!
Today is June 1st! ! !
I wish you, the most beautiful and handsome person in the whole kindergarten, a happy Children’s Day!
I heard that
Everyone wants to have a Doraemon in their childhood dream
So,
Today the bottle will help you realize your dream,
Use the
crappy drawing tool excel,
Doraemon!
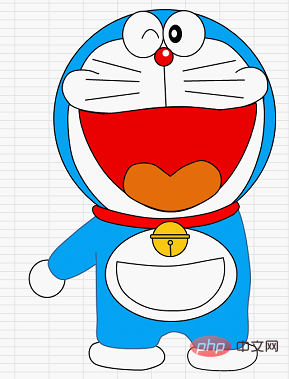
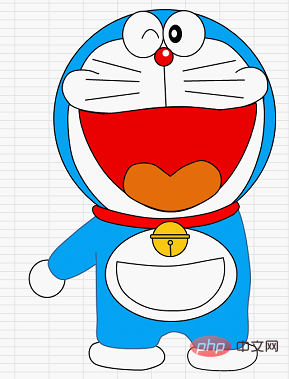
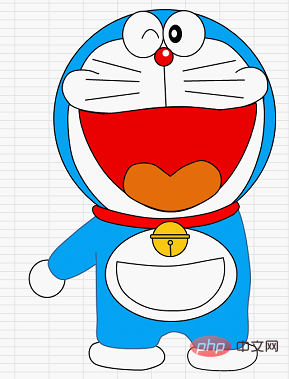
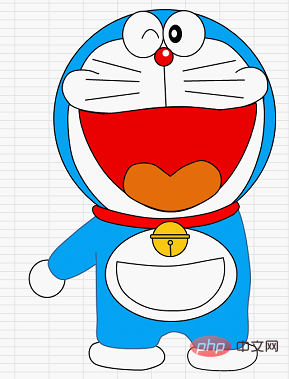
Ahem, cough, cough, let me show you the results first:

How about it, is it awesome? Just using excel and PPT can produce the same effect as professional tools such as PS and AE.
Then let’s learn how to draw beautiful paintings with excel!
1. Familiar with shape editing
Before we officially start drawing, we need to first understand an excel tool that is often ignored by everyone—— Shape, it is simply a painting artifact!
Click "Insert" and click the "Shape" button. In the drop-down menu, we can see a variety of shapes. Don't underestimate these shapes, you can use these shapes to draw effects that are no less than PS drawing. For today's Doraemon, we mainly use "lines", "rectangles" and "basic shapes".

Click the "Ellipse" tool in the shape list.

Then hold down the shift key and drag the mouse in the table, we will get a perfect circle shape.

Select the graphic, right-click, and select "Edit Vertices".

At this time, you can see that there are four points on the circular border line. These four points are called anchor points, and the red line connecting the four anchor points is called a path.

Place the mouse on the black anchor point and click, you will see handles (direction lines) appearing on both ends of the anchor point.

Press the left mouse button on the small box of the handle and drag it in any direction. You can see that the shapes on both sides of the anchor point change at the same time.

If you hold down the ALT key and then drag the handle, you will see that the linkage relationship between the line segments on both sides of the anchor point is broken, and only the part of the dragged handle is The side segments change shape.

Put the mouse on the circular border line (path), you will see that the mouse turns into a thin cross, press the left mouse button and drag, you will see Added an anchor point to the path. As shown in the image below, there are now five anchor points on the circle.

Right-click the mouse on any anchor point, you can see the shortcut menu as shown below. We can add vertices (anchor points) or delete vertices (anchor points).

If you click "Open Path", you will see the result as shown in the figure below. This closed circular path is broken, which is equivalent to a circle. line segment.

We can drag these two anchor points to transform any shape.

At this time, right-click on any anchor point and select "Close Path" from the shortcut menu, and the disconnected points will be closed again.

We right-click on the anchor point at the corner and click "Smooth Vertex" to make the corner rounded.

After editing the graphic, click on any blank cell to exit path editing.
Okay, that’s it for our basic knowledge tutorial.
Suggestions:
#Before you start drawing the pictures below, please practice the previous steps and try a variety of methods yourself. Change graphics and enhance the ability to shape graphics.
If you have a weaker shaping ability, you can practice copying hook lines first. Practice method: Find a picture online, insert it into excel, then insert any shape into excel, set the shape to have no color fill, and finally move the shape to the picture and adjust the shape according to the lines of the picture.
2. Draw Doraemon
Next draw Doraemon.
Draw a perfect circle according to the previous method, and the "Drawing Tool Format" tab will appear above it. Today's tutorial mainly uses "Shape Fill", "Shape Outline" and "Move One Layer Up/Down". We click "Shape Fill" and click "Other Colors" in the drop-down list.

In the "Customize" dialog box, enter red 4, green 163, and blue 242 (this color value is not necessary, but I think it is closer to Doraemon Color. You can pick a color in the color area above and drag the slider on the right to adjust the color to your satisfaction). After setting, click OK.

Click "Shape Outline" and set it to black and 1.5 points thick.

The final result is as follows.

#In the same way, create a circle with a black border and white filling.

Select the white circle, right-click the mouse and select "Edit Vertices". Then select the left anchor point, right-click, and select "Open Path."

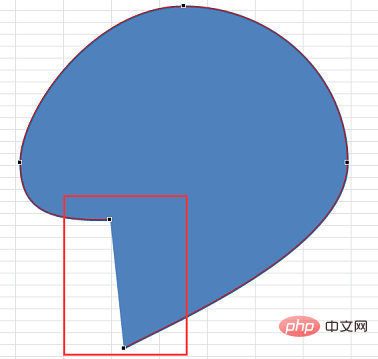
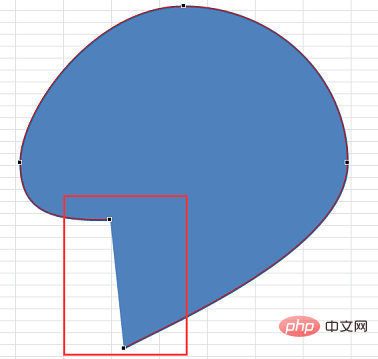
Let’s use the method mentioned above to change the white circle into the following by dragging the anchor point, adding anchor point, deleting anchor point, smoothing anchor point, etc. look. It should be noted that the left side of the white shape is formed after the open path.

#Use the same method to make another white shape as shown below. The right side is formed after opening the path.

At this time, combine the two white graphics, and the result is as follows.

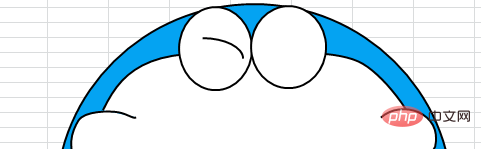
Call out two elliptical shapes, fill them with white, and outline them with a 1.5-point thick black outline. Place two ovals side by side at the top to serve as Doraemon's eyes.

Insert the "Arc" in the "Basic Shape" and place it in the left eye.

Adjust the arc to a black outline, 1.5 pt thick

Then right-click the arc and edit the vertices, Adjust the curvature and size of the arc until it looks like this.

Insert two ovals in the right eye. The large oval is set with a black fill and a black 1.5 pt outline. Set the small oval with a white fill and a white 1.5 pt outline. Resize the ellipses and place them overlapping in the right eye. When the graphics are too small and difficult to operate, you can hold down the ctrl key, scroll the mouse wheel, and then enlarge the screen to adjust the small graphics.

Insert two more circles and place them under the eyes. The large circle is set with a red fill and a 1.5 pt black outline. Set the small circle with a white fill and a 1.5 pt white outline. Adjust the size of the circles and place them overlapping to serve as Doraemon's nose.

Insert line segments below the nose, all black 1.5 pt thick outlines.

Insert a "curve" in the line. This line can turn once each time you click it, eventually forming a closed plane figure. When you click in the wrong position, you can press the Backspace key to delete this step. If you press it multiple times in succession, you can delete the previous steps.

Adjust the curved shape to the shape below through the anchor points, then fill it with red and have a black 1.5 point outline.

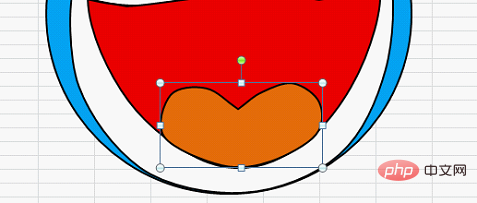
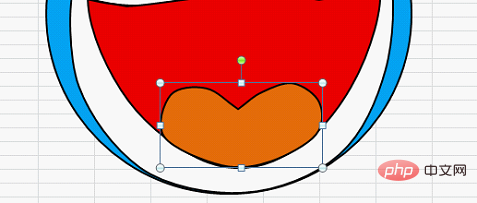
Insert another curve and adjust the shape through the anchor points as shown below. Set it to orange fill and 1.5 pt black outline.

Insert a rounded rectangle.

Adjust the shape of the rounded rectangle through the anchor points and place it at Doraemon's neck. Red fill, 1.5 pt black outline. When adjusting the graphics, for convenience, you can set it to no color filling first, and then fill it with red after the shape is adjusted.

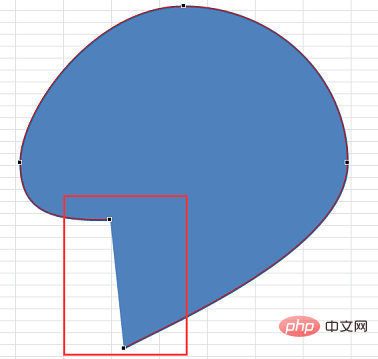
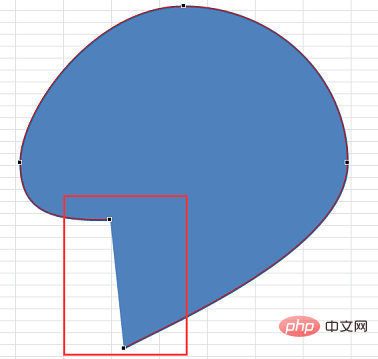
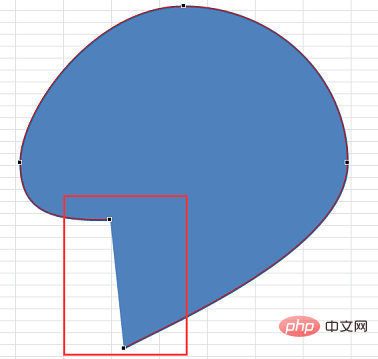
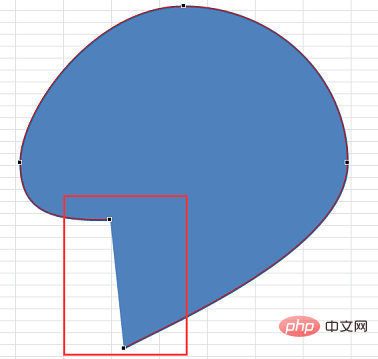
Insert the curve again, adjust the shape, and edit the body. Note where the open path is under the armpit of the left arm. Fill the shape with the same blue color as the face.

Select the body part, click the drop-down menu of "Move to Back" in the "Drawing Tools Format" tab, and select "Send to Back".

At this point you can see that the graphics of the body parts are at the bottom. As you can see, the right arm is not drawn currently. This is for the purpose of making a separate right arm waving animation later. If animation is not required, both hands can be drawn.

Add a circle, a rounded rectangle, and a line segment under the neck to serve as Doraemon’s bell.

Add the ellipse and curve, place the ellipse below, adjust the curve to the shape of a purse and place it on the ellipse.

Add three ovals and adjust the shape to serve as Doraemon’s hands and feet.

Add a rectangle and circle and adjust the anchor points to form the shape of the right hand.

Doraemon is basically drawn. You can stand a little further away and see if there is anything that needs to be adjusted.
The bottle has made some slight adjustments to the graphics, and this is the final result!

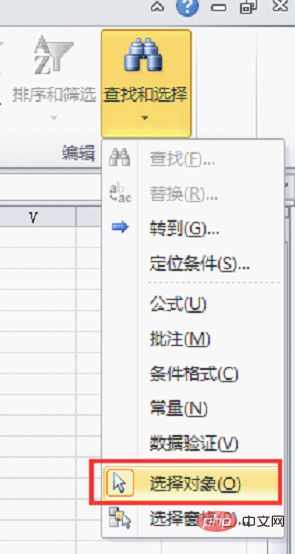
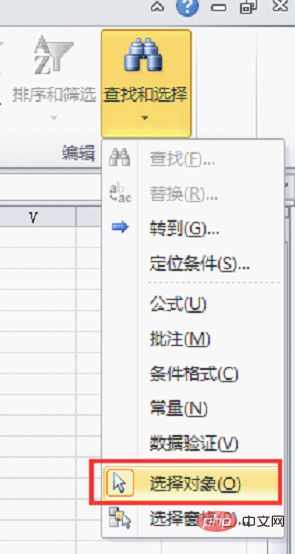
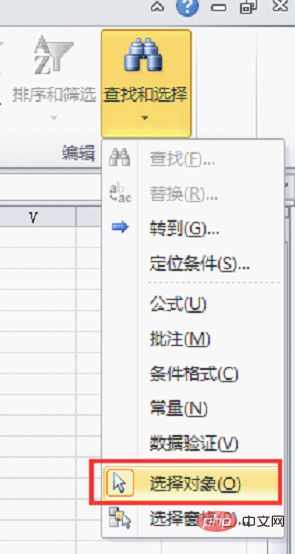
Then we click "Start" - "Find and Select" - "Select Object".

Then drag the mouse frame to select the entire Doraemon.

Press ctrl C to copy, then click "Start" - "Paste" - "Paste Special", and select "Picture (Enhanced Primitives)" in the pop-up dialog box document)".

At this point, you will see a picture formed in the table. We copy this picture into PPT and perform animation operations.

3. Add animation
After copying into PPT, keep the original format and right-click the mouse Select "Edit Picture" and click "Yes" in the pop-up warning dialog box to convert the picture into an editable object. Select the graphic again, right-click the mouse and select "Group" - "Ungroup". At this point you can add animation to any part.
Actually, there are many ways to use excel to draw. In this tutorial, the bottle uses the shape overlay method. You can try it yourself.
Due to limited space, we will not continue to talk about the production of animation here. If you are interested in excel painting and animation, please leave our password "Happy Children's Day" at the end of the article. If you exceed 20, the bottle will be Regularly send you excel painting tutorials and animation production tutorials to lead you from a painting novice to a painting master!

Memories:
When I was a kid, the TV at Bottle’s house couldn’t receive children’s animation channels. When I got home from school every day, I would I immediately took my rice bowl and went to sit in the supermarket next door. When the boss saw me, he was so cute that he immediately turned on the TV and tuned me to the children's animation channel. Every time I think about it, I feel warm in my heart.
Today Bozi teaches you how to draw using your daily office software. It may not be convenient, but I hope we can slow down in our fast-paced life and do something that doesn’t seem meaningful but interesting. Help you find the childlike innocence that you have gradually forgotten at work, and I hope that the Doraemon you drew can help you realize your dream!
Related learning recommendations: excel tutorial
The above is the detailed content of Teach you how to use Excel to draw Doraemon on June 1st. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1382
1382
 52
52
 What should I do if the frame line disappears when printing in Excel?
Mar 21, 2024 am 09:50 AM
What should I do if the frame line disappears when printing in Excel?
Mar 21, 2024 am 09:50 AM
If when opening a file that needs to be printed, we will find that the table frame line has disappeared for some reason in the print preview. When encountering such a situation, we must deal with it in time. If this also appears in your print file If you have questions like this, then join the editor to learn the following course: What should I do if the frame line disappears when printing a table in Excel? 1. Open a file that needs to be printed, as shown in the figure below. 2. Select all required content areas, as shown in the figure below. 3. Right-click the mouse and select the "Format Cells" option, as shown in the figure below. 4. Click the “Border” option at the top of the window, as shown in the figure below. 5. Select the thin solid line pattern in the line style on the left, as shown in the figure below. 6. Select "Outer Border"
 How to filter more than 3 keywords at the same time in excel
Mar 21, 2024 pm 03:16 PM
How to filter more than 3 keywords at the same time in excel
Mar 21, 2024 pm 03:16 PM
Excel is often used to process data in daily office work, and it is often necessary to use the "filter" function. When we choose to perform "filtering" in Excel, we can only filter up to two conditions for the same column. So, do you know how to filter more than 3 keywords at the same time in Excel? Next, let me demonstrate it to you. The first method is to gradually add the conditions to the filter. If you want to filter out three qualifying details at the same time, you first need to filter out one of them step by step. At the beginning, you can first filter out employees with the surname "Wang" based on the conditions. Then click [OK], and then check [Add current selection to filter] in the filter results. The steps are as follows. Similarly, perform filtering separately again
 How to change excel table compatibility mode to normal mode
Mar 20, 2024 pm 08:01 PM
How to change excel table compatibility mode to normal mode
Mar 20, 2024 pm 08:01 PM
In our daily work and study, we copy Excel files from others, open them to add content or re-edit them, and then save them. Sometimes a compatibility check dialog box will appear, which is very troublesome. I don’t know Excel software. , can it be changed to normal mode? So below, the editor will bring you detailed steps to solve this problem, let us learn together. Finally, be sure to remember to save it. 1. Open a worksheet and display an additional compatibility mode in the name of the worksheet, as shown in the figure. 2. In this worksheet, after modifying the content and saving it, the dialog box of the compatibility checker always pops up. It is very troublesome to see this page, as shown in the figure. 3. Click the Office button, click Save As, and then
 How to type subscript in excel
Mar 20, 2024 am 11:31 AM
How to type subscript in excel
Mar 20, 2024 am 11:31 AM
eWe often use Excel to make some data tables and the like. Sometimes when entering parameter values, we need to superscript or subscript a certain number. For example, mathematical formulas are often used. So how do you type the subscript in Excel? ?Let’s take a look at the detailed steps: 1. Superscript method: 1. First, enter a3 (3 is superscript) in Excel. 2. Select the number "3", right-click and select "Format Cells". 3. Click "Superscript" and then "OK". 4. Look, the effect is like this. 2. Subscript method: 1. Similar to the superscript setting method, enter "ln310" (3 is the subscript) in the cell, select the number "3", right-click and select "Format Cells". 2. Check "Subscript" and click "OK"
 How to set superscript in excel
Mar 20, 2024 pm 04:30 PM
How to set superscript in excel
Mar 20, 2024 pm 04:30 PM
When processing data, sometimes we encounter data that contains various symbols such as multiples, temperatures, etc. Do you know how to set superscripts in Excel? When we use Excel to process data, if we do not set superscripts, it will make it more troublesome to enter a lot of our data. Today, the editor will bring you the specific setting method of excel superscript. 1. First, let us open the Microsoft Office Excel document on the desktop and select the text that needs to be modified into superscript, as shown in the figure. 2. Then, right-click and select the "Format Cells" option in the menu that appears after clicking, as shown in the figure. 3. Next, in the “Format Cells” dialog box that pops up automatically
 How to use the iif function in excel
Mar 20, 2024 pm 06:10 PM
How to use the iif function in excel
Mar 20, 2024 pm 06:10 PM
Most users use Excel to process table data. In fact, Excel also has a VBA program. Apart from experts, not many users have used this function. The iif function is often used when writing in VBA. It is actually the same as if The functions of the functions are similar. Let me introduce to you the usage of the iif function. There are iif functions in SQL statements and VBA code in Excel. The iif function is similar to the IF function in the excel worksheet. It performs true and false value judgment and returns different results based on the logically calculated true and false values. IF function usage is (condition, yes, no). IF statement and IIF function in VBA. The former IF statement is a control statement that can execute different statements according to conditions. The latter
 Where to set excel reading mode
Mar 21, 2024 am 08:40 AM
Where to set excel reading mode
Mar 21, 2024 am 08:40 AM
In the study of software, we are accustomed to using excel, not only because it is convenient, but also because it can meet a variety of formats needed in actual work, and excel is very flexible to use, and there is a mode that is convenient for reading. Today I brought For everyone: where to set the excel reading mode. 1. Turn on the computer, then open the Excel application and find the target data. 2. There are two ways to set the reading mode in Excel. The first one: In Excel, there are a large number of convenient processing methods distributed in the Excel layout. In the lower right corner of Excel, there is a shortcut to set the reading mode. Find the pattern of the cross mark and click it to enter the reading mode. There is a small three-dimensional mark on the right side of the cross mark.
 How to insert excel icons into PPT slides
Mar 26, 2024 pm 05:40 PM
How to insert excel icons into PPT slides
Mar 26, 2024 pm 05:40 PM
1. Open the PPT and turn the page to the page where you need to insert the excel icon. Click the Insert tab. 2. Click [Object]. 3. The following dialog box will pop up. 4. Click [Create from file] and click [Browse]. 5. Select the excel table to be inserted. 6. Click OK and the following page will pop up. 7. Check [Show as icon]. 8. Click OK.




